1.Node.js异步编程
1.1 同步API, 异步API
1
2
3
4
5
6
7
8
9
10
| 1 // 路径拼接
2 const public = path.join(__dirname, 'public');
3 // 请求地址解析
4 const urlObj = url.parse(req.url);
5 // 读取文件
6 fs.readFile('./demo.txt', 'utf8', (err, result) => {
7 console.log(result);
8 });
9
10 |
1
2
3
4
| 1console.log('before');
2console.log('after');
3
4 |
异步API:当前API的执行不会阻塞后续代码的执行
1
2
3
4
5
6
7
| 1console.log('before');
2setTimeout(
3 () => { console.log('last');
4}, 2000);
5console.log('after');
6
7 |
1.2 同步API, 异步API的区别( 获取返回值 )
1
2
3
4
5
6
7
| 1 // 同步
2 function sum (n1, n2) {
3 return n1 + n2;
4 }
5 const result = sum (10, 20);
6
7 |
1
2
3
4
5
6
7
8
9
| 1 // 异步
2 function getMsg () {
3 setTimeout(function () {
4 return { msg: 'Hello Node.js' }
5 }, 2000);
6 }
7 const msg = getMsg ();
8
9 |
1.3 回调函数
1
2
3
4
5
6
| 1 // getData函数定义
2 function getData (callback) {}
3 // getData函数调用
4 getData (() => {});
5
6 |
1.4 使用回调函数获取异步API执行结果
1
2
3
4
5
6
7
8
9
10
| 1function getMsg (callback) {
2 setTimeout(function () {
3 callback ({ msg: 'Hello Node.js' })
4 }, 2000);
5}
6getMsg (function (msg) {
7 console.log(msg);
8});
9
10 |
1.5 同步API, 异步API的区别(代码执行顺序)
1
2
3
4
5
6
| 1for (var i = 0; i < 100000; i++) {
2 console.log(i);
3}
4console.log('for循环后面的代码');
5
6 |
1
2
3
4
5
6
| 1console.log('代码开始执行');
2setTimeout(() => { console.log('2秒后执行的代码')}, 2000);
3setTimeout(() => { console.log('"0秒"后执行的代码')}, 0);
4console.log('代码结束执行');
5
6 |
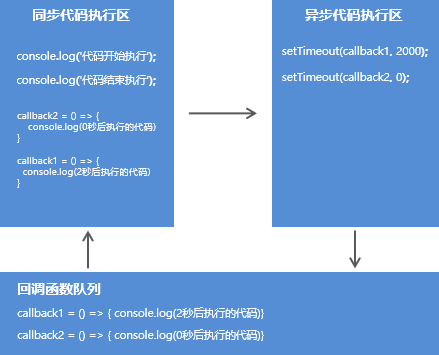
1.6 代码执行顺序分析
1
2
3
4
5
6
7
8
9
10
| 1console.log('代码开始执行');
2setTimeout(() => {
3 console.log('2秒后执行的代码');
4}, 2000);
5setTimeout(() => {
6 console.log('"0秒"后执行的代码');
7}, 0);
8console.log('代码结束执行');
9
10 |

1.7 Node.js中的异步API
1
2
3
| 1 fs.readFile('./demo.txt', (err, result) => {});
2
3 |
1
2
3
4
5
| 1
2var server = http.createServer();
3server.on('request', (req, res) => {});
4
5 |
1
2
3
4
| 1fs.readFile('./demo.txt', (err, result) => {});
2console.log('文件读取结果');
3
4 |
1.8 Promise
1
2
3
4
5
6
7
8
9
10
11
12
13
| 1let promise = new Promise((resolve, reject) => {
2 setTimeout(() => {
3 if (true) {
4 resolve({name: '张三'})
5 }else {
6 reject('失败了')
7 }
8 }, 2000);
9});
10promise.then(result => console.log(result); // {name: '张三'})
11 .catch(error => console.log(error); // 失败了)
12
13 |
1.9 异步函数
1
2
3
| 1const fn = async () => {};
2
3 |
1
2
3
| 1async function fn () {}
2
3 |
async关键字
- 普通函数定义前加async关键字 普通函数变成异步函数
- 异步函数默认返回promise对象
- 在异步函数内部使用return关键字进行结果返回 结果会被包裹的promise对象中 return关键字代替了resolve方法
- 在异步函数内部使用throw关键字抛出程序异常
- 调用异步函数再链式调用then方法获取异步函数执行结果
- 调用异步函数再链式调用catch方法获取异步函数执行的错误信息
await关键字
- await关键字只能出现在异步函数中
- await promise await后面只能写promise对象 写其他类型的API是不不可以的
- await关键字可是暂停异步函数向下执行 直到promise返回结果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| 1const fs = require('fs');
2// 改造现有异步函数api 让其返回promise对象 从而支持异步函数语法
3const promisify = require('util').promisify;
4// 调用promisify方法改造现有异步API 让其返回promise对象
5const readFile = promisify(fs.readFile);
6
7async function run () {
8 let r1 = await readFile('./1.txt', 'utf8')
9 let r2 = await readFile('./2.txt', 'utf8')
10 let r3 = await readFile('./3.txt', 'utf8')
11 console.log(r1)
12 console.log(r2)
13 console.log(r3)
14}
15
16run();
17
18 |