一、简介
Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。使用 Bootstrap 的排版特性,可以创建标题、段落、列表等。
这里主要介绍以下几种:
- 标题
- 页面主体
- 内联文本元素
- 对齐
- 改变大小写
- 缩略语
- 地址
- 引用
- 列表
二、排版介绍
标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <h1>Hello World!</h1>
10 <h2>Hello World!</h2>
11 <h3>Hello World!</h3>
12 <h4>Hello World!</h4>
13 <h5>Hello World!</h5>
14 <h6>Hello World!</h6>
15</body>
16</html>
17
18
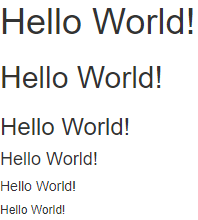
效果图如下:

在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <h1>Hello World!<small>Hi</small></h1>
10 <h2>Hello World!<small>Hi</small></h2>
11 <h3>Hello World!<small>Hi</small></h3>
12 <h4>Hello World!<small>Hi</small></h4>
13 <h5>Hello World!<small>Hi</small></h5>
14 <h6>Hello World!<small>Hi</small></h6>
15</body>
16</html>
17
18
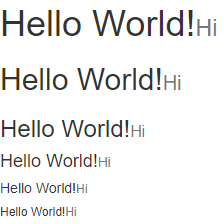
效果图如下:

页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予 <body> 元素和所有段落元素。另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
##通过添加 .lead 类可以让段落突出显示。
2
3
4
5
6
7
8
9
10
11
12
13
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 实践是检验真理的唯一标准<p class="lead">学会用质疑的眼光求真,用踏实的态度去实践</p>是每一位技术人员所必须的。
10</body>
11</html>
12
13
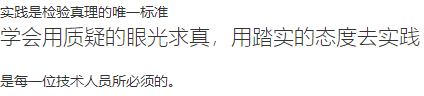
效果图如下:

内联文本元素
【1】标记文本
2
3
2
3
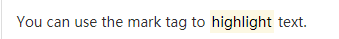
效果图如下:

【2】被删除的文本
对于被删除的文本使用 <del> 标签。
2
3
2
3
效果图如下:

【3】插入文本
额外插入的文本使用 <ins> 标签。
2
3
2
3
效果图如下:

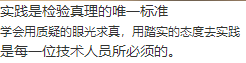
【4】小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 实践是检验真理的唯一标准<br>
10 <small>学会用质疑的眼光求真,用踏实的态度去实践</small><br>
11 是每一位技术人员所必须的
12</body>
13</html>
14
15
效果图如下:

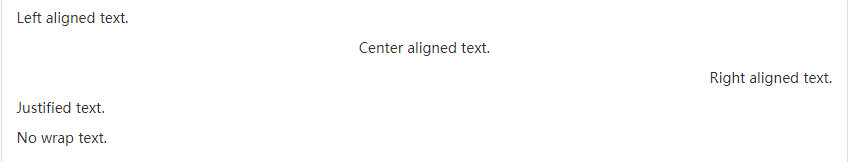
对齐
通过文本对齐类,可以简单方便的将文字重新对齐。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <p class="text-left">Left aligned text.</p>
10 <p class="text-center">Center aligned text.</p>
11 <p class="text-right">Right aligned text.</p>
12 <p class="text-justify">Justified text.</p>
13 <p class="text-nowrap">No wrap text.</p>
14</body>
15</html>
16
17
效果如下:

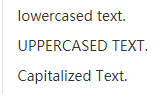
改变大小写
2
3
4
5
2<p class="text-uppercase">Uppercased text.</p>
3<p class="text-capitalize">Capitalized text.</p>
4
5
效果图如下:

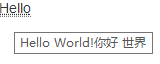
缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
2
3
4
5
6
7
8
9
10
11
12
13
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <abbr title="Hello World!你好 世界">Hello</abbr>
10</body>
11</html>
12
13
效果图如下:

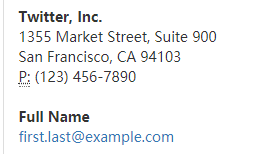
地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式。
2
3
4
5
6
7
8
9
10
11
12
13
2 <strong>Twitter, Inc.</strong><br>
3 1355 Market Street, Suite 900<br>
4 San Francisco, CA 94103<br>
5 <abbr title="Phone">P:</abbr> (123) 456-7890
6</address>
7
8<address>
9 <strong>Full Name</strong><br>
10 <a href="mailto:#">first.last@example.com</a>
11</address>
12
13
效果图如下:

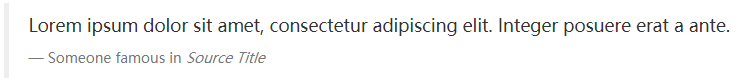
引用
对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容。
2
3
2
3
2
3
4
5
6
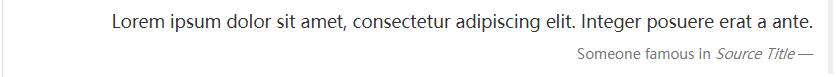
2 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
3 <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
4</blockquote>
5
6
效果图如下:

2
3
2
3
2
3
4
5
6
2 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
3 <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
4</blockquote>
5
6
效果图如下:

列表
无样式列表
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <ul class="list-unstyled">
10 <li>.A.</li>
11 <li>.B.</li>
12 <li>.C.</li>
13 <li>.D.</li>
14 </ul>
15</body>
16</html>
17
18
效果图如下:

内联列表
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2<html>
3<head>
4 <title>button</title>
5 <meta name="viewport" content="width=device-width, initial-scale=1">
6 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
7</head>
8<body>
9 <ul class="list-inline">
10 <li>.A.</li>
11 <li>.B.</li>
12 <li>.C.</li>
13 <li>.D.</li>
14 </ul>
15</body>
16</html>
17
18
效果图如下:

三、总结
实践是检验真理的唯一标准。
