单例模式:确保一个类仅有一个实例,并提供一个访问它的全局访问点。
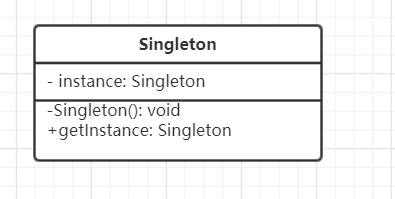
比如购物车,登录框,redux和vuex的store 等这些都是单例模式,我下来看一下单例模式的UML类图。

一个私有化属性instance用来保存唯一实例,私有化构造函数防止其他对象可以通过new运算符来生成新对象,一个共有的函数提供全局访问点,其他对象想要使用Singleton实例 必须调用它才行。
很遗憾的是,JS没有private关键字,也就是说我们不能正常的像JAVA,C#那样使用单例模式,但是我们可以用其他方法写一个假的单例模式。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2 constructor(name) {
3 this.name = name;
4 }
5 speak() {
6 console.log(`I am ${this.name}`);
7 }
8}
9
10const Singleton = (function () {
11 let instance = null;
12 return function (name) {
13 if (!instance) instance = new CreateSingleton(name);
14 return instance
15 }
16})();
17
18const p1 = new Singleton("cyl");
19const p2 = new Singleton("lyc");
20p1.speak();
21p2.speak();
22console.log(p1 === p2)
23

我们还可以使用其他方法。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2 constructor(name) {
3 this.name = name;
4 }
5}
6
7Singleton.getInstance = (function () {
8 let instance = null;
9 return function (name) {
10 if (!instance) {
11 instance = new Singleton(name);
12 }
13 return instance;
14 }
15})();
16
17const p1 = Singleton.getInstance("cyl");
18const p2 = Singleton.getInstance("lyc");
19
20console.log(p1 === p2);
21

单例模式符合单一职责而且没有违背开放封闭。
