文章目录
- 什么是 Bootstrap 网格系统(Grid System)?
- Bootstrap 网格系统(Grid System)的工作原理
- 网格选项
- 响应式的列重置
- 偏移列
- 嵌套列
- 列排序
什么是 Bootstrap 网格系统(Grid System)?
移动设备优先策略
- 内容
决定什么是最重要的。
- 布局
优先设计更小的宽度。
基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
- 渐进增强
随着屏幕大小的增加而添加元素。

Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
网格选项

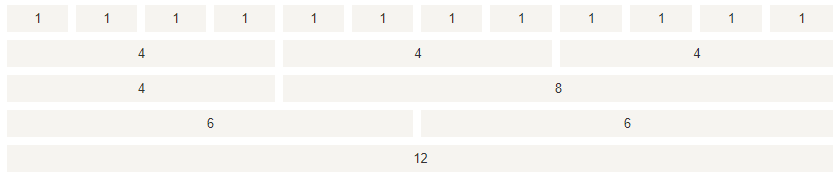
基本的网格结构
2
3
4
5
6
7
8
9
10
2 <div class="row">
3 <div class="col-*-*"></div>
4 <div class="col-*-*"></div>
5 </div>
6 <div class="row">...</div>
7</div>
8<div class="container">....
9
10
响应式的列重置
以下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和 响应式实用工具来解决,如下面实例所示:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
2<html>
3<head>
4 <meta charset="utf-8">
5 <title>Bootstrap 实例 - 响应式的列重置</title>
6 <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
7 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
8 <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
9</head>
10<body>
11
12<div class="container">
13 <div class="row" >
14 <div class="col-xs-6 col-sm-3"style="background-color: #dedef8;
15 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
16 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
17 </div>
18 <div class="col-xs-6 col-sm-3"style="background-color: #dedef8;box-shadow:
19 inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
20 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
21 eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
22 enim ad minim veniam, quis nostrud exercitation ullamco laboris
23 nisi ut aliquip ex ea commodo consequat.
24 </p>
25 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
26 eiusmod tempor incididunt ut.
27 </p>
28 </div>
29
30 <div class="clearfix visible-xs"></div>
31
32 <div class="col-xs-6 col-sm-3"style="background-color: #dedef8;
33 box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
34 <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco
35 laboris nisi ut aliquip ex ea commodo consequat.
36 </p>
37 </div>
38 <div class="col-xs-6 col-sm-3"style="background-color: #dedef8;box-shadow:
39 inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
40 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
41 eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
42 enim ad minim
43 </p>
44 </div>
45 </div>
46</div>
47
48</body>
49</html>
50
51

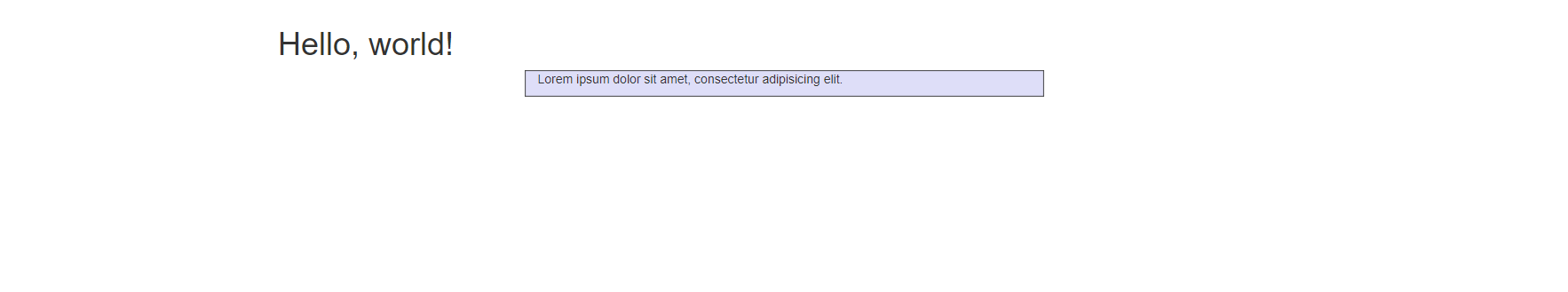
偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有 <div class="col-md-6">..</div>,我们将使用 .col-md-offset-3 class 来居中这个 div。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2<html>
3<head>
4 <meta charset="utf-8">
5 <title>Bootstrap 实例 - 偏移列</title>
6 <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
7 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
8 <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
9</head>
10<body>
11
12<div class="container">
13
14 <h1>Hello, world!</h1>
15
16 <div class="row" >
17 <div class="col-md-6 col-md-offset-3"style="background-color: #dedef8;box-shadow:
18 inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
19 <p>Lorem ipsum dolor sit amet, consectetur adipisicing
20 elit.
21 </p>
22 </div>
23
24 </div>
25</div>
26
27</body>
28</html>
29
30

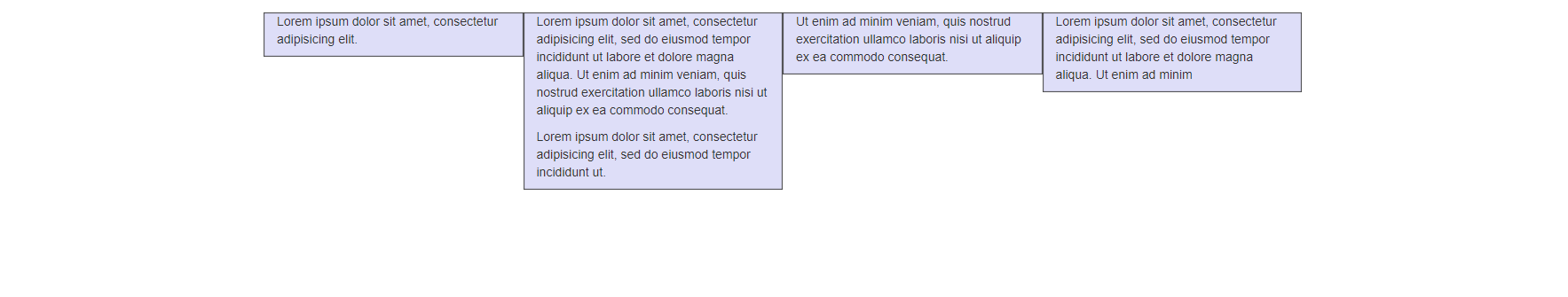
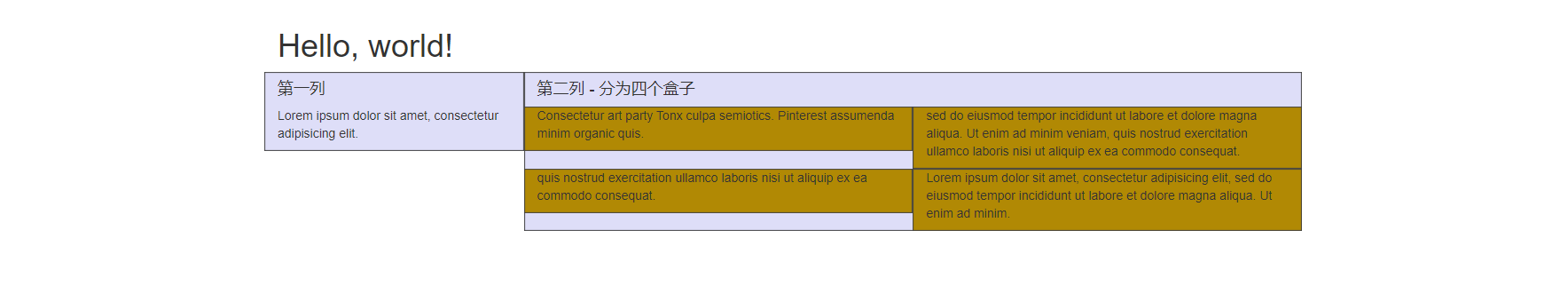
嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
2<html>
3<head>
4 <meta charset="utf-8">
5 <title>Bootstrap 实例 - 嵌套列</title>
6 <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
7 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
8 <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
9</head>
10<body>
11
12<div class="container">
13
14 <h1>Hello, world!</h1>
15
16 <div class="row">
17
18 <div class="col-md-3"style="background-color: #dedef8;box-shadow:
19 inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
20 <h4>第一列</h4>
21 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
22 </div>
23
24 <div class="col-md-9"style="background-color: #dedef8;box-shadow:
25 inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
26 <h4>第二列 - 分为四个盒子</h4>
27 <div class="row">
28 <div class="col-md-6"style="background-color: #B18904;
29 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
30 <p>Consectetur art party Tonx culpa semiotics. Pinterest
31 assumenda minim organic quis.
32 </p>
33 </div>
34 <div class="col-md-6"style="background-color: #B18904;
35 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
36 <p> sed do eiusmod tempor incididunt ut labore et dolore magna
37 aliqua. Ut enim ad minim veniam, quis nostrud exercitation
38 ullamco laboris nisi ut aliquip ex ea commodo consequat.
39 </p>
40 </div>
41 </div>
42
43 <div class="row">
44 <div class="col-md-6"style="background-color: #B18904;
45 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
46 <p>quis nostrud exercitation ullamco laboris nisi ut
47 aliquip ex ea commodo consequat.
48 </p>
49 </div>
50 <div class="col-md-6"style="background-color: #B18904;
51 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
52 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
53 sed do eiusmod tempor incididunt ut labore et dolore magna
54 aliqua. Ut enim ad minim.</p>
55 </div>
56 </div>
57
58 </div>
59
60 </div>
61
62</div>
63
64</body>
65</html>
66
67

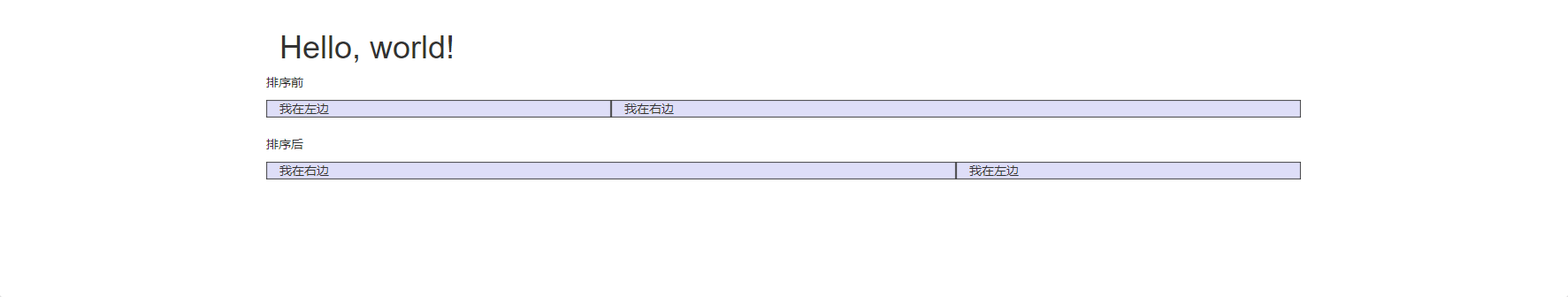
列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2<html>
3<head>
4 <meta charset="UTF-8">
5 <title>Bootstrap 实例 - 列排序</title>
6 <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
7 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
8 <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
9</head>
10<body>
11
12<div class="container">
13
14 <h1>Hello, world!</h1>
15
16 <div class="row">
17 <p>排序前</p>
18 <div class="col-md-4"style="background-color: #dedef8;
19 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
20 我在左边
21 </div>
22 <div class="col-md-8"style="background-color: #dedef8;
23 box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
24 我在右边
25 </div>
26 </div><br>
27 <div class="row">
28 <p>排序后</p>
29 <div class="col-md-4 col-md-push-8"style="background-color: #dedef8;
30 box-shadow: inset 1px -1px 1px #444,
31 inset -1px 1px 1px #444;">
32 我在左边
33 </div>
34 <div class="col-md-8 col-md-pull-4"style="background-color: #dedef8;
35 box-shadow: inset 1px -1px 1px #444,
36 inset -1px 1px 1px #444;">
37 我在右边
38 </div>
39 </div>
40
41</div>
42
43</body>
44</html>
45
46