释放双眼,带上耳机,听听看~!
五、AntDesign UI组件-通知提醒弹窗Notification
1.简单使用:
代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2 * AntDesign UI 通知提醒弹窗Notification示例
3 */
4import React from 'react'
5import {Card, Button, notification} from 'antd'
6
7class UiNotification extends React.Component{
8
9 constructor(props){
10 super(props);
11
12 this.state = {
13
14 }
15 }
16
17 openNotification = ()=>{
18 //使用notification.success()弹出一个通知提醒框
19 notification.success({
20 message:"通知提醒框的标题",
21 description:"通知提醒框的内容"
22 });
23 }
24
25
26 render() {
27 return (
28 <div>
29 <Card title={"提醒弹窗Notification"}>
30 <Button type={"primary"} onClick={this.openNotification}>弹出一个通知提醒框</Button>
31 </Card>
32 </div>
33 )
34 }
35
36}
37
38export default UiNotification;
39
40
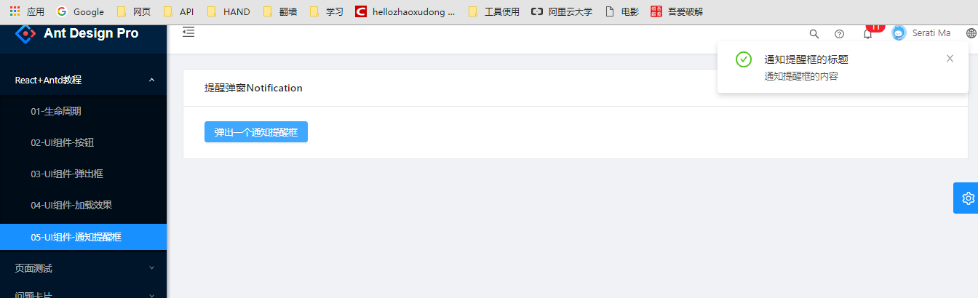
效果: