一、事件
事件是文档或者浏览器窗口中发生的,特定的交互瞬间。
事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之间交互的桥梁。
你若触发,我便执行——事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。
典型的例子有:页面加载完毕触发load事件;用户单击元素,触发click事件。
二、事件流
事件流描述的是从页面中接收事件的顺序。
1、事件流感性认识
问题:单击页面元素,什么样的元素能感应到这样一个事件?
答案:单击元素的同时,也单击了元素的容器元素,甚至整个页面。
例子:有三个同心圆, 给每个圆添加对应的事件处理函数,弹出对应的文字。单击最里面的圆,同时也单击了外面的圆,所以外面圆的click事件也会被触发。


2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<style>
8 #outer{
9 position: absolute;
10 width: 400px;
11 height: 400px;
12 top:0;
13 left: 0;
14 bottom:0;
15 right: 0;
16 margin: auto;
17 background-color: deeppink;
18 }
19 #middle{
20 position: absolute;
21 width: 300px;
22 height:300px;
23 top:50%;
24 left: 50%;
25 margin-left: -150px;
26 margin-top: -150px;
27 background-color: deepskyblue;
28 }
29 #inner{
30 position: absolute;
31 width: 100px;
32 height:100px;
33 top:50%;
34 left:50%;
35 margin-left: -50px;
36 margin-top: -50px;;
37 background-color: darkgreen;
38 text-align: center;
39 line-height: 100px;
40 color:white;
41 }
42 #outer,#middle,#inner{
43border-radius:100%;
44 }
45</style>
46<body>
47<div id="outer">
48 <div id="middle">
49 <div id="inner">
50 click me!
51 </div>
52 </div>
53</div>
54<script>
55 var innerCircle= document.getElementById("inner");
56 innerCircle.onclick= function () {
57 alert("innerCircle");
58 };
59 var middleCircle= document.getElementById("middle");
60 middleCircle.onclick=function(){
61 alert("middleCircle");
62 }
63 var outerCircle= document.getElementById("outer");
64 outerCircle.onclick= function () {
65 alert("outerCircle");
66 }
67</script>
68</body>
69</html>
70
View Code
效果如下:
2、事件流
事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流。
1、两种事件流模型
事件传播的顺序对应浏览器的两种事件流模型:捕获型事件流和冒泡型事件流。
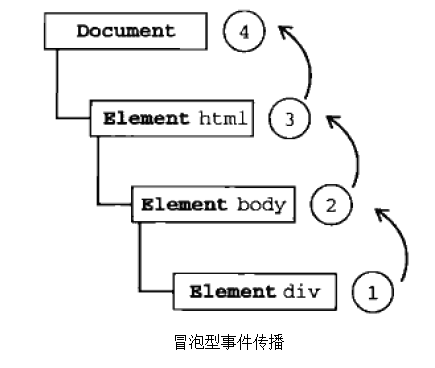
冒泡型事件流:
事件的传播是从
最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。
【推荐】
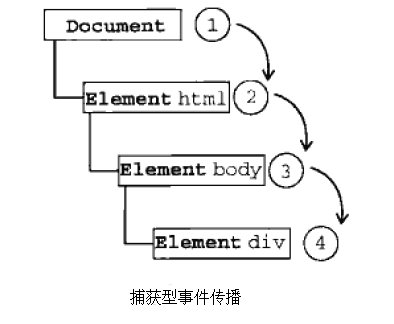
捕获型事件流:
事件的传播是从
最不特定
的事件目标
到最特定的事件目标。即从DOM树的根到叶子。
事件捕获的思想就是不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件。
2
3
4
5
6
7
8
9
10
11
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<body>
8<div id="myDiv">Click me!</div>
9</body>
10</html>
11
上面这段html代码中,单击了页面中的<div>元素,
在冒泡型事件流中click事件传播顺序为**<div>—》<body>—》<html>**—》document
在捕获型事件流中click事件传播顺序为document—》<html>—》<body>—》<div>


note:
1)、所有现代浏览器都支持事件冒泡,但在具体实现中略有差别:
IE5.5及更早版本中事件冒泡会跳过<html>元素(从body直接跳到document)。
IE9、Firefox、Chrome、和Safari则将事件一直冒泡到window对象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕获。尽管DOM标准要求事件应该从document对象开始传播,但这些浏览器都是从window对象开始捕获事件的。
3)、由于老版本浏览器不支持,很少有人使用事件捕获。
建议使用事件冒泡。
2、DOM事件流
DOM
标准采用捕获
+
冒泡。两种事件流都会触发
DOM
的所有对象,从
document
对象开始,也在
document
对象结束。

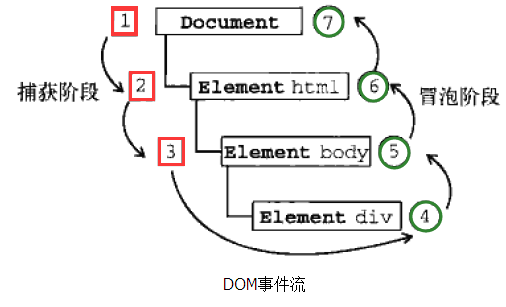
DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
- 事件捕获阶段:实际目标(<div>)在捕获阶段不会接收事件。也就是在捕获阶段,事件从document到<html>再到<body>就停止了。上图中为1~3.
- 处于目标阶段:事件在<div>上发生并处理。但是事件处理会被看成是冒泡阶段的一部分。
- 冒泡阶段:事件又传播回文档。
note:
1)、尽管“DOM2级事件”标准规范明确规定事件捕获阶段
不会涉及事件目标,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都会在捕获阶段触发事件对象上的事件。
结果,就是有两次机会在目标对象上面操作事件。
2)、并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:


2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
2<html>
3<head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6</head>
7<style>
8 #outer{
9 position: absolute;
10 width: 400px;
11 height: 400px;
12 top:0;
13 left: 0;
14 bottom:0;
15 right: 0;
16 margin: auto;
17 background-color: deeppink;
18 }
19 #middle{
20 position: absolute;
21 width: 300px;
22 height:300px;
23 top:50%;
24 left: 50%;
25 margin-left: -150px;
26 margin-top: -150px;
27 background-color: deepskyblue;
28 }
29 #inner{
30 position: absolute;
31 width: 100px;
32 height:100px;
33 top:50%;
34 left:50%;
35 margin-left: -50px;
36 margin-top: -50px;;
37 background-color: darkgreen;
38 text-align: center;
39 line-height: 100px;
40 color:white;
41 }
42 #outer,#middle,#inner{
43 border-radius:100%;
44 }
45</style>
46<body>
47<div id="outer">
48 <div id="middle">
49 <div id="inner">
50 click me!
51 </div>
52 </div>
53</div>
54<script>
55 var innerCircle= document.getElementById("inner");
56 innerCircle.addEventListener("click", function () {
57 alert("innerCircle的click事件在捕获阶段被触发");
58 },true);
59 innerCircle.addEventListener("click", function () {
60 alert("innerCircle的click事件在冒泡阶段被触发");
61 },false);
62 var middleCircle= document.getElementById("middle");
63 middleCircle.addEventListener("click", function () {
64 alert("middleCircle的click事件在捕获阶段被触发");
65 },true);
66 middleCircle.addEventListener("click", function () {
67 alert("middleCircle的click事件在冒泡阶段被触发");
68 },false);
69 var outerCircle= document.getElementById("outer");
70 outerCircle.addEventListener("click", function () {
71 alert("outerCircle的click事件在捕获阶段被触发");
72 },true);
73 outerCircle.addEventListener("click", function () {
74 alert("outerCircle的click事件在冒泡阶段被触发");
75 },false);
76</script>
77</body>
78</html>
79
View Code
运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:
3、事件流的典型应用事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
1、事件代理
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件(四)event的公共成员(属性和方法) 下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:


2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2<ul id="color-list">
3<li>red</li>
4<li>orange</li>
5<li>yellow</li>
6<li>green</li>
7<li>blue</li>
8<li>indigo</li>
9<li>purple</li>
10</ul>
11<script>
12(function(){
13 var colorList=document.getElementById("color-list");
14 var colors=colorList.getElementsByTagName("li");
15 for(var i=0;i<colors.length;i++)
16 {
17 colors[i].addEventListener('click',showColor,false);
18 };
19 function showColor(e)
20 {
21 e=e||window.event;
22 var targetElement=e.target||e.srcElement;
23 alert(targetElement.innerHTML);
24 }
25})();
26</script>
27</body>
28
View Code
事件代理的处理方式,代码如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2<ul id="color-list">
3<li>red</li>
4<li>orange</li>
5<li>yellow</li>
6<li>green</li>
7<li>blue</li>
8<li>indigo</li>
9<li>purple</li>
10</ul>
11<script>
12(function(){
13 var colorList=document.getElementById("color-list");
14 colorList.addEventListener('click',showColor,false);
15 function showColor(e)
16 {
17 e=e||window.event;
18 var targetElement=e.target||e.srcElement;
19 if(targetElement.nodeName.toLowerCase()==="li"){
20 alert(targetElement.innerHTML);
21 }
22 }
23})();
24</script>
25</body>
26
2、事件代理的好处
总结一下事件代理的好处:
- 将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
- DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,div等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
3、事件代理的问题:【update20170502】
代码如下:事件代理同时绑定了li和span,当点击span的时候,li和span都会冒泡。
2
3
4
5
6
7
8
9
10
2
3<script>
4 $(document).on('click', 'li', function(e){
5 alert('li li');
6 });
7
8 $(document).on('click', 'span', function(e){
9 alert('
10
