本节讲述单选框/下拉菜单/添加文件,综合css,html和JavaScript。
单选框:
实现的功能是:(类似平时的性格测试)
先隐藏一部分页面,然后通过点击单选框来显示。
再通过选项的选择-(每个选项有不同的积分)积分的多少来给出评语
演示代码:
DHTML技术演示—radio的使用
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2function showContent(oRadioNode){
3var oDivNode = document.getElementById("contentid");
4if(oRadioNode.value=="yes"){
5oDivNode.style.display="block";
6}else{
7oDivNode.style.display="none";
8}
9//第二种方式:利用with
10/*
11with(oDivNode.style){ if(oRadioNode.value=="yes"){ display="block"; }else{ display="none"; } } */
12
13}
14
15function showResult(){
16var oNolRadioNodes = document.getElementsByName("nol");
17var val=0;
18//undefined如果被用作boolean型也是false
19//alert(val);
20for(var x=0;x=1 && val<=3){
21document.getElementById("res_1").className="open";
22 document.getElementById("res_2").className="close";
23}else{
24document.getElementById("res_1").className="close";
25document.getElementById("res_2").className="open";
26}
27}
28</script>
29
您要参与问卷调查吗?
是
否
问卷调查内容:
您的姓名:
您的电话:
欢迎您参与性格测试
第一题:
您喜欢的水果是什么?
- 葡萄
- 西瓜
- 苹果
- 芒果
- 樱桃
1-3分:你的性格偏内向,建议。。。
4分以上:你的性格偏外向,建议。。。
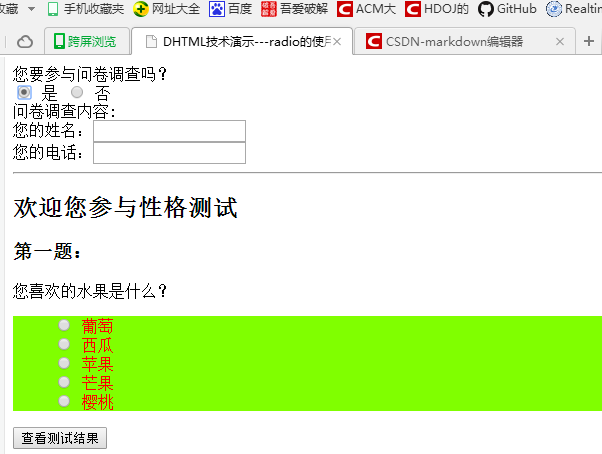
浏览器81-演示结果">360浏览器8.1 演示结果:
一开始的页面:

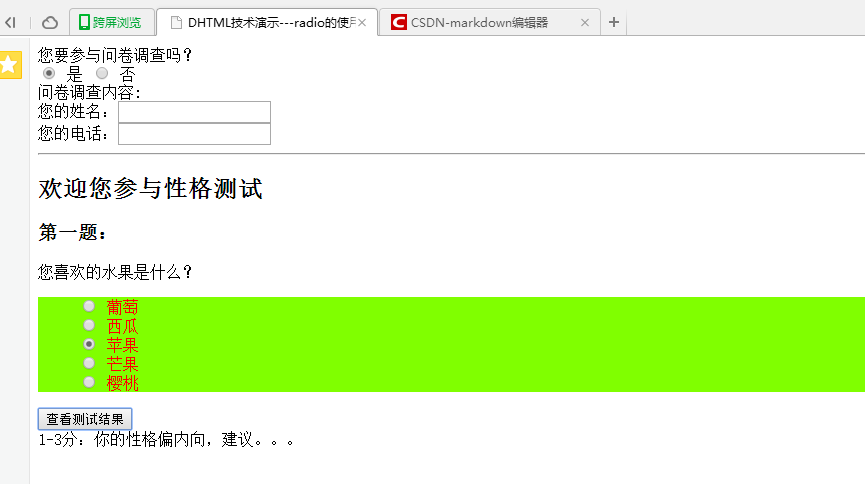
单选框选中”是”:

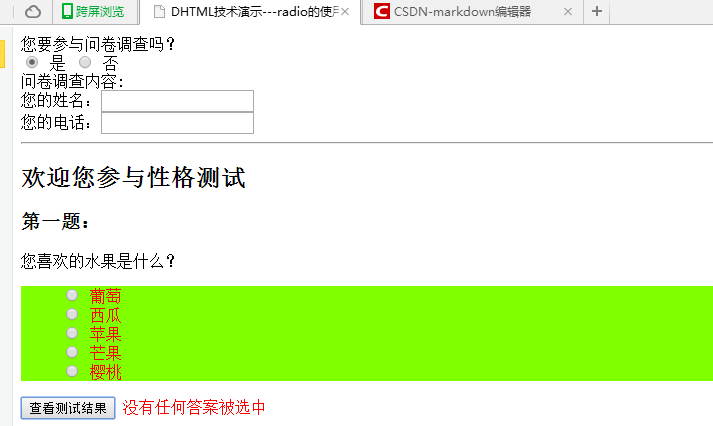
不选中水果时的提示:

选中水果时的提示:

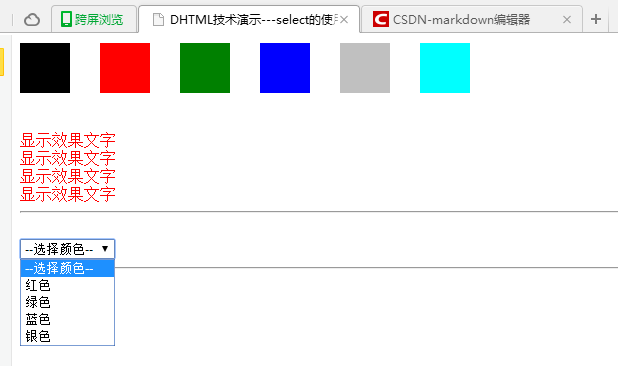
下拉列表:
简单的演示代码:
DHTML技术演示—select的使用
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2function changeColor( oDicClrNode ){
3//得到要设置的颜色对象
4var colorVal = oDicClrNode.style.backgroundColor;
5//alert(colorVal);
6//设置字体的颜色
7document.getElementById("text").style.color=colorVal;
8}
9
10
11function changeColor2(){
12//alert("aabb");
13//试试能不能监听
14var oSelectNode = document.getElementsByName("selectColor")[0];
15var collOptionNodes =oSelectNode.options;
16//options 获取 select 对象中 option 对象的集合。
17// for(var x=0;x
18
显示效果文字
显示效果文字
显示效果文字
显示效果文字
–选择颜色–
红色
绿色
蓝色
银色
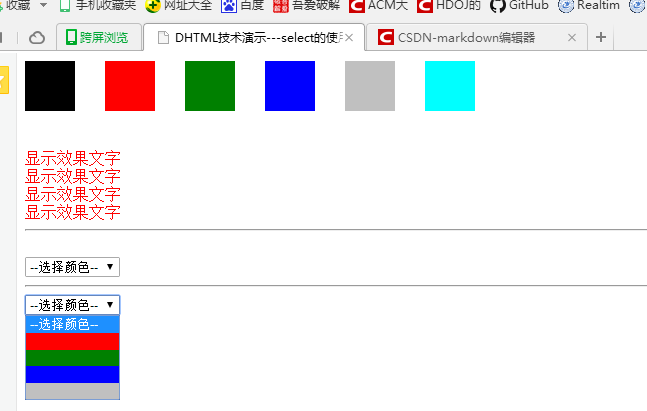
–选择颜色–
360浏览器8.1 演示结果:
这个下拉框是用文字来说明。

下面这个下拉框直接用颜色来表明设置文字为什么颜色

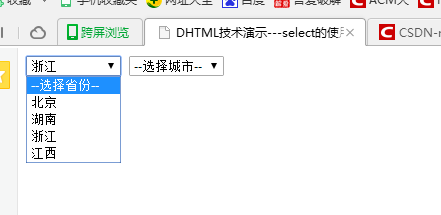
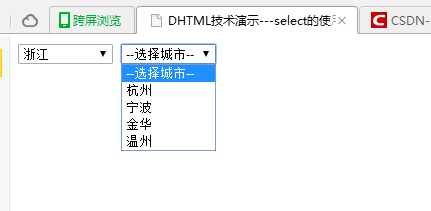
加强的下拉列表-二级连动菜单-代码演示:
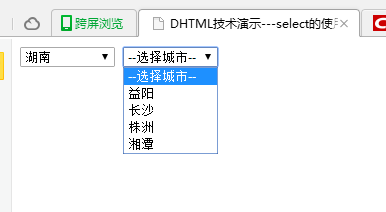
实现的功能就是,根据第一个菜单的选项,来决定第二个菜单的显示。
DHTML技术演示—select的使用–二级连动菜单
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2<script type="text/javascript">
3function selectCity(){
4//json: 用一个二维数组存储"省份-城市集合",以后该数据要来自后台
5var collProvices ={"beijing" : ['海淀区','东城区','西城区','朝阳区'],
6"zhejiang" : ['杭州','宁波','金华','温州'],
7"hunan" : ['益阳','长沙','株洲','湘潭'],
8"jiangxi" : ['南昌','九江','萍乡','上饶'] };
9
10//{}这个是用来存key:value的,value可以是任意类型(数组集合都可以)、[]这个是数组 /
11/alert(collProvices["beijing"][2]);
12//西城区
13//获取用户所选择省份的下辖城市集合
14var oSelNode = document.getElementById("selid");
15var index = oSelNode.selectedIndex;
16// selectedIndex选中哪项,返回数字
17var proviceName = oSelNode.options[index].value;
18//获得选中的那项的value
19var arrCities = collProvices[proviceName];
20//获得选中的那个省份的下辖城市数组
21var oSubSelNode = document.getElementById("subselid");
22//获得第二个下拉列表对象
23//把下拉菜单"subselid"中原有的内容清空
24//注意,数组删除之后,长度是自动更新的
25//法1--列表从前面开始移除
26// for(var x=1;x=1;x--){
27// oSubSelNode.removeChild( oSubSelNode[x] );
28// }
29//法3--直接给oSubSelNode.options.length或oSubSelNode.length赋值
30oSubSelNode.options.length=1;
31//长度设置为1 ,那么剩余的选项自动被删掉
32//把城市集合中的每个元素添加到下拉菜单"subselid"当中
33for(var x=0;x
34
–选择省份–
北京
湖南
浙江
江西
–选择城市–
360浏览器8.1 演示结果:



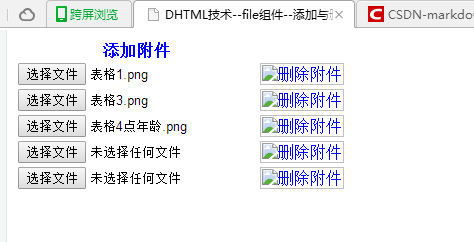
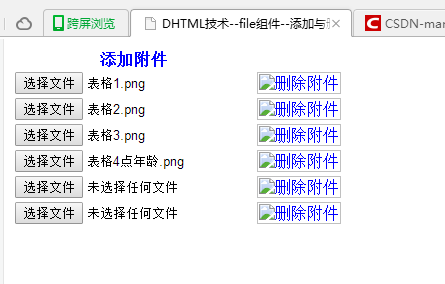
组件添加与删除附件">file组件–添加与删除附件
没有与后台联系的功能哦,只是学下html中的技术
演示代码:
DHTML技术–file组件–添加与删除附件
2
3
2"; var oTdNodeDel = oTrNode.insertCell(); //用文字 //oTdNodeDel.innerHTML="删除附件"; //用图片---自己找个图片,取名为a.jpg就可以了-或者改代码 oTdNodeDel.innerHTML=""; } function deleteFile(oANode){ //a标签的父节点是td,td父节点是tr。 var oTrNodeDel = oANode.parentNode.parentNode;//TR oTrNodeDel.parentNode.removeChild( oTrNodeDel ); } </script>
3
360浏览器8.1 演示结果:


删除第二行的tr: