WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
现在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
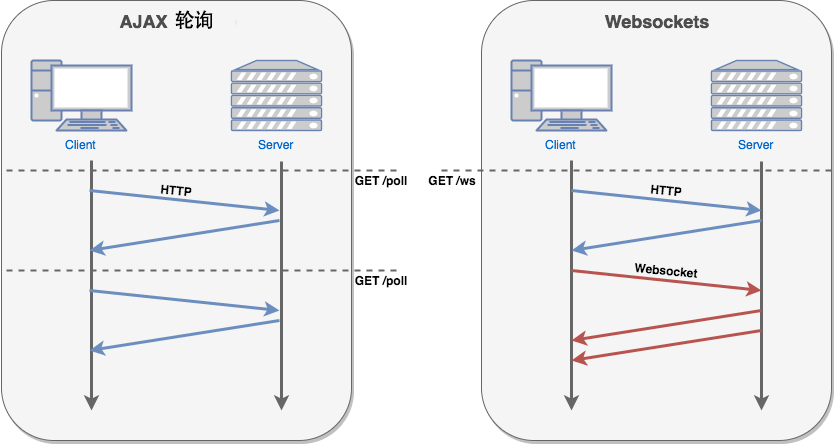
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
2
3
2
3
下面我们开始springboot整合websocket,github:https://github.com/fengqing11/springboot-websocket
创建项目,依赖如下:
spring-boot-starter-websocket是websocket的相关依赖,其他都是前端库。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
2<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
3 xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
4 <modelVersion>4.0.0</modelVersion>
5 <parent>
6 <groupId>org.springframework.boot</groupId>
7 <artifactId>spring-boot-starter-parent</artifactId>
8 <version>2.2.4.RELEASE</version>
9 <relativePath/> <!-- lookup parent from repository -->
10 </parent>
11 <groupId>xyz.fengqing11</groupId>
12 <artifactId>springboot-webscoket</artifactId>
13 <version>0.0.1-SNAPSHOT</version>
14 <name>springboot-webscoket</name>
15 <description>Demo project for Spring Boot</description>
16
17 <properties>
18 <java.version>1.8</java.version>
19 </properties>
20
21 <dependencies>
22 <dependency>
23 <groupId>org.springframework.boot</groupId>
24 <artifactId>spring-boot-starter-websocket</artifactId>
25 </dependency>
26 <dependency>
27 <groupId>org.webjars</groupId>
28 <artifactId>webjars-locator-core</artifactId>
29 </dependency>
30 <dependency>
31 <groupId>org.webjars</groupId>
32 <artifactId>sockjs-client</artifactId>
33 <version>1.1.2</version>
34 </dependency>
35 <dependency>
36 <groupId>org.webjars</groupId>
37 <artifactId>stomp-websocket</artifactId>
38 <version>2.3.3</version>
39 </dependency>
40 <dependency>
41 <groupId>org.webjars</groupId>
42 <artifactId>jquery</artifactId>
43 <version>3.3.1</version>
44 </dependency>
45
46 <dependency>
47 <groupId>org.springframework.boot</groupId>
48 <artifactId>spring-boot-starter-test</artifactId>
49 <scope>test</scope>
50 <exclusions>
51 <exclusion>
52 <groupId>org.junit.vintage</groupId>
53 <artifactId>junit-vintage-engine</artifactId>
54 </exclusion>
55 </exclusions>
56 </dependency>
57 </dependencies>
58
59 <build>
60 <plugins>
61 <plugin>
62 <groupId>org.springframework.boot</groupId>
63 <artifactId>spring-boot-maven-plugin</artifactId>
64 </plugin>
65 </plugins>
66 </build>
67
68</project>
69
70
配置websocket:
继承WebSocketMessageBrokerConfigurer进行websocket配置,然后通过@EnableWebSocketMessageBroker注解开启websocket消息代理。
enableSimpleBroker("/topic","/queue")如果消息的前缀是/topic,就会将消息转发给消息代理,然后由消息代理将消息广播给客户端。
setApplicationDestinationPrefixes("/app"):表示配置一个或多个前缀,通过这些前缀过滤出需要被注解方法处理的消息。例如,前缀为/app的destination可以通过@MessageMapping注解的方法处理,而其他的destination则交给broker处理。
addEndpoint("/chat").withSockJS():定义一个前缀为/chat的endPoint,并开启sockjs支持,sockjs可以解决浏览器对websocket的支持问题,客户端将通过这里配置的URL来建立Websocket连接。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3import org.springframework.context.annotation.Configuration;
4import org.springframework.messaging.simp.config.MessageBrokerRegistry;
5import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
6import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
7import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
8
9@Configuration
10@EnableWebSocketMessageBroker
11public class WebSocketConfig
12 implements WebSocketMessageBrokerConfigurer {
13 @Override
14 public void configureMessageBroker(MessageBrokerRegistry config) {
15 config.enableSimpleBroker("/topic","/queue");
16 config.setApplicationDestinationPrefixes("/app");
17 }
18 @Override
19 public void registerStompEndpoints(StompEndpointRegistry registry) {
20 registry.addEndpoint("/chat").withSockJS();
21 }
22}
23
24
定义Controller:
@MessageMapping("/hello")注解用来接收/app/hello路径发送来的消息,在注解方法处理后再转发到@SendTo定义的路径上,而定义的路径是/topic,所以该消息将被转交给消息代理broker,再有broker广播。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3import org.springframework.messaging.handler.annotation.MessageMapping;
4import org.springframework.messaging.handler.annotation.SendTo;
5import org.springframework.stereotype.Controller;
6import xyz.fengqing11.springbootwebscoket.pojo.Message;
7
8@Controller
9public class GreetingController {
10 @MessageMapping("/hello")
11 @SendTo("/topic/greetings")
12 public Message greeting(Message message) throws Exception {
13 return message;
14 }
15}
16
17
构建聊天页面:
在static下构建chat.html
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <title>群聊</title>
6 <script src="/webjars/jquery/jquery.min.js"></script>
7 <script src="/webjars/sockjs-client/sockjs.min.js"></script>
8 <script src="/webjars/stomp-websocket/stomp.min.js"></script>
9 <script src="/app.js"></script>
10</head>
11<body>
12<div>
13 <label for="name">请输入用户名:</label>
14 <input type="text" id="name" placeholder="用户名">
15</div>
16<div>
17 <button id="connect" type="button">连接</button>
18 <button id="disconnect" type="button" disabled="disabled">断开连接</button>
19</div>
20<div id="chat"style="display: none;">
21 <div>
22 <label for="name">请输入聊天内容:</label>
23 <input type="text" id="content" placeholder="聊天内容">
24 </div>
25 <button id="send" type="button">发送</button>
26 <div id="greetings">
27 <div id="conversation"style="display: none">群聊进行中...</div>
28 </div>
29</div>
30</body>
31</html>
32
33
app.js
connect()方法表示建立websocket连接,在此之前需要输入用户名
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2function setConnected(connected) {
3 $("#connect").prop("disabled", connected);
4 $("#disconnect").prop("disabled", !connected);
5 if (connected) {
6 $("#conversation").show();
7 $("#chat").show();
8 }
9 else {
10 $("#conversation").hide();
11 $("#chat").hide();
12 }
13 $("#greetings").html("");
14}
15function connect() {
16 if (!$("#name").val()) {
17 return;
18 }
19 var socket = new SockJS('/chat');
20 stompClient = Stomp.over(socket);
21 stompClient.connect({}, function (frame) {
22 setConnected(true);
23 stompClient.subscribe('/topic/greetings', function (greeting) {
24 showGreeting(JSON.parse(greeting.body));
25 });
26 });
27}
28function disconnect() {
29 if (stompClient !== null) {
30 stompClient.disconnect();
31 }
32 setConnected(false);
33}
34function sendName() {
35 stompClient.send("/app/hello",
36 {},
37 JSON.stringify({'name': $("#name").val(),'content':$("#content").val()}));
38}
39function showGreeting(message) {
40 $("#greetings")
41 .append("<div>" + message.name+":"+message.content + "</div>");
42}
43
44$(function () {
45 $( "#connect" ).click(function() { connect(); });
46 $( "#disconnect" ).click(function() { disconnect(); });
47 $( "#send" ).click(function() { sendName(); });
48});
49
50
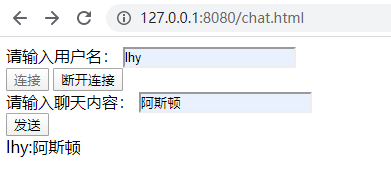
测试:访问http://127.0.0.1:8080/chat.html

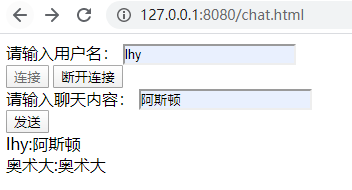
换一个浏览器访问http://127.0.0.1:8080/chat.html

-end-
