随笔-vue项目引入jQuery
本文参考链接:
一 安装jQuery依赖
使用以下命令安装jQuery
2
3
2
3
二 修改配置文件
-
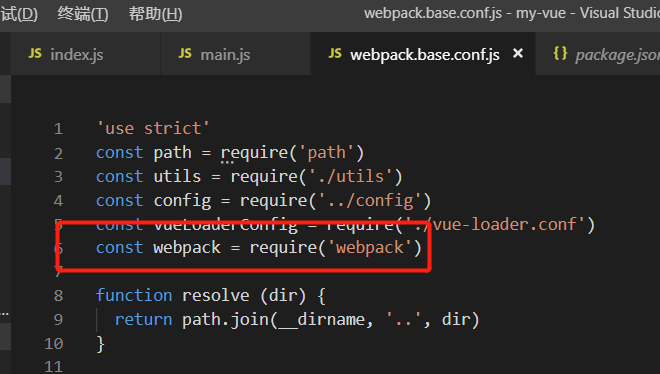
安装完jQuery依赖后,找到webpack.base.conf.js 文件配置文件(vsCode快捷键 Ctrl + p);
-
引入webpack,如下图所示:

2
3
2
3
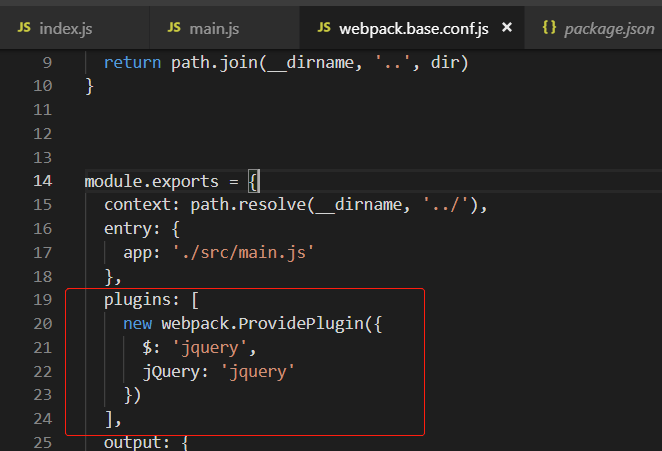
- 配置jQuery插件,如下图所示:

2
3
4
5
6
7
8
2 new webpack.ProvidePlugin({
3 $: 'jquery',
4 jQuery: 'jquery'
5 })
6 ],
7
8
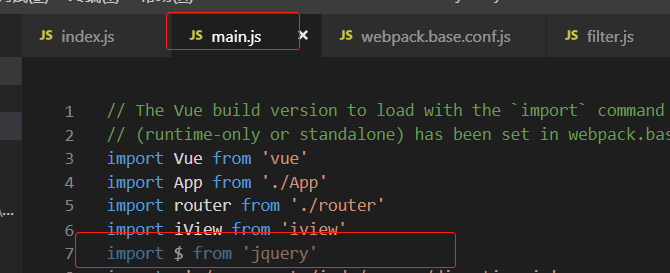
三 组件中引入jQuery,进行使用
我只是自己学习的时候练习使用,为了方便,直接在main,js中进行全局引入
2
3
2
3
至此,重新启用项目就会发现jQuery已经可用了.
2
3
2
3
- END