文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
一、查找元素
1、直接查找
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5document.getElementsByName 根据name属性获取标签集合
6
7
8
9document.getElementsByClassName 根据class属性获取标签集合
10
11
12
13document.getElementsByTagName 根据标签名获取标签集合
14
2、间接查找
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5childNodes // 所有子节点
6
7
8
9firstChild // 第一个子节点
10
11
12
13lastChild // 最后一个子节点
14
15
16
17nextSibling // 下一个兄弟节点
18
19
20
21previousSibling // 上一个兄弟节点
22
23
24
25
26
27
28
29parentElement // 父节点标签元素
30
31
32
33children // 所有子标签
34
35
36
37firstElementChild // 第一个子标签元素
38
39
40
41lastElementChild // 最后一个子标签元素
42
43
44
45nextElementtSibling // 下一个兄弟标签元素
46
47
48
49previousElementSibling // 上一个兄弟标签元素
50
二、操作
1、内容
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5outerText
6
7
8
9innerHTML HTML内容
10
11
12
13innerHTML
14
15
16
17value 值
18
2、属性
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5setAttribute(key,value) // 设置标签属性
6
7
8
9getAttribute(key) // 获取指定标签属性
10
11
12
13
14
15
16
17/*
18
19
20
21var atr = document.createAttribute("class");
22
23
24
25atr.nodeValue="democlass";
26
27
28
29document.getElementById('n1').setAttributeNode(atr);
30
31
32
33*/
34

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<body>
8 <input type="button" value="全选" onclick="CheckAll();"/>
9 <input type="button" value="取消" onclick="CancelAll();"/>
10 <input type="button" value="反选" onclick="ReverseCheck();"/>
11
12 <table border="1" >
13 <thead>
14
15 </thead>
16 <tbody id="tb">
17 <tr>
18 <td><input type="checkbox" /></td>
19 <td>111</td>
20 <td>222</td>
21 </tr>
22 <tr>
23 <td><input type="checkbox" /></td>
24 <td>111</td>
25 <td>222</td>
26 </tr>
27 <tr>
28 <td><input type="checkbox" /></td>
29 <td>111</td>
30 <td>222</td>
31 </tr>
32 <tr>
33 <td><input type="checkbox" /></td>
34 <td>111</td>
35 <td>222</td>
36 </tr>
37 </tbody>
38 </table>
39 <script>
40 function CheckAll(ths){
41 var tb = document.getElementById('tb');
42 var trs = tb.childNodes;
43 for(var i =0; i<trs.length; i++){
44
45 var current_tr = trs[i];
46 if(current_tr.nodeType==1){
47 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
48 inp.checked = true;
49 }
50 }
51 }
52
53 function CancelAll(ths){
54 var tb = document.getElementById('tb');
55 var trs = tb.childNodes;
56 for(var i =0; i<trs.length; i++){
57
58 var current_tr = trs[i];
59 if(current_tr.nodeType==1){
60 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
61 inp.checked = false;
62 }
63 }
64 }
65
66 function ReverseCheck(ths){
67 var tb = document.getElementById('tb');
68 var trs = tb.childNodes;
69 for(var i =0; i<trs.length; i++){
70 var current_tr = trs[i];
71 if(current_tr.nodeType==1){
72 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0];
73 if(inp.checked){
74 inp.checked = false;
75 }else{
76 inp.checked = true;
77 }
78 }
79 }
80 }
81
82 </script>
83</body>
84</html>
85
3、class操作
2
3
4
5
6
7
8
9
10
2
3
4
5classList.remove(cls) // 删除指定类
6
7
8
9classList.add(cls) // 添加类
10
4、标签操作
a.创建标签
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5var tag = document.createElement('a')
6
7
8
9tag.innerText = "wupeiqi"
10
11
12
13tag.className = "c1"
14
15
16
17tag.href = "http://www.cnblogs.com/wupeiqi"
18
19
20
21
22
23
24
25// 方式二
26
27
28
29var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
30
b.操作标签
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5var obj = "<input type='text' />";
6
7
8
9xxx.insertAdjacentHTML("beforeEnd",obj);
10
11
12
13xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
14
15
16
17
18
19
20
21//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
22
23
24
25
26
27
28
29// 方式二
30
31
32
33var tag = document.createElement('a')
34
35
36
37xxx.appendChild(tag)
38
39
40
41xxx.insertBefore(tag,xxx[1])
42
5、样式操作
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9obj.style.fontSize = "32px";
10
11
12
13obj.style.backgroundColor = "red";
14

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3 <script>
4 function Focus(ths){
5 ths.style.color = "black";
6 if(ths.value == '请输入关键字' || ths.value.trim() == ""){
7
8 ths.value = "";
9 }
10 }
11
12 function Blur(ths){
13 if(ths.value.trim() == ""){
14 ths.value = '请输入关键字';
15 ths.style.color = 'gray';
16 }else{
17 ths.style.color = "black";
18 }
19 }
20 </script>
21
6、位置操作
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
2
3
4
5document.documentElement.offsetHeight
6
7
8
9
10
11
12
13当前文档占屏幕高度
14
15
16
17document.documentElement.clientHeight
18
19
20
21
22
23
24
25自身高度
26
27
28
29tag.offsetHeight
30
31
32
33
34
35
36
37距离上级定位高度
38
39
40
41tag.offsetTop
42
43
44
45
46
47
48
49父定位标签
50
51
52
53tag.offsetParent
54
55
56
57
58
59
60
61滚动高度
62
63
64
65tag.scrollTop
66
67
68
69
70
71
72
73/*
74
75
76
77 clientHeight -> 可见区域:height + padding
78
79
80
81 clientTop -> border高度
82
83
84
85 offsetHeight -> 可见区域:height + padding + border
86
87
88
89 offsetTop -> 上级定位标签的高度
90
91
92
93 scrollHeight -> 全文高:height + padding
94
95
96
97 scrollTop -> 滚动高度
98
99
100
101 特别的:
102
103
104
105 document.documentElement代指文档根节点
106
107
108
109*/
110

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<body style="margin: 0;">
8 <div style="height: 900px;">
9
10 </div>
11 <div style="padding: 10px;">
12 <div id="i1" style="height:190px;padding: 2px;border: 1px solid red;margin: 8px;">
13 <p>asdf</p>
14 <p>asdf</p>
15 <p>asdf</p>
16 <p>asdf</p>
17 <p>asdf</p>
18 </div>
19 </div>
20
21 <script>
22 var i1 = document.getElementById('i1');
23
24 console.log(i1.clientHeight); // 可见区域:height + padding
25 console.log(i1.clientTop); // border高度
26 console.log('=====');
27 console.log(i1.offsetHeight); // 可见区域:height + padding + border
28 console.log(i1.offsetTop); // 上级定位标签的高度
29 console.log('=====');
30 console.log(i1.scrollHeight); //全文高:height + padding
31 console.log(i1.scrollTop); // 滚动高度
32 console.log('=====');
33
34 </script>
35</body>
36</html>
37

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<style>
8
9 body{
10 margin: 0px;
11 }
12 img {
13 border: 0;
14 }
15 ul{
16 padding: 0;
17 margin: 0;
18 list-style: none;
19 }
20 .clearfix:after {
21 content: ".";
22 display: block;
23 height: 0;
24 clear: both;
25 visibility: hidden;
26 }
27
28 .wrap{
29 width: 980px;
30 margin: 0 auto;
31 }
32
33 .pg-header{
34 background-color: #303a40;
35 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
36 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
37 box-shadow: 0 2px 5px rgba(0,0,0,.2);
38 }
39 .pg-header .logo{
40 float: left;
41 padding:5px 10px 5px 0px;
42 }
43 .pg-header .logo img{
44 vertical-align: middle;
45 width: 110px;
46 height: 40px;
47
48 }
49 .pg-header .nav{
50 line-height: 50px;
51 }
52 .pg-header .nav ul li{
53 float: left;
54 }
55 .pg-header .nav ul li a{
56 display: block;
57 color: #ccc;
58 padding: 0 20px;
59 text-decoration: none;
60 font-size: 14px;
61 }
62 .pg-header .nav ul li a:hover{
63 color: #fff;
64 background-color: #425a66;
65 }
66 .pg-body{
67
68 }
69 .pg-body .catalog{
70 position: absolute;
71 top:60px;
72 width: 200px;
73 background-color: #fafafa;
74 bottom: 0px;
75 }
76 .pg-body .catalog.fixed{
77 position: fixed;
78 top:10px;
79 }
80
81 .pg-body .catalog .catalog-item.active{
82 color: #fff;
83 background-color: #425a66;
84 }
85
86 .pg-body .content{
87 position: absolute;
88 top:60px;
89 width: 700px;
90 margin-left: 210px;
91 background-color: #fafafa;
92 overflow: auto;
93 }
94 .pg-body .content .section{
95 height: 500px;
96 }
97</style>
98<body onscroll="ScrollEvent();">
99<div class="pg-header">
100 <div class="wrap clearfix">
101 <div class="logo">
102 <a href="#">
103 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
104 </a>
105 </div>
106 <div class="nav">
107 <ul>
108 <li>
109 <a href="#">首页</a>
110 </li>
111 <li>
112 <a href="#">功能一</a>
113 </li>
114 <li>
115 <a href="#">功能二</a>
116 </li>
117 </ul>
118 </div>
119
120 </div>
121</div>
122<div class="pg-body">
123 <div class="wrap">
124 <div class="catalog">
125 <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
126 <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
127 <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
128 </div>
129 <div class="content">
130 <div menu="function1" class="section">
131 <h1>第一章</h1>
132 </div>
133 <div menu="function2" class="section">
134 <h1>第二章</h1>
135 </div>
136 <div menu="function3" class="section">
137 <h1>第三章</h1>
138 </div>
139 </div>
140 </div>
141
142</div>
143 <script>
144 function ScrollEvent(){
145 var bodyScrollTop = document.body.scrollTop;
146 if(bodyScrollTop>50){
147 document.getElementsByClassName('catalog')[0].classList.add('fixed');
148 }else{
149 document.getElementsByClassName('catalog')[0].classList.remove('fixed');
150 }
151
152 }
153 </script>
154</body>
155</html>
156

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<style>
8
9 body{
10 margin: 0px;
11 }
12 img {
13 border: 0;
14 }
15 ul{
16 padding: 0;
17 margin: 0;
18 list-style: none;
19 }
20 h1{
21 padding: 0;
22 margin: 0;
23 }
24 .clearfix:after {
25 content: ".";
26 display: block;
27 height: 0;
28 clear: both;
29 visibility: hidden;
30 }
31
32 .wrap{
33 width: 980px;
34 margin: 0 auto;
35 }
36
37 .pg-header{
38 background-color: #303a40;
39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
41 box-shadow: 0 2px 5px rgba(0,0,0,.2);
42 }
43 .pg-header .logo{
44 float: left;
45 padding:5px 10px 5px 0px;
46 }
47 .pg-header .logo img{
48 vertical-align: middle;
49 width: 110px;
50 height: 40px;
51
52 }
53 .pg-header .nav{
54 line-height: 50px;
55 }
56 .pg-header .nav ul li{
57 float: left;
58 }
59 .pg-header .nav ul li a{
60 display: block;
61 color: #ccc;
62 padding: 0 20px;
63 text-decoration: none;
64 font-size: 14px;
65 }
66 .pg-header .nav ul li a:hover{
67 color: #fff;
68 background-color: #425a66;
69 }
70 .pg-body{
71
72 }
73 .pg-body .catalog{
74 position: absolute;
75 top:60px;
76 width: 200px;
77 background-color: #fafafa;
78 bottom: 0px;
79 }
80 .pg-body .catalog.fixed{
81 position: fixed;
82 top:10px;
83 }
84
85 .pg-body .catalog .catalog-item.active{
86 color: #fff;
87 background-color: #425a66;
88 }
89
90 .pg-body .content{
91 position: absolute;
92 top:60px;
93 width: 700px;
94 margin-left: 210px;
95 background-color: #fafafa;
96 overflow: auto;
97 }
98 .pg-body .content .section{
99 height: 500px;
100 border: 1px solid red;
101 }
102</style>
103<body onscroll="ScrollEvent();">
104<div class="pg-header">
105 <div class="wrap clearfix">
106 <div class="logo">
107 <a href="#">
108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
109 </a>
110 </div>
111 <div class="nav">
112 <ul>
113 <li>
114 <a href="#">首页</a>
115 </li>
116 <li>
117 <a href="#">功能一</a>
118 </li>
119 <li>
120 <a href="#">功能二</a>
121 </li>
122 </ul>
123 </div>
124
125 </div>
126</div>
127<div class="pg-body">
128 <div class="wrap">
129 <div class="catalog" id="catalog">
130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
133 </div>
134 <div class="content" id="content">
135 <div menu="function1" class="section">
136 <h1>第一章</h1>
137 </div>
138 <div menu="function2" class="section">
139 <h1>第二章</h1>
140 </div>
141 <div menu="function3" class="section">
142 <h1>第三章</h1>
143 </div>
144 </div>
145 </div>
146
147</div>
148 <script>
149 function ScrollEvent(){
150 var bodyScrollTop = document.body.scrollTop;
151 if(bodyScrollTop>50){
152 document.getElementsByClassName('catalog')[0].classList.add('fixed');
153 }else{
154 document.getElementsByClassName('catalog')[0].classList.remove('fixed');
155 }
156
157 var content = document.getElementById('content');
158 var sections = content.children;
159 for(var i=0;i<sections.length;i++){
160 var current_section = sections[i];
161
162 // 当前标签距离顶部绝对高度
163 var scOffTop = current_section.offsetTop + 60;
164
165 // 当前标签距离顶部,相对高度
166 var offTop = scOffTop - bodyScrollTop;
167
168 // 当前标签高度
169 var height = current_section.scrollHeight;
170
171 if(offTop<0 && -offTop < height){
172 // 当前标签添加active
173 // 其他移除 active
174 var menus = document.getElementById('catalog').children;
175 var current_menu = menus[i];
176 current_menu.classList.add('active');
177 for(var j=0;j<menus.length;j++){
178 if(menus[j] == current_menu){
179
180 }else{
181 menus[j].classList.remove('active');
182 }
183 }
184 break;
185 }
186
187 }
188
189
190 }
191 </script>
192</body>
193</html>
194

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<style>
8
9 body{
10 margin: 0px;
11 }
12 img {
13 border: 0;
14 }
15 ul{
16 padding: 0;
17 margin: 0;
18 list-style: none;
19 }
20 h1{
21 padding: 0;
22 margin: 0;
23 }
24 .clearfix:after {
25 content: ".";
26 display: block;
27 height: 0;
28 clear: both;
29 visibility: hidden;
30 }
31
32 .wrap{
33 width: 980px;
34 margin: 0 auto;
35 }
36
37 .pg-header{
38 background-color: #303a40;
39 -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
40 -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
41 box-shadow: 0 2px 5px rgba(0,0,0,.2);
42 }
43 .pg-header .logo{
44 float: left;
45 padding:5px 10px 5px 0px;
46 }
47 .pg-header .logo img{
48 vertical-align: middle;
49 width: 110px;
50 height: 40px;
51
52 }
53 .pg-header .nav{
54 line-height: 50px;
55 }
56 .pg-header .nav ul li{
57 float: left;
58 }
59 .pg-header .nav ul li a{
60 display: block;
61 color: #ccc;
62 padding: 0 20px;
63 text-decoration: none;
64 font-size: 14px;
65 }
66 .pg-header .nav ul li a:hover{
67 color: #fff;
68 background-color: #425a66;
69 }
70 .pg-body{
71
72 }
73 .pg-body .catalog{
74 position: absolute;
75 top:60px;
76 width: 200px;
77 background-color: #fafafa;
78 bottom: 0px;
79 }
80 .pg-body .catalog.fixed{
81 position: fixed;
82 top:10px;
83 }
84
85 .pg-body .catalog .catalog-item.active{
86 color: #fff;
87 background-color: #425a66;
88 }
89
90 .pg-body .content{
91 position: absolute;
92 top:60px;
93 width: 700px;
94 margin-left: 210px;
95 background-color: #fafafa;
96 overflow: auto;
97 }
98 .pg-body .content .section{
99 height: 500px;
100 border: 1px solid red;
101 }
102</style>
103<body onscroll="ScrollEvent();">
104<div class="pg-header">
105 <div class="wrap clearfix">
106 <div class="logo">
107 <a href="#">
108 <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
109 </a>
110 </div>
111 <div class="nav">
112 <ul>
113 <li>
114 <a href="#">首页</a>
115 </li>
116 <li>
117 <a href="#">功能一</a>
118 </li>
119 <li>
120 <a href="#">功能二</a>
121 </li>
122 </ul>
123 </div>
124
125 </div>
126</div>
127<div class="pg-body">
128 <div class="wrap">
129 <div class="catalog" id="catalog">
130 <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
131 <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
132 <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
133 </div>
134 <div class="content" id="content">
135 <div menu="function1" class="section">
136 <h1>第一章</h1>
137 </div>
138 <div menu="function2" class="section">
139 <h1>第二章</h1>
140 </div>
141 <div menu="function3" class="section" style="height: 200px;">
142 <h1>第三章</h1>
143 </div>
144 </div>
145 </div>
146
147</div>
148 <script>
149 function ScrollEvent(){
150 var bodyScrollTop = document.body.scrollTop;
151 if(bodyScrollTop>50){
152 document.getElementsByClassName('catalog')[0].classList.add('fixed');
153 }else{
154 document.getElementsByClassName('catalog')[0].classList.remove('fixed');
155 }
156
157 var content = document.getElementById('content');
158 var sections = content.children;
159 for(var i=0;i<sections.length;i++){
160 var current_section = sections[i];
161
162 // 当前标签距离顶部绝对高度
163 var scOffTop = current_section.offsetTop + 60;
164
165 // 当前标签距离顶部,相对高度
166 var offTop = scOffTop - bodyScrollTop;
167
168 // 当前标签高度
169 var height = current_section.scrollHeight;
170
171 if(offTop<0 && -offTop < height){
172 // 当前标签添加active
173 // 其他移除 active
174
175 // 如果已经到底部,现实第三个菜单
176 // 文档高度 = 滚动高度 + 视口高度
177
178 var a = document.getElementsByClassName('content')[0].offsetHeight + 60;
179 var b = bodyScrollTop + document.documentElement.clientHeight;
180 console.log(a+60,b);
181 if(a == b){
182 var menus = document.getElementById('catalog').children;
183 var current_menu = document.getElementById('catalog').lastElementChild;
184 current_menu.classList.add('active');
185 for(var j=0;j<menus.length;j++){
186 if(menus[j] == current_menu){
187
188 }else{
189 menus[j].classList.remove('active');
190 }
191 }
192 }else{
193 var menus = document.getElementById('catalog').children;
194 var current_menu = menus[i];
195 current_menu.classList.add('active');
196 for(var j=0;j<menus.length;j++){
197 if(menus[j] == current_menu){
198
199 }else{
200 menus[j].classList.remove('active');
201 }
202 }
203 }
204
205
206
207
208 break;
209 }
210
211 }
212
213
214 }
215 </script>
216</body>
217</html>
218
7、提交表单
2
2
8、其他操作
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
2
3
4
5alert 弹出框
6
7
8
9confirm 确认框
10
11
12
13
14
15
16
17// URL和刷新
18
19
20
21location.href 获取URL
22
23
24
25location.href = "url" 重定向
26
27
28
29location.reload() 重新加载
30
31
32
33
34
35
36
37// 定时器
38
39
40
41setInterval 多次定时器
42
43
44
45clearInterval 清除多次定时器
46
47
48
49setTimeout 单次定时器
50
51
52
53clearTimeout 清除单次定时器
54
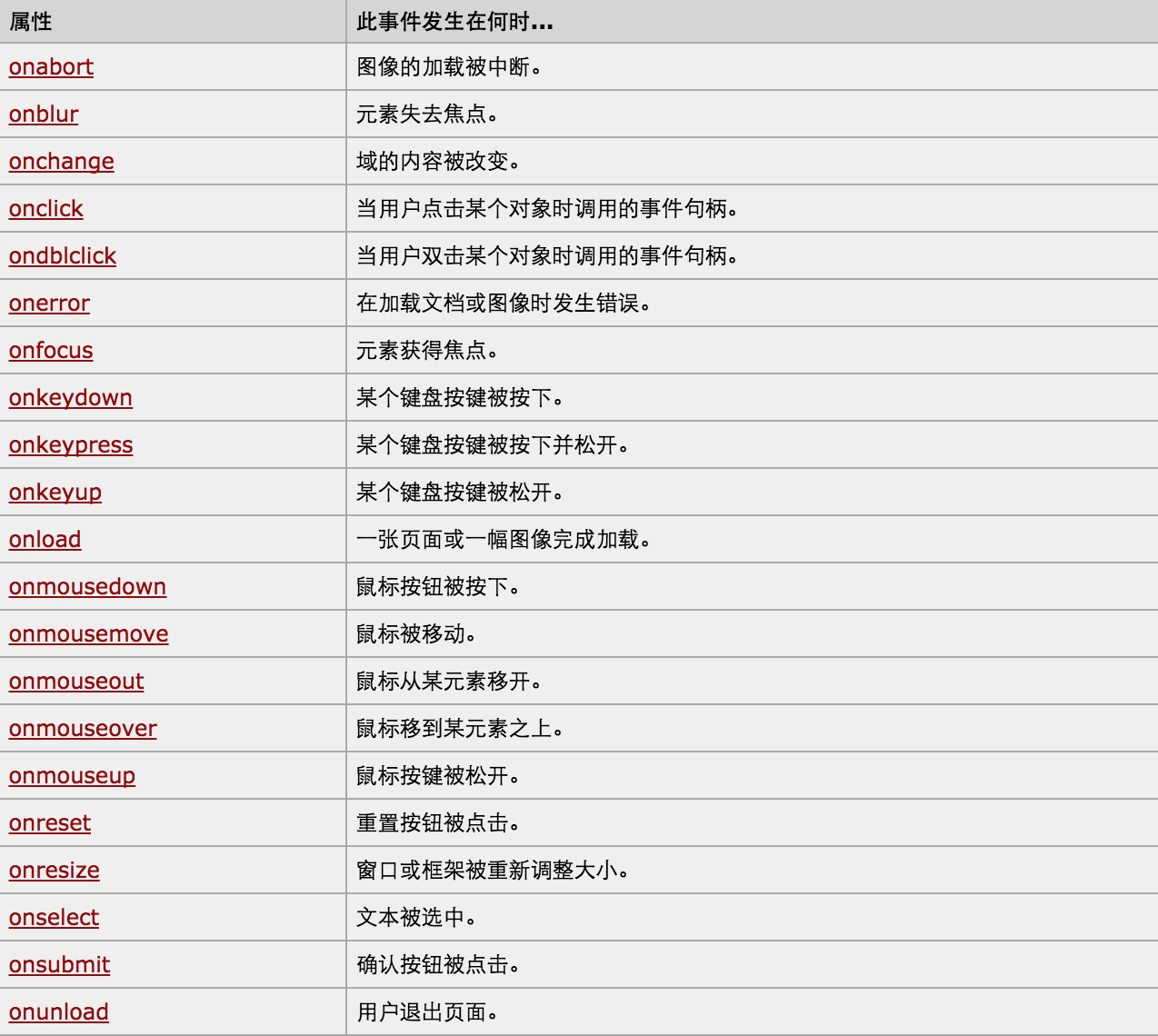
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
实例:

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2<html>
3 <head>
4 <meta charset='utf-8' />
5 <title></title>
6
7 <style>
8 .gray{
9 color:gray;
10 }
11 .black{
12 color:black;
13 }
14 </style>
15 <script type="text/javascript">
16 function Enter(){
17 var id= document.getElementById("tip")
18 id.className = 'black';
19 if(id.value=='请输入关键字'||id.value.trim()==''){
20 id.value = ''
21 }
22 }
23 function Leave(){
24 var id= document.getElementById("tip")
25 var val = id.value;
26 if(val.length==0||id.value.trim()==''){
27 id.value = '请输入关键字'
28 id.className = 'gray';
29 }else{
30 id.className = 'black';
31 }
32 }
33 </script>
34 </head>
35 <body>
36 <input type='text' class='gray' id='tip' value='请输入关键字' onfocus='Enter();' onblur='Leave();'/>
37 </body>
38</html>
39

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2<html>
3 <head>
4 <meta charset='utf-8' >
5 <title>欢迎blue shit莅临指导 </title>
6 <script type='text/javascript'>
7 function Go(){
8 var content = document.title;
9 var firstChar = content.charAt(0)
10 var sub = content.substring(1,content.length)
11 document.title = sub + firstChar;
12 }
13 setInterval('Go()',1000);
14 </script>
15 </head>
16 <body>
17 </body>
18</html>
19
