什么是Bootstrap
- Bootstrap,基于HTML、CSS、JAVASCRIPT的前端框架(半成品)。其预定义一套CSS样式和与样式对应的jQuery代码,我们只需要提供固定HTML结构,添加固定的class样式,就可以完成指定效果的实现。需要为自己的页面指定什么样的样式,可以参考官方提供的全局CSS样式。
- Bootstrap在jQuery的基础上工作,可以理解为Bootstrap就是jQuery的一个插件。
- Bootstrap使得Web开发更加快捷,代码优雅,美观大方。
- 由Twitter公司的设计师Mark Otto和Jacob Thornton合作开发。
- Bootstrap基础入门使用的都是自带的CSS样式,高级开发中需要使用HTML5、CSS3、动态CSS语言Less进行自定义开发。
- 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
- 中文官网:http://www.bootcss.com/
第一个Bootstrap案例
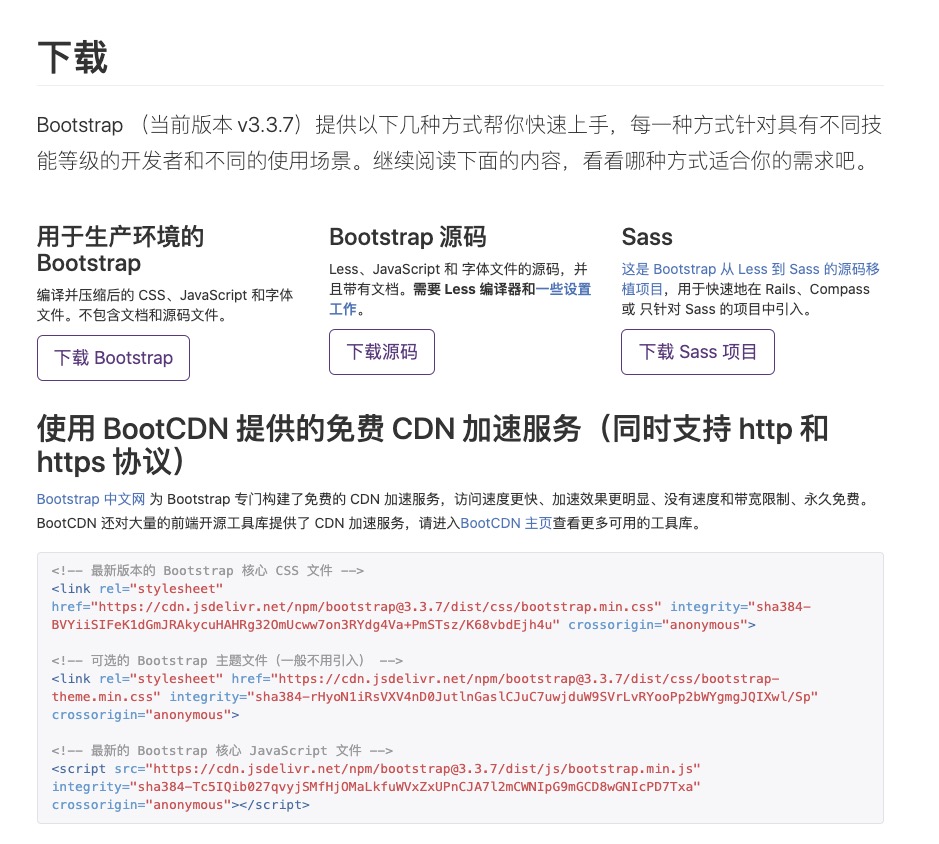
下载Bootstrap
进入官网下载地址:https://v3.bootcss.com/getting-started/\#download 根据自己的使用场景选择性下载。如下图:

目录内容结构
下载jQuery
因为Bootstrap是基于jQuery的,所以,必须自己电脑上需要有jQuery文件,进入官网下载:https://jquery.com/download/ 下载.
Bootstrap简单模板 (最新版请访问 https://v3.bootcss.com/getting-started/\#download)
V3 版本
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2<html lang="zh-CN">
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
8 <title>Bootstrap 101 Template</title>
9
10 <!-- Bootstrap -->
11 <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
12
13 <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
14 <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
15 <!--[if lt IE 9]>
16 <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
17 <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
18 <![endif]-->
19 </head>
20 <body>
21 <h1>你好,世界!</h1>
22
23 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
24 <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
25 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
26 <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
27 </body>
28</html>
29
V4 版本 https://v4.bootcss.com/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2<html lang="en">
3 <head>
4 <!-- Required meta tags -->
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
7
8 <!-- Bootstrap CSS -->
9 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
10
11 <title>Hello, world!</title>
12 </head>
13 <body>
14 <h1>Hello, world!</h1>
15
16 <!-- Optional JavaScript -->
17 <!-- jQuery first, then Popper.js, then Bootstrap JS -->
18 <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
19 <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
20 <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.0/dist/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
21 </body>
22</html>
23
另外,配上Bootstrap完整模板:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
2<html lang="zh-CN">
3
4 <head>
5 <meta charset="utf-8">
6 <!--声明文档兼容模式,表示使用IE浏览器的最新模式-->
7 <meta http-equiv="X-UA-Compatible" content="IE=edge">
8 <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>-->
9 <!--视口的作用:在移动浏览器中,当页面宽度超出设备,浏览器内部虚拟的一个页面容器,会将页面缩放到设备这么大来展示-->
10 <!--width 设置layout viewport 的宽度,为一个正整数,或字符串"width-device"(表示采用设备的宽度)
11 initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
12 minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
13 maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
14 height 设置layout viewport 的高度,这个属性对我们并不重要,很少使用
15 user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
16 如果设置"user-scalable=no",那么"minimum-scale"和"maximum-scale"无效
17 -->
18 <meta name="viewport" content="width=device-width, initial-scale=1">
19 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
20 <title>Bootstrap完整模板</title>
21
22 <!-- 引入Bootstrap核心样式文件 -->
23 <link href="../../css/bootstrap.min.css" rel="stylesheet">
24
25 <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
26 <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果,必须放置到web服务器中,暂时不必掌握 -->
27 <!--[if lt IE 9]>
28 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
29 <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
30 <![endif]-->
31 </head>
32
33 <body>
34 <!--正文从此处开始-->
35 <h1>你好,世界!</h1>
36
37 <!--前端开发建议:网站优化时,除了立即需要工作的js存放在head外,将大部分JS文件放在页面的末尾-->
38
39 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
40 <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
41 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
42 <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
43 </body>
44</html>
45
46
响应式布局
- 响应式布局:一个网站能够兼容多个终端(手机、iPad等),而不需要为每个终端做一个特定的版本。此概念是为解决移动互联网浏览而诞生的。
- 响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用了这个技术,我们不仅看到了很多的创新,还看到了一些成形的模式。
- Bootstrap就是响应式布局最成功的实现,为了兼容不同的浏览器采用jQuery,为了适配不同的终端采用CSS3 Media Query(媒体查询)
