文章目录
-
一、组件生命周期
-
概述
-
二、生命周期阶段
-
2.1 创建时(挂载阶段)
- 2.2 更新时
- 2.3 卸载时
一、组件生命周期
概述
-
意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能、分析组件错误原因等
-
组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程
-
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数
-
构造函数的作用:为开发人员在不同阶段操作组件提供了时机
-
只有类组件才有生命周期
二、生命周期阶段
2.1 创建时(挂载阶段)
- 执行时机:组件创建时(页面加载时)
- 执行顺序
constructor
创建组件,最先执行
1、初始化state 2、为事件处理程序绑定this
render
每次组件渲染都会触发
渲染UI(注意:不能调用setState())
componentDidMount
组件挂载(完成dom渲染之后)
1、发送网络请求 2、DOM操作
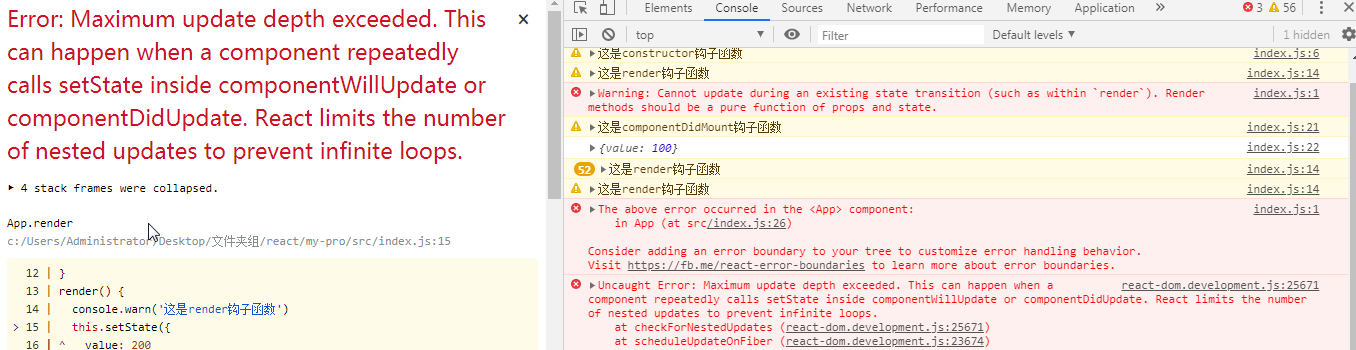
- this.setState在render函数中错误使用的报告

-
实例
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2import ReactDOM from 'react-dom'
3
4class App extends React.Component {
5 constructor(props) {
6 console.warn('这是constructor钩子函数')
7 // const title = document.getElementById('title')
8 // console.log(title) null
9 super(props)
10 // 初始化数据
11 this.state = {
12 value: 100
13 }
14 }
15 render() {
16 console.warn('这是render钩子函数')
17 // const title = document.getElementById('title')
18 // console.log(title) null
19 // 不能在render函数中使用this.setState,会报错
20 // this.setState({
21 // value: 200
22 // })
23 return <div id="title">Hello World</div>
24 }
25 componentDidMount() {
26 console.warn('这是componentDidMount钩子函数')
27 const title = document.getElementById('title')
28 console.log(title)
29 // <div id="title">Hello World</div>
30 }
31}
32
33ReactDOM.render(<App />, document.getElementById('root'))
34
35
36
2.2 更新时
执行时机:
- 1、setState()
- 2、组件接收到新的props
- 3、forceUpdate()(强制更新函数)
说明:以上三者任意一种变化,组件就会重新渲染
render
每次组件渲染时都会触发
渲染UI(与挂载阶段作用相同)
componentDidUpdate
组件更新(完成DOM渲染)后
1、发送网络请求 2、DOM操作 注意:如果要setState()必须放在一个if条件中
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2import ReactDOM from 'react-dom'
3
4class App extends React.Component {
5 constructor(props) {
6 super(props)
7 // 初始化数据
8 this.state = {
9 count: 100
10 }
11 }
12 clickHandle = () => {
13 this.setState({
14 count: this.state.count + 1
15 })
16 // this.forceUpdate()
17 }
18 render() {
19 console.warn('render函数')
20 return (
21 <div>
22 <Counter count={this.state.count} />
23 <button onClick={this.clickHandle}>计数器</button>
24 </div>
25 )
26 }
27}
28
29class Counter extends React.Component {
30 render() {
31 console.warn('子组件render函数')
32 return <h1>当前数字为:{this.props.count}</h1>
33 }
34 componentDidUpdate(pre) {
35 console.warn('componentDidUpdate钩子函数')
36 // 注意不能使用setState函数,会导致更新的递归调用渲染
37 // this.setState({})
38 // 正确用法,用if判断
39 console.log('上一次的props:', pre, ',这一次的props:', this.props)
40 if (pre.count !== this.props.count) {
41 this.setState({})
42 // 或者发送ajax请求
43 }
44 }
45}
46
47ReactDOM.render(<App />, document.getElementById('root'))
48
49
50
2.3 卸载时
-
执行时机:组件从页面中消失
-
作用:用来做清理操作
componentWillUnmount
组件卸载时(从页面消失)
执行清理工作(比如:清理定时器等)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2import ReactDOM from 'react-dom'
3
4class App extends React.Component {
5 constructor(props) {
6 super(props)
7 // 初始化数据
8 this.state = {
9 count: 100
10 }
11 }
12 clickHandle = () => {
13 this.setState({
14 count: this.state.count + 1
15 })
16 }
17 render() {
18 console.warn('render函数')
19 return (
20 <div>
21 {this.state.count > 103 ? (
22 <span>计数停止</span>
23 ) : (
24 <Counter count={this.state.count} />
25 )}
26 <button onClick={this.clickHandle}>计数器</button>
27 </div>
28 )
29 }
30}
31
32class Counter extends React.Component {
33 componentDidMount() {
34 // 开启定时器
35 this.timerID = setInterval(() => {
36 console.log('定时器运行中')
37 }, 500)
38 }
39 render() {
40 console.warn('子组件render函数')
41 return <h1>当前数字为:{this.props.count}</h1>
42 }
43 componentWillUnmount() {
44 console.warn('componentWillUnmount钩子函数被执行')
45 // 清除定时器
46 clearInterval(this.timerID)
47 }
48}
49
50ReactDOM.render(<App />, document.getElementById('root'))
51
52
53
