2019独角兽企业重金招聘Python工程师标准>>> 

开篇借用百科上对docker的介绍。
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
方便大家学习:
http://www.docker.org.cn/(中文站)
docker镜像站:https://hub.docker.com/
【搭建环境】
系统:CentOS 7.0 容器:Docker 1.12.6 .Net Core版本: .NET Core 1.1
工具:putty、winScp
一、首先,我们先介绍下关于docker容器的安装。
直接用黄狗安装工具安装docker。
2
3
4
5
6
7
2$ yum install docker
3$ #启动docker服务
4$ systemctl start docker.service
5$ #配置开机启动
6$ systemctl enable docker.service
7
安装并成功启动docker服务后,可以通过以下命令查看docker版本信息
2
2
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2 Version: 1.12.6
3 API version: 1.24
4 Package version: docker-1.12.6-32.git88a4867.el7.centos.x86_64
5 Go version: go1.7.4
6 Git commit: 88a4867/1.12.6
7 Built: Mon Jul 3 16:02:02 2017
8 OS/Arch: linux/amd64
9
10Server:
11 Version: 1.12.6
12 API version: 1.24
13 Package version: docker-1.12.6-32.git88a4867.el7.centos.x86_64
14 Go version: go1.7.4
15 Git commit: 88a4867/1.12.6
16 Built: Mon Jul 3 16:02:02 2017
17 OS/Arch: linux/amd64
18
docker客户端、服务端版本信息都展示出来了。
二、安装Docker加速器。
** **我目前使用的阿里开发者提供的docker加速服务。
有阿里云账号直接登录,https://dev.aliyun.com/search.html
如何使用Docker加速器
针对Docker客户端版本大于1.10的用户
您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器:
2
3
4
5
6
7
8
9
2sudo tee /etc/docker/daemon.json <<-'EOF'
3{
4 "registry-mirrors": ["https://ihllojuv.mirror.aliyuncs.com"]
5}
6EOF
7sudo systemctl daemon-reload
8sudo systemctl restart docker
9
为什么要安装Docker加速器?
摘自网友的话:众所周知的原因,要想流畅地使用Docker,需要配置Docker加速器,否则你会觉得回到了拨号上网的时代 。
三、发布Asp.Net Core程序。
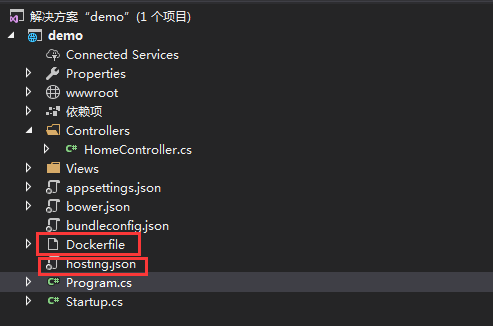
我这里是新建了也给Asp.Net Core web程序。

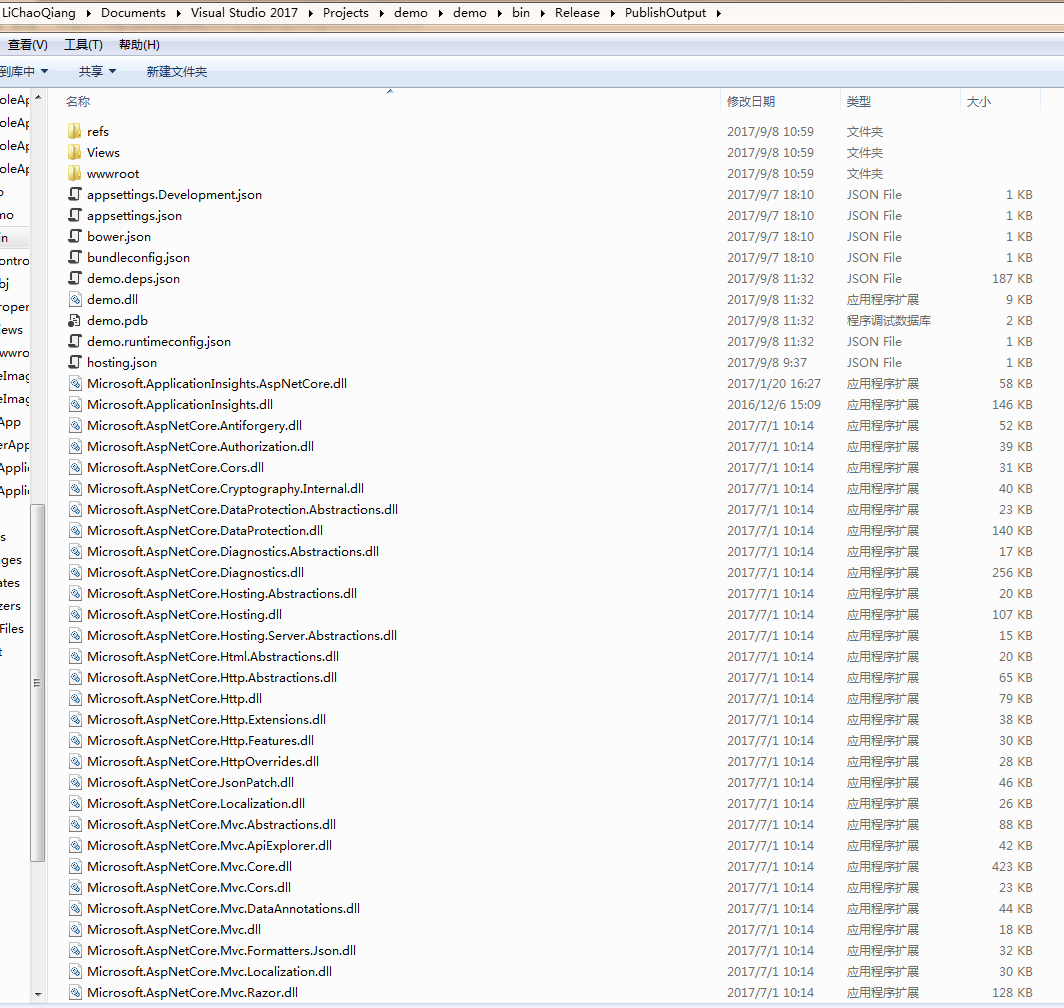
红色圈住部分,是后来手动添加进去的,dockerfile是你的应用部署到docker上所必须的配置信息,只是个不带扩展名的纯文本文件而已。hosting.json需要是配置服务启动时,监听信息。使用配置文件,需要手动修改Program.cs中的入口程序。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2 ///
3 /// </summary>
4 /// <param name="args"></param>
5 public static void Main(string[] args)
6 {
7 //实例化一个配置生成器
8 var config = new ConfigurationBuilder()
9 .SetBasePath(Directory.GetCurrentDirectory())
10 .AddJsonFile("hosting.json", optional: true)//添加配置文件hosting.json
11 .Build();
12
13 var host = new WebHostBuilder()
14 .UseKestrel()
15 .UseConfiguration(config)//使用配置信息
16 .UseContentRoot(Directory.GetCurrentDirectory())
17 .UseIISIntegration()
18 .UseStartup<Startup>()
19 .UseApplicationInsights()
20 .Build();
21
22 host.Run();
23 }
24
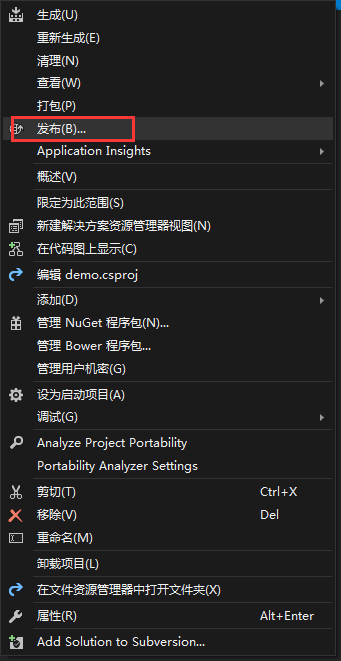
完成以上操作后,我们发布这个demo程序,解决方案,右键发布。

发布成功后,默认在bin/release/publishOutPut文件夹下。

然后,我把publishOutPut重命名为publish后,通过WinScp工具把文件传到root/docker/下。

另外,我们在网站根目录下,创建的Dockerfile文件,排上用场了,我们编辑修改文件。
2
3
4
5
6
2COPY . /publish
3WORKDIR /publish
4EXPOSE 80
5CMD ["dotnet", "demo.dll"]
6
指定容器对外暴露端口80。注意,COPY .后面有空格,表示是当前位置,意思是从当前位置复制文件到/publish目录下。网上有篇博客,少了个.,导致
2
2
这样的错误。
四、打包镜像
首先,我们进入/docker/publish目录

执行以下命令:
2
2
意思是生成一个名为demo-netcore的镜像。(注意:最后空格后面有一个.)。
这个命令会,根据当前目录下dockerfile配置文件,进行打包。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2Sending build context to Docker daemon 17.84 MB
3Step 1 : FROM microsoft/aspnetcore:1.1
4 ---> 983c2fe9cbef
5Step 2 : COPY . /publish
6 ---> ae9533f162da
7Removing intermediate container d8bdd1cb7061
8Step 3 : WORKDIR /publish
9 ---> Running in 06a5fbef40ea
10 ---> c63de53ebe20
11Removing intermediate container 06a5fbef40ea
12Step 4 : EXPOSE 80
13 ---> Running in 8d0eaa657905
14 ---> 228e30d1bf74
15Removing intermediate container 8d0eaa657905
16Step 5 : EXPOSE 8080
17 ---> Running in a38fd6c59d4a
18 ---> ab126ceac6ae
19Removing intermediate container a38fd6c59d4a
20Step 6 : CMD dotnet demo.dll
21 ---> Running in 7dc71cdf0f87
22 ---> 96ef55dd9fc9
23Removing intermediate container 7dc71cdf0f87
24Successfully built 96ef55dd9fc9
25
26
打包成功。
接下来,看看我们打包好的镜像。
2
3
4
5
6
2REPOSITORY TAG IMAGE ID CREATED SIZE
3demo-netcore latest 96ef55dd9fc9 About a minute ago 322.8 MB
4docker.io/microsoft/aspnetcore 1.1 983c2fe9cbef 23 hours ago 305.1 MB
5[root@localhost publish]#
6
因为,刚打包的镜像demo-netcore是基于docker.io/microsoft/aspnetcore镜像的,所以在打包demo-netcore的过程中,会优先从镜像库中拉取docker.io/microsoft/aspnetcore镜像。至此,我们的第一个docker镜像就打包成功了。接下来,在容器中运行镜像。
五、运行docker容器
2
2
其中,demo是制定容器的名称,-p是进行宿主和容器之间端口的映射,(-p 宿主端口:容器端口),
执行完以上命令后,正常情况下,会出现如下内容:
2
3
4
5
2Content root path: /publish
3Now listening on: http://+:80
4Application started. Press Ctrl+C to shut down.
5
这表明,你的asp.net core程序已经成功在docker容器中运行,监听端口为80。这个80指的是容器的端口,以上信息都是在容器中执行的结果输出。它会提示,按Ctrl+C终止当前应用程序。如果在执行docker run的时候,加上 -d命令,这样容器就会一直运行,即使关掉终端窗口。于是,我们想让docker程序一直运行,以上命令可以修改为:
2
2
检验docker容器是否运行成功,执行如下命令:
2
3
4
5
2CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
31abf4952db5b demo-netcore:latest "dotnet demo.dll" About a minute ago Up About a minute 8080/tcp, 0.0.0.0:8080->80/tcp demo
4
5
以上信息可以看到,容器ID,容器名称,命令,镜像名称,
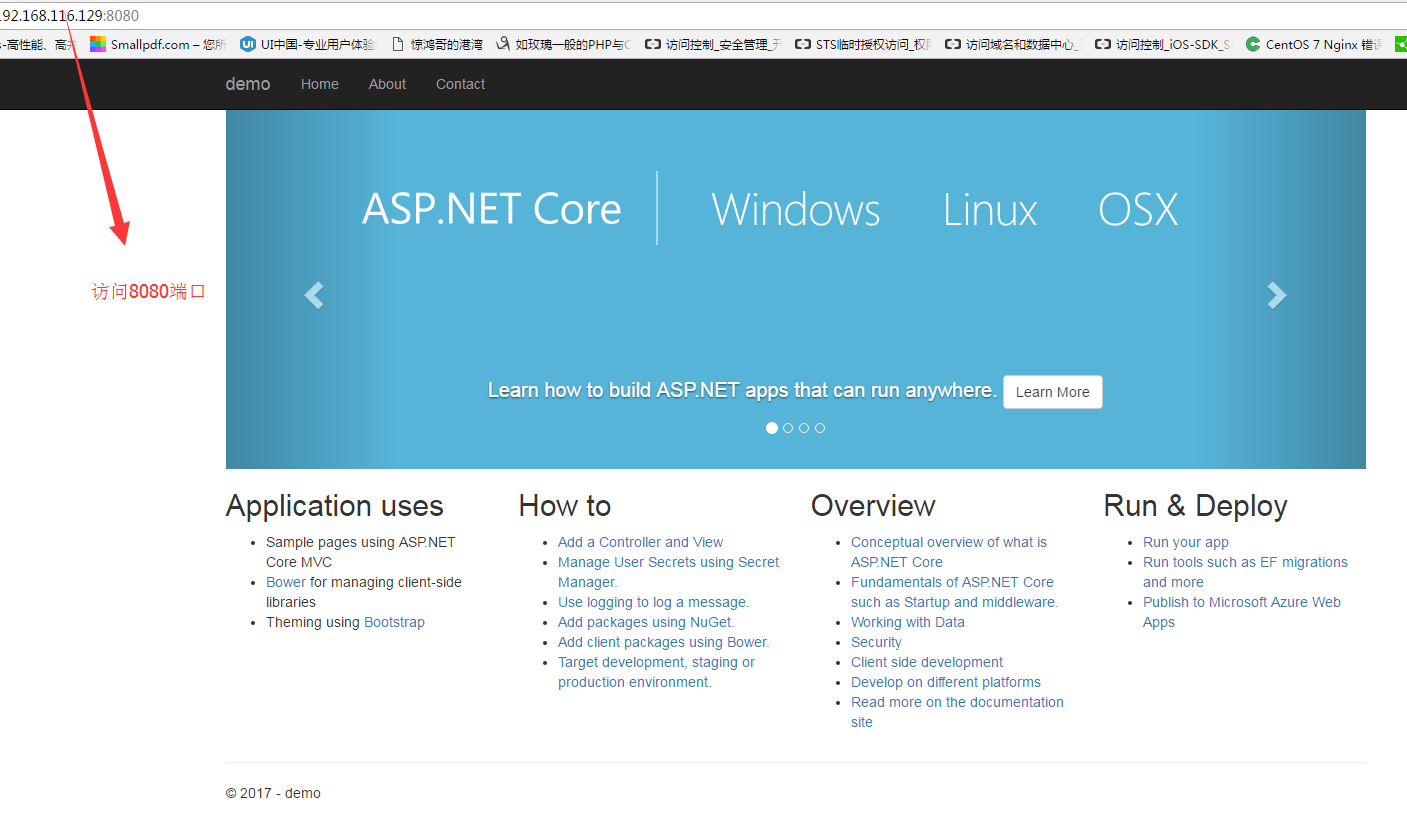
由于,我再dockerfier文件中,配置宿主的端口为8080,那么我们访问容器中的asp.net core程序时,需要通过8080端口访问,完成以上步骤,接下来让我们看下结果吧!浏览器打开http://localhost:8080或者执行
2
2

第一个asp.net core docker应用运行起来了!
以下,是在本次操作中,常用的几个docker命令。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2docker build -t demo-netcore .
3
4#运行容器
5docker run --name demo -p 8080:80 demo-netcore:latest
6
7
8#删除所有容器进程
9docker rm $(docker ps -a -q)
10
11#删除一个镜像
12docker rmi 镜像ID
13
14#查看所有镜像
15docker images
16
关于怎样把本地镜像推送到hub.docker.com,请访问我的另一篇博客《推送docker 镜像到hub.docker.com》