一、Bootstrap Flex(弹性)布局
1.1 弹性盒子(flexbox)
Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。
弹性盒子是 CSS3 的一种新的布局模式,更适合响应式的设计。
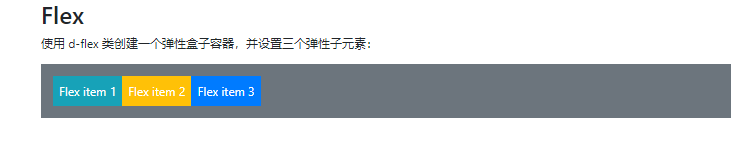
注意:IE9 及其以下版本不支持弹性盒子,所以如果你需要兼容 IE8-9,请使用 Bootstrap 3。以下实例使用 d-flex 类创建一个弹性盒子容器,并设置三个弹性子元素
2
3
4
5
6
7
8
9
10
11
2 <h2>Flex</h2>
3 <p>使用 d-flex 类创建一个弹性盒子容器,并设置三个弹性子元素:</p>
4 <div class="d-flex p-3 bg-secondary text-white">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 bg-primary">Flex item 3</div>
8 </div>
9</div>
10
11
1.2 显示在同一行上的弹性盒子容器
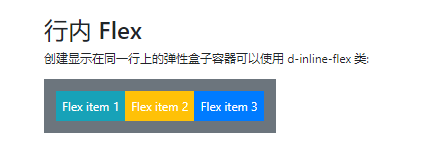
创建显示在同一行上的弹性盒子容器可以使用 d-inline-flex 类:
2
3
4
5
6
7
8
9
10
11
2 <h2>行内 Flex</h2>
3 <p>创建显示在同一行上的弹性盒子容器可以使用 d-inline-flex 类:</p>
4 <div class="d-inline-flex p-3 bg-secondary text-white">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 bg-primary">Flex item 3</div>
8 </div>
9</div>
10
11
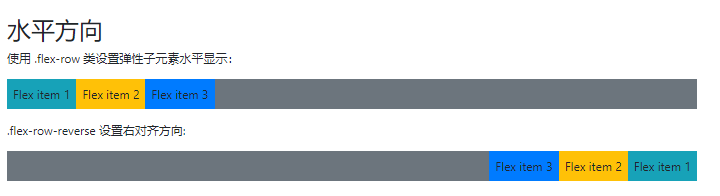
1.3 水平方向
.flex-row 可以设置弹性子元素水平显示,这是默认的。
使用 .flex-row-reverse 类用于设置右对齐显示,即与 .flex-row 方向相反。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2 <h2>水平方向</h2>
3 <p>使用 .flex-row 类设置弹性子元素水平显示:</p>
4 <div class="d-flex flex-row bg-secondary mb-3">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 bg-primary">Flex item 3</div>
8 </div>
9 <p>.flex-row-reverse 设置右对齐方向:</p>
10 <div class="d-flex flex-row-reverse bg-secondary">
11 <div class="p-2 bg-info">Flex item 1</div>
12 <div class="p-2 bg-warning">Flex item 2</div>
13 <div class="p-2 bg-primary">Flex item 3</div>
14 </div>
15</div>
16
17
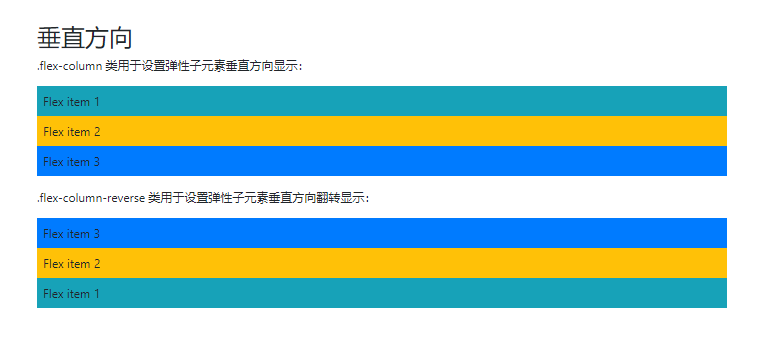
1.4 垂直方向
.flex-column 类用于设置弹性子元素垂直方向显示, .flex-column-reverse 用于翻转子元素:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2 <h2>垂直方向</h2>
3 <p>.flex-column 类用于设置弹性子元素垂直方向显示:</p>
4 <div class="d-flex flex-column mb-3">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 bg-primary">Flex item 3</div>
8 </div>
9 <p>.flex-column-reverse 类用于设置弹性子元素垂直方向翻转显示:</p>
10 <div class="d-flex flex-column-reverse">
11 <div class="p-2 bg-info">Flex item 1</div>
12 <div class="p-2 bg-warning">Flex item 2</div>
13 <div class="p-2 bg-primary">Flex item 3</div>
14 </div>
15</div>
16
17
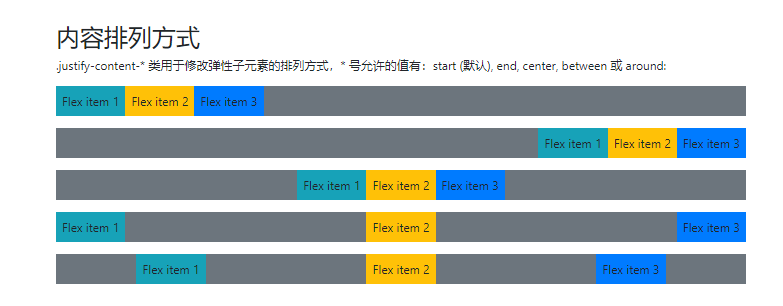
1.5 内容排列
.justify-content-* 类用于修改弹性子元素的排列方式,* 号允许的值有:start (默认), end, center, between 或 around:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2 <h2>内容排列方式</h2>
3 <p> .justify-content-* 类用于修改弹性子元素的排列方式,* 号允许的值有:start (默认), end, center, between 或 around:</p>
4 <div class="d-flex justify-content-start bg-secondary mb-3">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 bg-primary">Flex item 3</div>
8 </div>
9 <div class="d-flex justify-content-end bg-secondary mb-3">
10 <div class="p-2 bg-info">Flex item 1</div>
11 <div class="p-2 bg-warning">Flex item 2</div>
12 <div class="p-2 bg-primary">Flex item 3</div>
13 </div>
14 <div class="d-flex justify-content-center bg-secondary mb-3">
15 <div class="p-2 bg-info">Flex item 1</div>
16 <div class="p-2 bg-warning">Flex item 2</div>
17 <div class="p-2 bg-primary">Flex item 3</div>
18 </div>
19 <div class="d-flex justify-content-between bg-secondary mb-3">
20 <div class="p-2 bg-info">Flex item 1</div>
21 <div class="p-2 bg-warning">Flex item 2</div>
22 <div class="p-2 bg-primary">Flex item 3</div>
23 </div>
24 <div class="d-flex justify-content-around bg-secondary mb-3">
25 <div class="p-2 bg-info">Flex item 1</div>
26 <div class="p-2 bg-warning">Flex item 2</div>
27 <div class="p-2 bg-primary">Flex item 3</div>
28 </div>
29</div>
30
31
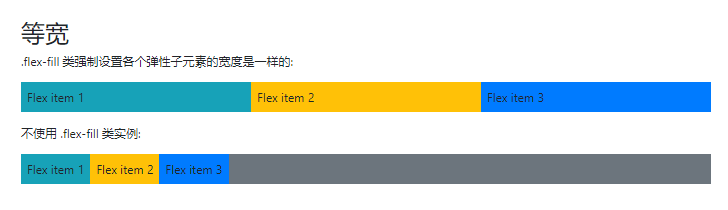
1.6 等宽
.flex-fill 类强制设置各个弹性子元素的宽度是一样的:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2 <h2>等宽</h2>
3 <p>.flex-fill 类强制设置各个弹性子元素的宽度是一样的:</p>
4 <div class="d-flex mb-3">
5 <div class="p-2 flex-fill bg-info">Flex item 1</div>
6 <div class="p-2 flex-fill bg-warning">Flex item 2</div>
7 <div class="p-2 flex-fill bg-primary">Flex item 3</div>
8 </div>
9 <p>不使用 .flex-fill 类实例:</p>
10 <div class="d-flex mb-3 bg-secondary">
11 <div class="p-2 bg-info">Flex item 1</div>
12 <div class="p-2 bg-warning">Flex item 2</div>
13 <div class="p-2 bg-primary">Flex item 3</div>
14 </div>
15</div>
16
17
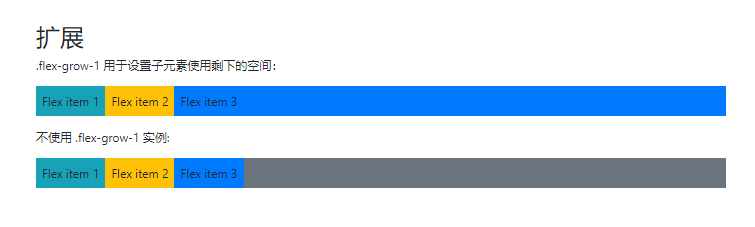
==1.7 扩展 ==
.flex-grow-1 用于设置子元素使用剩下的空间。以下实例中前面两个子元素只设置了它们所需要的空间,最后一个获取剩余空间。 :
提示: 使用 .flex-shrink-1 用于设置子元素的收缩规则。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2 <h2>扩展</h2>
3 <p>.flex-grow-1 用于设置子元素使用剩下的空间:</p>
4 <div class="d-flex mb-3">
5 <div class="p-2 bg-info">Flex item 1</div>
6 <div class="p-2 bg-warning">Flex item 2</div>
7 <div class="p-2 flex-grow-1 bg-primary">Flex item 3</div>
8 </div>
9 <p>不使用 .flex-grow-1 实例:</p>
10 <div class="d-flex mb-3 bg-secondary">
11 <div class="p-2 bg-info">Flex item 1</div>
12 <div class="p-2 bg-warning">Flex item 2</div>
13 <div class="p-2 bg-primary">Flex item 3</div>
14 </div>
15</div>
16
17
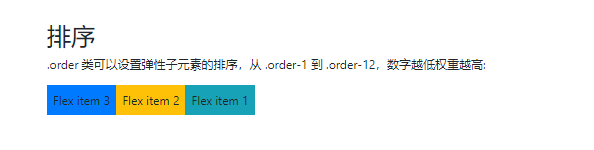
1.8 排序
.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高( .order-1 排在 .order-2 之前) :
2
3
4
5
6
7
8
9
10
11
2 <h2>排序</h2>
3 <p>.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高:</p>
4 <div class="d-flex mb-3">
5 <div class="p-2 order-3 bg-info">Flex item 1</div>
6 <div class="p-2 order-2 bg-warning">Flex item 2</div>
7 <div class="p-2 order-1 bg-primary">Flex item 3</div>
8 </div>
9</div>
10
11
==1. 9 外边距 ==
==1. ==