适配器模式:是将一个类的接口(方法或属性)转化成客户希望的另外一个接口(方法或属性),适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
适配器模式在生活中应用非常广泛,比如插座转换头,小米手机的耳机转换头,包括翻译工具都是一种适配器。
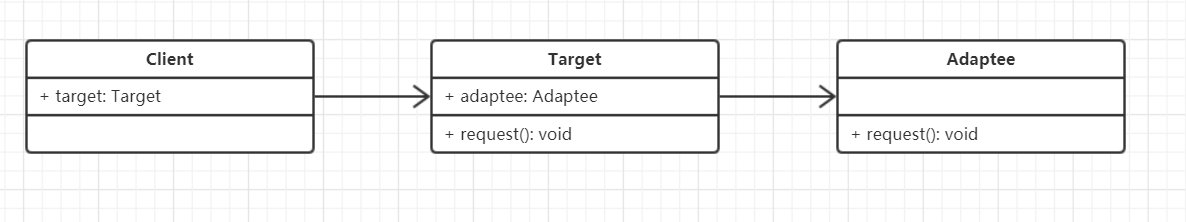
在前端开发过程中,我可以使用的适配器模式,先来看一下适配器的类图。

我们举个例子
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2 url: "",
3 type: "Post",
4 dataType: JSON,
5 data: {
6 "name": "cyl"
7 }
8}).then((data) => {}).catch((err) => {})
9
10//为了适应$.ajax
11const $ = {
12 ajax: function (options) {
13 return ajax(options)
14 }
15}
16
比如我们以前项目中写了很大$.ajax这样的请求方式,但是后来因为某种原因这种方式被废弃了,全部使用ajax,我们肯定不可能把以前写的$.ajax全部换成ajax,更加好的方式就是采用适配器模式。
其实Vue.computed也是使用的是适配器模式。当我们需要的数据不是直接可以获取的时候(换一句话就是需要经过转化的时候)就可以使用适配器模式。
下面我们写一个更加明显的例子。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2 quack() {
3 console.log("嘎嘎")
4 }
5}
6class Turkey { // 火鸡
7 gobble() {
8 console.log("咕咕")
9 }
10}
11class TurkeyAdapter {
12 constructor(turkey) {
13 this.turkey = turkey;
14 }
15 quack() {
16 this.turkey.gobble();
17 }
18}
19
20const duck = new Duck();
21let turkey = new Turkey();
22turkey = new TurkeyAdapter(turkey);
23
24duck.quack();
25turkey.quack();
26
 这样我们就可以像调用鸭子一样调用火鸡的gobble方法了。
这样我们就可以像调用鸭子一样调用火鸡的gobble方法了。
在平时前端工作中,我们需要对数据格式进行控制,实质上就是在写适配器,让原来不能用的数据经过适配后可以使用了。
当前使用的对象,方法,数据不能满足需求的时候。或者我们想要同一接口(方法)的时候,我们又想使用它,那么我们就应该想到适配器模式。
