也许你在网上看到有关工厂模式的其他教程(包括我在内,我在学校学习工厂模式时,老师用的c#),那些并不适合前端(JS)。
在前端中,当你考虑使用new运算符来创建对象的时候,就可以考虑使用工厂模式了。
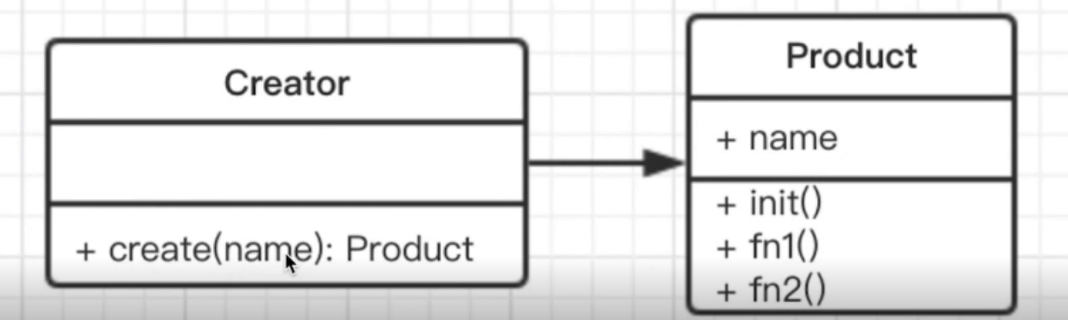
工厂模式的类图可以是这样的

我不直接使用Product来生成实例,而是通过使用Creator.create方法来实现这个功能。
2
3
4
5
6
7
8
9
10
11
12
13
14
2 constructor(name) {
3 this.name = name;
4 }
5 init() {}
6 fn1() {}
7 fn2() {}
8}
9class Creator {
10 create() {
11 return new Product();
12 }
13}
14
使用工厂模式的好处:
使得调用者不用关注细节,只需要简单的调用一个方法即可,使得创建者和调用者分离。
在前端中,那些地方用到了工厂模式。
1: JQ的$运算符这就是一个工厂模式。
2
3
4
5
6
7
8
9
10
11
12
2 constructor(selector) {
3 super(selector)
4 }
5 // ....
6}
7
8window.$ = function(selector) {
9 return new jQuery(selector)
10}
11
12
2:React.createComponent()方法
熟悉react的应该知道createComponent是干什么的。
不难发现这些我们常用的框架 都有工厂模式的身影。
