-
系统稳定性建设(9) – 稳定性监控体系建设实践
文章目录 Toggle 一、前言二、监控体系建设2.1 指标定义2.1.1 通用场景指标2.2.2 特定场景指标2.2 数据采集2.2.1 页面性能数据2.2.2 页面崩溃数据2.2.3 页面白屏数据2.2.4 页面报错数据2.2.5 页面卡顿数据2.3 监控方式2.3.1 数据看板2.3.2 监控告警2.3.3 数据推送三、监控体系运行3.1 解读周期3.2 现状分析3.3 定位异常3.4 异常…- 16
- 0
-
PYTHON基础技能 – Python正则表达式的10个实用模式
小伙伴们,今天我们要一起探索的是Python中的一个超级神器——正则表达式(Regex),它就像是字符串处理的瑞士军刀,小巧却强大无比。别看它名字听起来高深莫测,其实掌握了几个核心模式,你也能成为字符串处理的大师。来,让我们一边玩一边学,轻松掌握这10个超实用的Python正则表达式技巧! 文章目录 Toggle 1. 基本匹配:从Hello World开始2. 贪心与非贪心:吃多与适可而止3. …- 2
- 0
-
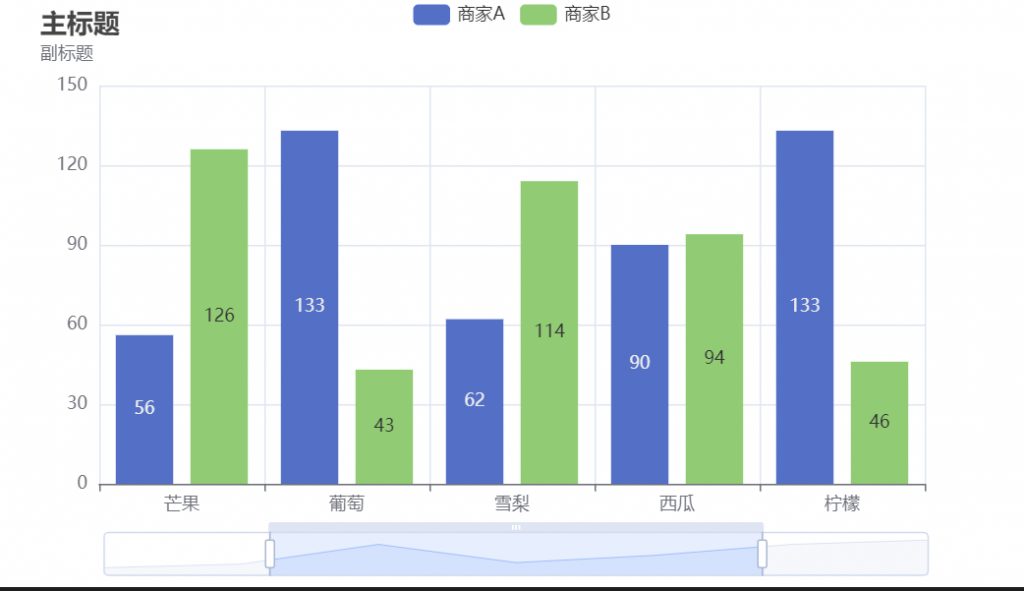
Python基础技能 – Pyecharts实践案例
文章目录 Toggle Pyecharts概要基础使用各类图形实现 Pyecharts概要 Pyecharts是一个基于Echarts JavaScript库的Python库,用于生成丰富的图表类型。它易于使用,可以创建多种精美的图表。 基础使用 通过pip命令安装Pyecharts库。 导入所需的模块,例如:from pyecharts.charts import Line。 根据图表类型创建对…- 3
- 0
-
可观测性(Observability)- 聚合度量
度量(Metrics)的目的是揭示系统的总体运行状态。相信大家应该见过这样的场景:舰船的驾驶舱或者卫星发射中心的控制室,在整个房间最显眼的位置,布满整面墙壁的巨型屏幕里显示着一个个指示器、仪表板与统计图表,沉稳端坐中央的指挥官看着屏幕上闪烁变化的指标,果断决策,下达命令……如果以上场景被改成指挥官双手在键盘上飞舞,双眼紧盯着日志或者追踪系统,试图判断出系统工作是否正常。这光想像一下,都能感觉到一股…- 6
- 0
-
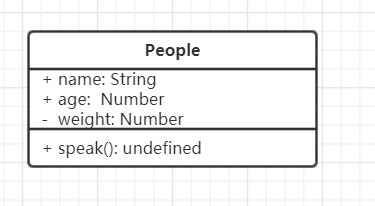
JavaScript — 设计模式 UML类图
这一节我们主要讲解基础的UML类图,这个东西非常重要,是我们用来表述,认识,理解模式的关键方法,在实际工作中与其他工程师交流也可以使用UML类图。 UML类图的作用是描述程序中类的信息及各个类之间的关系。 面向对象的设计语言都离不开类这个概念,如何设计类以及如何处理类和类之间的关系是重点内容。UML类图就是一种可以帮助我们解决这方面的工具。 在UML类图中,我们通过一个矩形来表示一个类,一般的…- 9
- 0
-
15个最佳的 JavaScript 表单验证库
客户端验证在任何项目都是不够的,因为 JavaScript 可以直接忽略,人们可以提交请求到服务器。 然而这并不意味着客户端验证都没必要了,很多时候我们需要在用户提交到服务器之前给予提示。JavaScript 表单验证库允许开发人员自定义样式、错误消息和样式以及简化验证规则的创建。 在本文中,您将找到最好的15个 JavaScript 表单验证库,可以帮助你让表单验证对用户更友好的和美观。 1.A…- 208
- 0
-
JavaScript基本语法
JavaScript和HTML的结合方式 1.采用事件的方式来调用js脚本代码,代码写在字符串中 2.采用定义函数的方式: 用function来定义函数 3.采用引入外部js文件的方式 利用 注意事项: 1.使用第三种方式的时候,就不要在script标签里面写js代码,这里是永远不会执行的 2.一个页面可以有多个script标签,script标签可以放置在任意位置,每个script标签都会执行 3…- 6
- 0
-
Go语言系列(九)- Socket编程和Redis
Socket编程 一、socket编程概述 什么是socket编程? socket编程是计算机PC机器上2个程序通过一个双向的通信连接实现数据的交互,这个连接的一端就是一个socket。socket的翻译意思上还有个插座的概念,其实,也可以很形象的比喻为插座插上去了就有通电了(网络通了)。 socket编程其实作为UNIX系统的进程间通信机制,通常称为“套接字”,用来描述IP地址和端口的集合,在u…- 41
- 0
-
javaScript事件(四)event的公共成员
一、事件 二、事件流 以上内容见:javaScript事件(一)事件流 三、事件处理程序 四、IE事件处理程序 以上内容见javaScript事件(二)事件处理程序 五、事件对象 以上内容见javaScript事件(三)事件对象 六、事件对象的公共成员 1、DOM中的event的公共成员 event对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法不一样。但是,DO…- 3
- 0
-
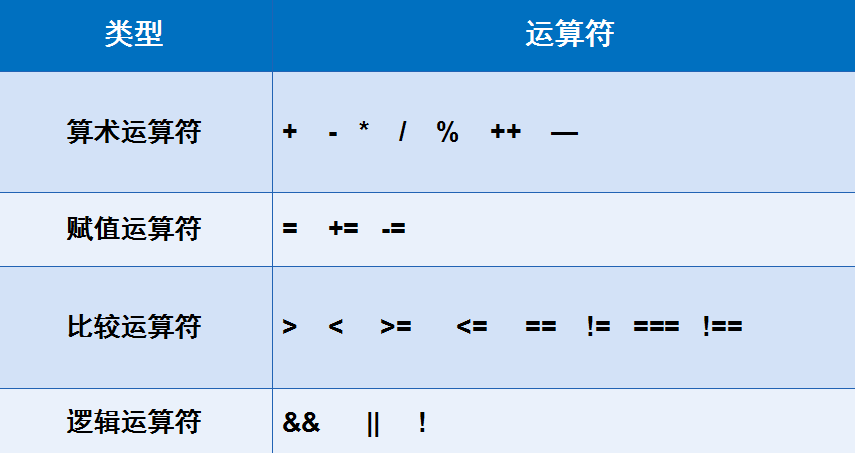
JavaScript代码规范
所有JavaScript项目适用于同一种规范。 JavaScript代码规范: 代码规范通常包括以下几个方面: 变量和函数的命名规则; 空格、缩进、注释的使用规则; 其他常用的规范... 规范的代码可以更易于阅读和维护。 代码规范一般在开发前规定,可以根据你的团队成员来协商设置。 变量名:推荐使用驼峰法来命名。 空格与运算符:运算符前后需要添加空格。 代码缩进:使用4个空格符号来缩进代码块。 语句…- 11
- 0
-
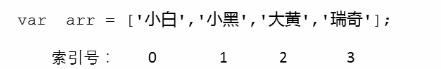
JavaScript 数组
数组概念 数组(Array)。 数组可以把一组相关的数据一 起存放,并提供方便的访问(获取)方式。 数组是指一组数据的集合,其中的每个数据被称作元索,在数组中可以存放任意类型的元素。 数组是一种将一组数据存储在单个变量名下的优雅方式。 创建数组的两种方法 1.利用 new 创建数组 var 数组名 = naw Array(); var arr = naw Array(); 注意 这里的A要大写 不…- 5
- 0
-
Go语言基础之结构体
目录 一、类型别名和自定义类型 二、自定义类型 三、类型别名 四、类型定义和类型别名的区别 五、结构体 六、结构体的定义 七、结构体实例化 7.1 基本实例化 7.2 匿名结构体 7.3 创建指针类型结构体 7.4 取结构体的地址实例化 八、结构体初始化 8.1 使用键值对初始化 8.2 使用值的列表初始化 九、结构体内存布局 十、面试题 十一、构造函数 十二、方法和接收者 12.1 指针类型的接…- 13
- 0
-
JavaScript中的内存释放
01 如何查找上级作用域 在《JavaScript中的预解析》,有讲到作用域链的概念,本次在正式讲JavaScript中的内存释放之前,先看一个问题:如何查找当前作用域的上级作用域。 1var num = 20; function fn() { var num = 200; return function () { console.log(num); }; } va…- 7
- 0
-
40种网页常用小技巧
下面是javascript的40个网页常用小技巧,对网站开发人员相信会有帮助。 oncontextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键 <table border oncontextmenu=return(false)><td>no</table> 可用于Table <body …- 69
- 0
-
JavaScript DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。 一、查找元素 1、直接查找 1document.getElementById …- 21
- 0
-
JavaScript 中 == 和 === 的区别
1. 引言 这是在 JavaScript 中用来进行数值和对象对比时常用的操作符,从定义上来看: == :抽象相等,比较时会先进性类型转换,然后再比较值 === :严格相等,会比较两个值的类型和值 测试例子: 1console.log('10'==10); // true 2console.log('10'===10); // false 3 2. EC…- 3
- 0
-
45个实用的JavaScript技巧、窍门和最佳实践
如你所知,JavaScript是世界上第一的编程语言,它是Web的语言,是移动混合应用(mobile hybrid apps)的语言(比如PhoneGap或者Appcelerator),是服务器端的语言(比如NodeJS或者Wakanda),并且拥有很多其他的实现。同时它也是很多新手的启蒙语言,因为它不但可以在浏览器上显示一个简单的alert信息,而且还可以用来控制一个机器人(使用nodebot,…- 12
- 0
-
javaScript面向对象编程
前言 当今 JavaScript大行其道,各种应用对其依赖日深。web 程序员已逐渐习惯使用各种优秀的 JavaScript 框架快速开发 Web 应用,从而忽略了对原生 JavaScript 的学习和深入理解。所以,经常出现的情况是,很多做了多年 JS 开发的程序员对闭包、函数式编程、原型总是说不清道不明,即使使用了框架,其代码组织也非常糟糕。这都是对原生 JavaScript 语言特性理解不…- 4
- 0
-
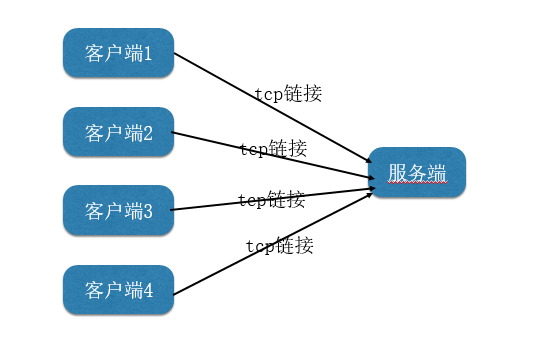
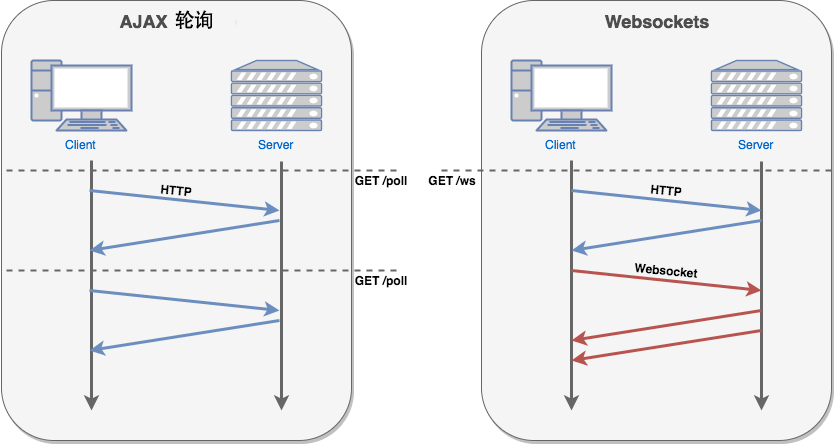
springboot整合websocket
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。 现在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然…- 40
- 0
-
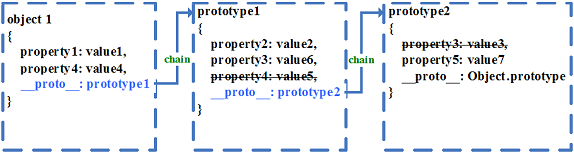
JavaScript中__proto__与prototype的关系
这里讨论下对象的内部原型(proto)和构造器的原型(prototype)的关系。 一、所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) 1 2 3 4 5 6 7 8 9Number.proto === Function.prototype // true Boolean.proto === Function.p…- 3
- 0
-
JavaScript—网络编程(11)–DHTML技术演示(4)-单选框/下拉菜单/添加文件
本节讲述单选框/下拉菜单/添加文件,综合css,html和JavaScript。 单选框: 实现的功能是:(类似平时的性格测试) 先隐藏一部分页面,然后通过点击单选框来显示。 再通过选项的选择-(每个选项有不同的积分)积分的多少来给出评语 演示代码: DHTML技术演示---radio的使用 1<script type="text/javascript"> 2fun…- 19
- 0
-
JavaScript内置对象
什么是对象 Date 日期对象 返回设置年份方法 返回星期方法 返回设置时间方法 String 字符串对象 返回指定位置的字符 返回指定的字符串首次出现的位置 字符串分割split 提取字符串substring 提取指定数目的字符substr Math对象 向上取整ceil 向下取整floor 四舍五入round 随机数 random Array 数组对象 数组连接concat 指定分隔符连接数组…- 10
- 0
-
springboot整合spring security
本文主要实现: 基于数据库的用户登录认证授权(基于内存的没研究) 基于cookie的remember me记住我的功能 先上代码,再说明: maven: 其中验证码用的google code kaptcha,需要自己去maven仓库下载jar包install进自己的仓库,直接用maven配置是无法下载的 1<!-- 安全框架 Spring Security --> 2 <depe…- 10
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!