代理模式,顾名思义就是为其他对象提供一种代理以控制对这个对象的访问。
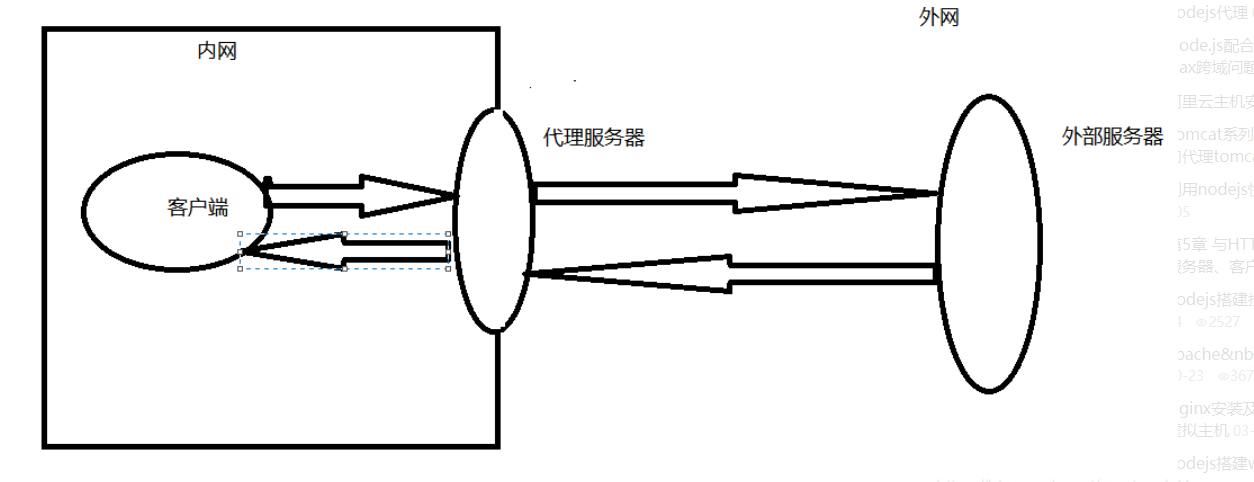
现实生活中有很多这样的例子,比如演员的经纪人,代理服务器等。

当我们想要访问某些网站,需要借助代理服务器。
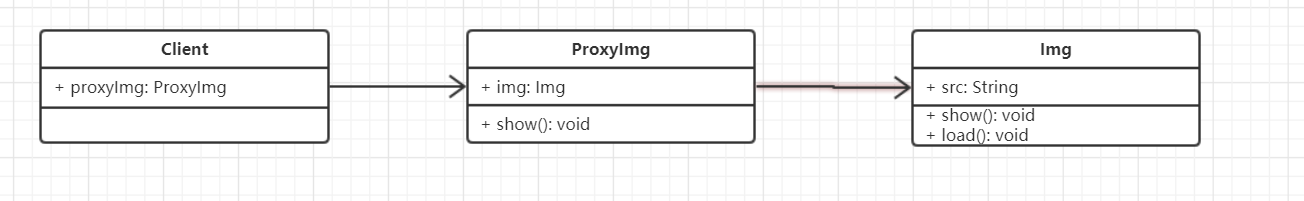
传统用JAVA讲的代理模式比较复杂,结合JS的特点我们简化代理模式的UML类图(我们以加载图片为例子)

客户端没有办法直接使用Img,需要借助ProxyImg对象
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2 constructor(src) {
3 this.src = src;
4 }
5 show() {
6 console.log(`图片${this.src}展示`)
7 }
8}
9class ProxyImg {
10 constructor(src) {
11 this.img = new Img(src);
12 }
13 show() {
14 this.img.show();
15 }
16}
17
18const pi = new ProxyImg("cyl.jpg");
19pi.show();
20

这个代码非常简单,下面我们来看一个比较复杂一点的例子而且使用ES6proxy语法来实现。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2 name: "张某",
3 tel: "13400001111",
4 age: 25
5}
6
7const agent = new Proxy(star, {
8 get: (target, key) => {
9 if (key === "tel") {
10 //返回经纪人电话
11 return "13977779999"
12 }
13 if (key === "price") {
14 //出场费
15 return 120000
16 }
17 return target[key];
18 },
19 set: (target, key, val) => {
20 if (key === "price") {
21 if (val <= 100000) {
22 console.error("太低了!")
23 return false;
24 } else {
25 target[key] = val;
26 return true;
27 }
28 }
29 }
30})
31
32console.log(agent.tel);
33console.log(agent.name);
34console.log(agent.price = 130000);
35console.log(agent.price = 9000);
36
37

代理模式给我们提供了可以间接访问对象的能力,正因为如此我们可以做比如安全,远程代理等,这些都是代理模式的应用场景,包括上面的proxy也用的很多。
代理模式和适配器模式的区别:
适配器模式:是将一个类的接口(方法或属性)转化成客户希望的另外一个接口(方法或属性),适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
代理模式:为其他对象提供一种代理以控制对这个对象的访问。
适配器模式的接口(方法或者属性)你是可以使用的,但是结果不是你想要的,所有你才要适配。
代理模式的接口*方法和属性)你根本就碰不到,所以你才需要使用代理对象来提供对象的访问机会。
