前言
**** 学习总结使用,博客如中有错误的地方,请指正。改系列文章主要记录了搭建一个管后台的步骤,主要实现的功能有:使用路由模拟登录、退出、以及切换不同的页面;使用redux实现面包屑;引入使用其他常用的组件,比如highchart、富文本等,后续会继续完善。
github地址:https://github.com/huangtao5921/react-antDesgin-admin (欢迎Star)
**项目展示地址:https://huangtao5921.github.io/react-admin/ **
** **
一、配置侧边栏组件
上一篇文章中react + react-router + redux + ant-Desgin 搭建react管理后台 — 路由搭建(四)我们已经将将路由搭建好了,在浏览器中输入不同的url路径,能访问到不同的页面。接下来,我们要将管理后台的页面布局呈现出来。
首先我们将需要在侧边栏展示的路由全部放在一个文件中,方便管理,我们在前面建过一个src/config/menuConfig.js,就是为了放路由数组,接下来,我们将路由配置如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2 {
3 title: '首页',
4 key: '/',
5 icon: 'home'
6 },
7 {
8 title: '用户',
9 key: '/user',
10 icon: 'user',
11 children: [
12 {
13 title: '联系',
14 key: '/user/connect',
15 },
16 {
17 title: '用户列表',
18 key: '/user/list',
19 },
20 ]
21 },
22 {
23 title: '组件',
24 key: '/tool',
25 icon: 'build',
26 children: [
27 {
28 title: '富文本',
29 key: '/tool/rich',
30 }
31 ]
32 }
33];
34
35export default menuConfig;
36
然后我们开始编写侧边栏以及顶部这两个组件,其实开发的时候我是先整体布好页面之后,再把组件拆分出去。这里为了快速展示,我直接上代码,还记得我们在src/component/layout里面新建了2个文件么?一个是header/HeaderBar.js,另一个是siderBar/SiderBar.js,这2个文件主要是为了放布局的组件。整个首页公共布局的样式,我们写在
app.css中。开始写我们的侧边栏组件
SiderBar.js代码,这里需要注意几点:
1.我们引入了menuConfig.js,在处理函数setMenu中,我们通过循环判断每一项中是否有children,有的话,我们继续调用setMenu,没有的话,返回一个<Menu.Item>,并将他的key值设置为<NavLink>的to属性,这里的<NavLink>就类似于<a>标签,to就是要跳转的地址;
2.onCollapse()函数:就是收缩侧边栏的操作;
3.defaultOpenKeys表示默认打开的父级侧边栏,defaultSelectedKeys表示默认选中的侧边栏,ant的文档可查;
4.为了减少篇幅css我就忽略了,全部的css在
app.css中。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
2import { NavLink } from 'react-router-dom'
3import { Menu, Icon, Layout } from 'antd';
4import menuConfig from '../../../config/menuConfig';
5import logoURL from '../../../images/logo.jpeg';
6const { Sider } = Layout;
7const { SubMenu } = Menu;
8
9class SiderBar extends React.Component {
10 state = {
11 collapsed: false,
12 menuList: [],
13 defaultOpenKeys: [], // 默认展开
14 defaultSelectedKeys: ['/'], // 默认选中
15 };
16
17 componentWillMount() {
18 const menuList = this.setMenu(menuConfig);
19 this.setState({
20 menuList
21 });
22 }
23
24 // 处理菜单列表
25 setMenu = (menu, pItem) => {
26 return menu.map((item) => {
27 if (item.children) {
28 return (
29 <SubMenu key={ item.key }
30 title={ <span><Icon type={ item.icon }/><span>{ item.title }</span></span> }>
31 { this.setMenu(item.children, item) }
32 </SubMenu>
33 )
34 }
35 return (
36 <Menu.Item title={ item.title } key={ item.key } pitem={ pItem }>
37 <NavLink to={ item.key } >
38 { item.icon && <Icon type={ item.icon }/> }
39 <span>{ item.title }</span>
40 </NavLink>
41 </Menu.Item>
42 )
43 });
44 };
45
46 // 收缩侧边栏
47 onCollapse = collapsed => {
48 this.setState({ collapsed });
49 };
50
51 render() {
52 let name;
53 if (!this.state.collapsed) {
54 name = <span className="name">React管理后台</span>;
55 }
56 return (
57 <Sider collapsible collapsed={ this.state.collapsed } onCollapse={ this.onCollapse }>
58 <div className="logo">
59 <img className="logo-img" src={ logoURL } alt=""/>
60 { name }
61 </div>
62 <Menu theme="dark"
63 defaultOpenKeys={ this.state.defaultOpenKeys }
64 defaultSelectedKeys={ this.state.defaultSelectedKeys }
65 mode="inline">
66 { this.state.menuList }
67 </Menu>
68 </Sider>
69 );
70 }
71}
72
73export default SiderBar;
74
二、配置头部组件
目前为止,侧边栏已经搭建完毕,继续搭建
HeaderBar.js组件,头部组件没有什么难点,就是引入了一些基本的ant组件,将用户头像部分又拆成了一个组件,样式同样写在了
app.css中,代码如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2import { Layout, Menu, Dropdown, Icon, Breadcrumb } from 'antd';
3import customUrl from '../../../images/custom.jpeg';
4const { Header } = Layout;
5
6class UserInfo extends React.Component {
7 state = {
8 visible: false, // 菜单是否显示
9 };
10
11 handleVisibleChange = flag => {
12 this.setState({ visible: flag });
13 };
14
15 render() {
16 const menu = (
17 <Menu>
18 <Menu.Item key="outLogin">退出登录</Menu.Item>
19 </Menu>
20 );
21 return (
22 <Dropdown overlay={ menu } onVisibleChange={ this.handleVisibleChange } visible={ this.state.visible }>
23 <div className="ant-dropdown-link">
24 <img className="custom-img" src={ customUrl } alt=""/>
25 <Icon type="caret-down" />
26 </div>
27 </Dropdown>
28 );
29 }
30}
31
32const HeaderBar = () => {
33 return (
34 <Header>
35 <Breadcrumb>
36 <Breadcrumb.Item>首页</Breadcrumb.Item>
37 </Breadcrumb>
38 <UserInfo/>
39 </Header>
40 );
41};
42
43export default HeaderBar;
44
三、引入侧边栏以及头部
侧边栏以及顶部都是登录成功之后,其他页面共享的组件,由于我们把登录成功后的页面路由全部放在了routes/index.js中,所以我们接下来将上面写的2个组件在routes/index.js中引入,
routes/index.js的代码我们可以改写一下,样式写在
app.css中:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
2import {Layout} from "antd";
3import { Route, Switch } from 'react-router-dom';
4import SiderBar from "../components/layout/siderBar/SiderBar";
5import HeaderBar from "../components/layout/header/HeaderBar";
6import Home from '../pages/home/Home';
7import Connect from '../pages/user/connect/Connect';
8import List from '../pages/user/list/List';
9import Rich from '../pages/tool/rich/Rich';
10import NotFind from '../pages/notFind/NotFind';
11
12class Index extends React.Component{
13 render() {
14 return (
15 <Layout>
16 <SiderBar></SiderBar>
17 <Layout>
18 <HeaderBar></HeaderBar>
19 <div className="layout-content">
20 <Switch>
21 <Route exact path="/" component={ Home }/>
22 <Route path="/user/connect" component={ Connect }/>
23 <Route path="/user/list" component={ List }/>
24 <Route path="/tool/rich" component={ Rich }/>
25 <Route component={ NotFind }/>
26 </Switch>
27 </div>
28 </Layout>
29 </Layout>
30 );
31 }
32}
33
34export default Index;
35
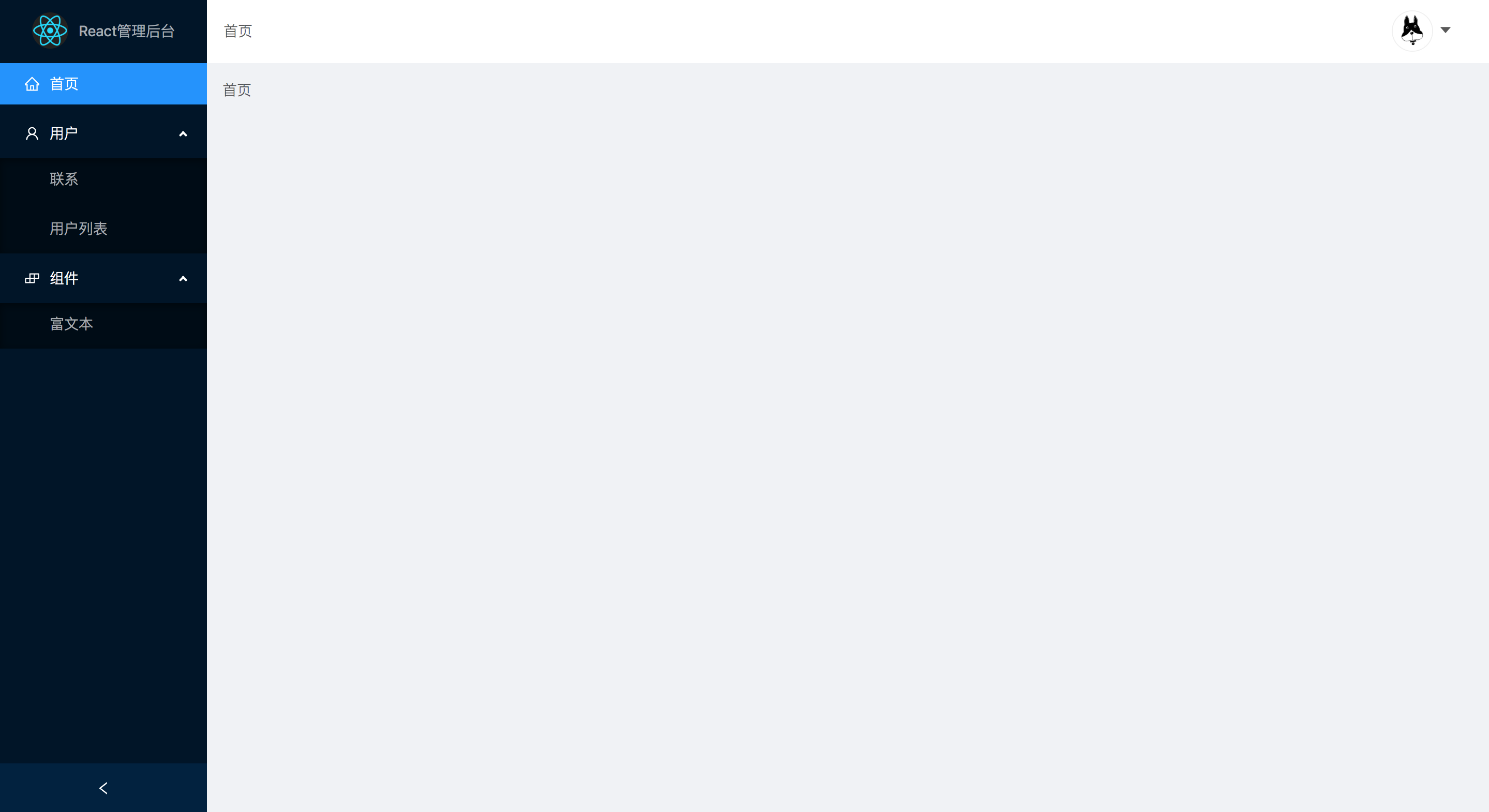
写到这一步,运行我们的项目http://localhost:3000/ ,此时如果页面如下,说明我们写的代码没有问题,点击侧边栏,会发现我们的路由可以变化了,并且页面也会随着路由的变化展示不同的页面。