- 什么是对象
- Date 日期对象
- 返回设置年份方法
- 返回星期方法
- 返回设置时间方法
- String 字符串对象
- 返回指定位置的字符
- 返回指定的字符串首次出现的位置
- 字符串分割split
- 提取字符串substring
- 提取指定数目的字符substr
- Math对象
- 向上取整ceil
- 向下取整floor
- 四舍五入round
- 随机数 random
- Array 数组对象
- 数组连接concat
- 指定分隔符连接数组元素join
- 颠倒数组元素顺序reverse
- 选定元素slice
- 数组排序sort
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
**对象的属性:**反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
**对象的方法:**能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
2
3
4
2或者
3 var objectName =[];
4
访问对象属性的语法:
2
2
如使用 Array 对象的 length 属性来获得数组的长度:
2
3
2var myl=myarray.length;//访问数组长度length属性
3
以上代码执行后,myl的值将是:6
访问对象的方法:
2
2
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
2
3
2var request=mystr.toUpperCase(); //使用字符串对象方法
3
以上代码执行后,request的值是:HELLO WORLD!
Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个时间对象 :
2
2
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
2
3
2var d = new Date('Oct 1, 2012'); //2012年10月1日
3
我们最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

返回/设置年份方法
get/setFullYear()返回/设置年份,用四位数表示。
2
3
4
5
6
2document.write(mydate+"<br>");//输出当前时间
3document.write(mydate.getFullYear()+"<br>");//输出当前年份
4mydate.setFullYear(81); //设置年份
5document.write(mydate+"<br>"); //输出年份被设定为 0081年。
6
注意:不同浏览器, mydate.setFullYear(81)结果不同,年份被设定为 0081或81两种情况。
结果:
2
3
4
22014
3Thu Mar 06 0081 10:57:47 GMT+0800
4
注意:
1.结果格式依次为:星期、月、日、年、时、分、秒、时区。(火狐浏览器)
2. 不同浏览器,时间格式有差异。
返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,代码如下:
2
3
4
5
6
7
8
9
2 var mydate=new Date();//定义日期对象
3 var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
4//定义数组对象,给每个数组项赋值
5 var mynum=mydate.getDay();//返回值存储在变量mynum中
6 document.write(mydate.getDay());//输出getDay()获取值
7 document.write("今天是:"+ weekday[mynum]);//输出星期几
8</script>
9
注意:以上代码是在2014年3月7日,星期五运行。
结果:
5
今天是:星期五
返回/设置时间方法
get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
如果将目前日期对象的时间推迟1小时,代码如下:
2
3
4
5
6
7
2 var mydate=new Date();
3 document.write("当前时间:"+mydate+"<br>");
4 mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
5 document.write("推迟一小时时间:" + mydate);
6</script>
7
结果:
当前时间:Thu Mar 6 11:46:27 UTC+0800 2014
推迟一小时时间:Thu Mar 6 12:46:27 UTC+0800 2014
注意:
- 一小时 60 分,一分 60 秒,一秒 1000 毫秒
- 时间推迟 1 小时,就是: “x.setTime(x.getTime() + 60 * 60 * 1000);”
String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
2
2
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
2
3
2var myl=mystr.length;
3
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
2
3
2var mynum=mystr.toUpperCase();
3
以上代码执行后,mynum 的值是:HELLO WORLD!
返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
2
2
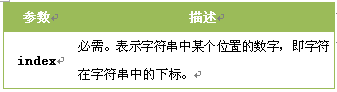
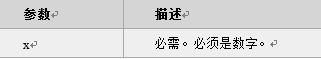
参数说明:

注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
如:在字符串 “I love JavaScript!” 中,返回位置2的字符:
2
3
4
5
2 var mystr="I love JavaScript!"
3 document.write(mystr.charAt(2));
4</script>
5
注意:一个空格也算一个字符。
以上代码的运行结果:
2
2
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
2
2
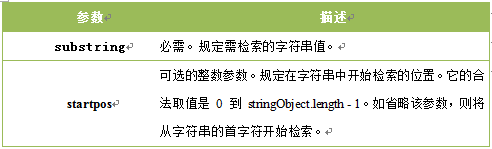
参数说明:

说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:
1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
例如: 对 “I love JavaScript!” 字符串内进行不同的检索:
2
3
4
5
6
7
2 var str="I love JavaScript!"
3 document.write(str.indexOf("I") + "<br />");
4 document.write(str.indexOf("v") + "<br />");
5 document.write(str.indexOf("v",8));
6</script>
7
以上代码的输出:
2
3
4
24
39
4
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
2
2
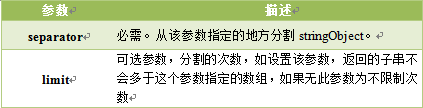
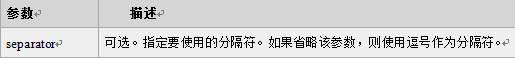
参数说明:

注意:如果把空字符串 (“”) 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
我们将按照不同的方式来分割字符串:
使用指定符号分割字符串,代码如下:
2
3
4
2document.write(mystr.split(".")+"<br>");
3document.write(mystr.split(".", 2)+"<br>");
4
运行结果:
2
3
2www,imooc
3
将字符串分割为字符,代码如下:
2
3
2document.write(mystr.split("", 5));
3
运行结果:
2
3
2w,w,w,.,i
3
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
2
2
参数说明:

注意:
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
使用 substring() 从字符串中提取字符串,代码如下:
2
3
4
5
6
2 var mystr="I love JavaScript";
3 document.write(mystr.substring(7));
4 document.write(mystr.substring(2,6));
5</script>
6
运行结果:
2
3
2love
3
提取指定数目的字符substr()
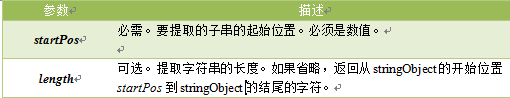
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
2
2
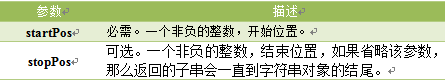
参数说明:

注意:
如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
使用 substr() 从字符串中提取一些字符,代码如下:
2
3
4
5
6
2 var mystr="I love JavaScript!";
3 document.write(mystr.substr(7));
4 document.write(mystr.substr(2,4));
5</script>
6
运行结果:
2
3
2love
3
Math对象
Math对象,提供对数据的数学计算。
使用 Math 的属性和方法,代码如下:
2
3
4
5
6
7
2 var mypi=Math.PI;
3 var myabs=Math.abs(-15);
4 document.write(mypi);
5 document.write(myabs);
6</script>
7
运行结果:
2
3
215
3
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性

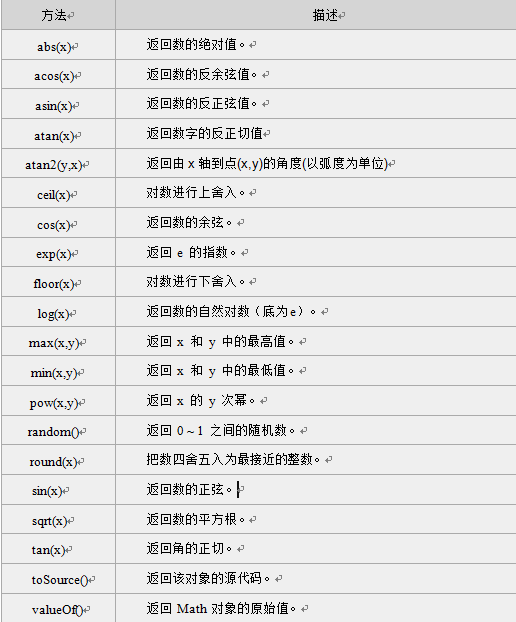
Math 对象方法

以上方法不做全部讲解,只讲解部分方法。
向上取整ceil()
ceil() 方法可对一个数进行向上取整。
语法:
2
2
参数说明:

注意:它返回的是大于或等于x,并且与x最接近的整数。
我们将把 ceil() 方法运用到不同的数字上,代码如下:
2
3
4
5
6
7
8
9
2 document.write(Math.ceil(0.8) + "<br />")
3 document.write(Math.ceil(6.3) + "<br />")
4 document.write(Math.ceil(5) + "<br />")
5 document.write(Math.ceil(3.5) + "<br />")
6 document.write(Math.ceil(-5.1) + "<br />")
7 document.write(Math.ceil(-5.9))
8</script>
9
运行结果:
2
3
4
5
6
7
27
35
44
5-5
6-5
7
向下取整floor()
floor() 方法可对一个数进行向下取整。
语法:
2
2
参数说明:

注意:返回的是小于或等于x,并且与 x 最接近的整数。
我们将在不同的数字上使用 floor() 方法,代码如下:
2
3
4
5
6
7
8
9
2 document.write(Math.floor(0.8)+ "<br>")
3 document.write(Math.floor(6.3)+ "<br>")
4 document.write(Math.floor(5)+ "<br>")
5 document.write(Math.floor(3.5)+ "<br>")
6 document.write(Math.floor(-5.1)+ "<br>")
7 document.write(Math.floor(-5.9))
8</script>
9
运行结果:
2
3
4
5
6
7
26
35
43
5-6
6-6
7
四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
2
2
参数说明:

注意:
返回与 x 最接近的整数。
对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
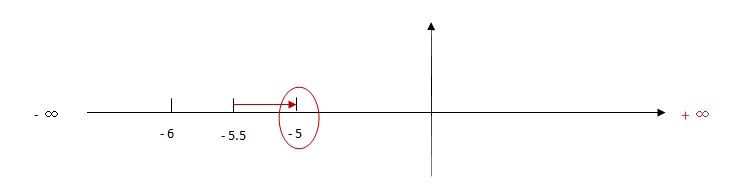
如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:

把不同的数舍入为最接近的整数,代码如下:
2
3
4
5
6
7
8
2 document.write(Math.round(1.6)+ "<br>");
3 document.write(Math.round(2.5)+ "<br>");
4 document.write(Math.round(0.49)+ "<br>");
5 document.write(Math.round(-6.4)+ "<br>");
6 document.write(Math.round(-6.6));
7</script>
8
运行结果:
2
3
4
5
6
23
30
4-6
5-7
6
随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
2
2
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
我们取得介于 0 到 1 之间的一个随机数,代码如下:
2
3
4
2 document.write(Math.random());
3</script>
4
运行结果:
2
2
注意:因为是随机数,所以每次运行结果不一样,但是0 ~ 1的数值。
获得0 ~ 10之间的随机数,代码如下:
2
3
4
2 document.write((Math.random())*10);
3</script>
4
运行结果:
2
2
Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
- 定义了一个空数组:
var 数组名= new Array();
- 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>…];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
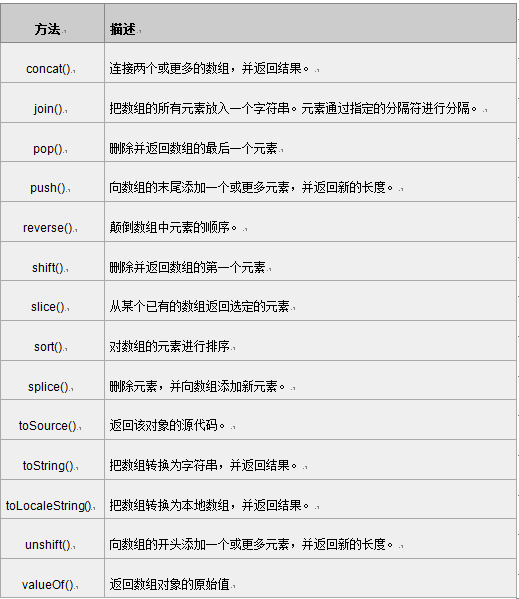
数组方法:

以上方法不做全部讲解,只讲解部分方法。
数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
2
2
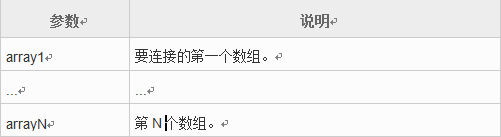
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
2
3
4
5
6
7
8
9
2 var mya = new Array(3);
3 mya[0] = "1";
4 mya[1] = "2";
5 mya[2] = "3";
6 document.write(mya.concat(4,5)+"<br>");
7 document.write(mya);
8</script>
9
运行结果:
2
3
21,2,3
3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
2
3
4
5
6
7
8
2 var mya1= new Array("hello!")
3 var mya2= new Array("I","love");
4 var mya3= new Array("JavaScript","!");
5 var mya4=mya1.concat(mya2,mya3);
6 document.write(mya4);
7</script>
8
运行结果:
2
2
指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
2
2
参数说明:

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
2
3
4
5
6
7
8
2 var myarr = new Array(3);
3 myarr[0] = "I";
4 myarr[1] = "love";
5 myarr[2] = "JavaScript";
6 document.write(myarr.join());
7</script>
8
运行结果:
2
2
我们将使用分隔符来分隔数组中的元素,代码如下:
2
3
4
5
6
7
8
2 var myarr = new Array(3)
3 myarr[0] = "I";
4 myarr[1] = "love";
5 myarr[2] = "JavaScript";
6 document.write(myarr.join("."));
7</script>
8
运行结果:
2
2
颠倒数组元素顺序reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
2
2
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
2
3
4
5
6
7
8
9
2 var myarr = new Array(3)
3 myarr[0] = "1"
4 myarr[1] = "2"
5 myarr[2] = "3"
6 document.write(myarr + "<br />")
7 document.write(myarr.reverse())
8</script>
9
运行结果:
2
3
23,2,1
3
选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
2
2
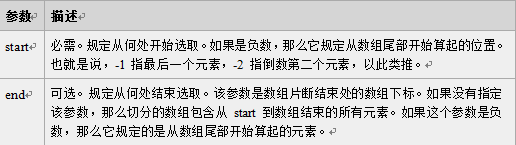
参数说明:

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
- 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
2
3
4
5
6
7
2 var myarr = new Array(1,2,3,4,5,6);
3 document.write(myarr + "<br>");
4 document.write(myarr.slice(2,4) + "<br>");
5 document.write(myarr);
6</script>
7
运行结果:
2
3
4
23,4
31,2,3,4,5,6
4
数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
2
2
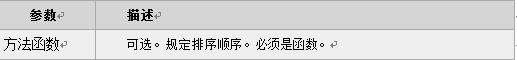
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
1.使用sort()将数组进行排序,代码如下:
2
3
4
5
6
7
2 var myarr1 = new Array("Hello","John","love","JavaScript");
3 var myarr2 = new Array("80","16","50","6","100","1");
4 document.write(myarr1.sort()+"<br>");
5 document.write(myarr2.sort());
6</script>
7
运行结果:
2
3
21,100,16,50,6,80
3
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
function sortNum(a,b) { return a – b; //升序,如降序,把“a – b”该成“b – a” } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr + "
"); document.write(myarr.sort(sortNum));
运行结果:
2
3
21,6,16,50,80,100
3
