JavaScript 事件
JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。事件在 HTML 页面中定义。
一、设置事件
DOM对象.事件类型 = 事件处理程序
二、事件类型
1.鼠标事件
-
鼠标按下:onmousedown
-
鼠标抬起:onmouseup
-
鼠标点击:onclick
-
鼠标滚轮:onwheel
-
鼠标进入:onmouseenter onmouseover
-
鼠标离开:onmouseleave onmouseout
-
鼠标移动:onmousemove
-
得到焦点:onfocus
-
失去焦点:onblur
2
3
4
5
6
7
8
9
2var ex = document.getElementById("ex");
3ex.onmousedown = function(){......} //鼠标按下
4ex.onmouseup = function(){......} //鼠标抬起
5...
6ex.onblur = function(){......} //失去焦点
7</script>
8
9
2.键盘事件
-
1.键盘按下:onkeydown
-
2.键盘抬起:onkeyup
2
3
4
5
6
7
2var ex = document.getElementById("ex");
3ex.onkeydow= function(){......} //键盘按下
4ex.onkeyup = function(){......} //键盘抬起
5</script>
6
7
3.页面加载事件
-
1.页面加载完成事件:onload(加载完成自动出发)
-
2.页面卸载事件:onunload(页面关闭自动触发)
2
3
4
5
6
2window.onload(){......}
3window.onunload(){......}
4</script>
5
6
三、事件对象
1.什么是事件对象
包含了事件发生的时候相关信息的对象
2.如何获取事件对象
-
在事件处理程序中传入一个形参,在函数内部这个形参就代表了事件对象
-
在IE的低版本中,使用window.event来获取事件对象
2
3
4
2var event = event || window.event;
3
4
3.事件对象的属性
1.坐标信息
-
以浏览器窗口为参考位置 clientX,clientY
-
以页面为参考位置 pageX,pageY (最常用)
-
以计算机屏幕为参考位置 screenX,screenY
2
3
4
5
6
7
8
9
10
11
2var x = event.clientX;
3var y = event.clientY;
4//以页面为参考位置
5var x = event.pageX;
6var y = event.pageY;
7//以计算机屏幕为参考位置
8var x = event.screenX;
9var y = event.screenY;
10
11
2.阻止浏览器默认行为
-
1.主流浏览器 preventDefault()
-
2.IE 低版本 returnValue=false
2
3
4
5
6
2event.preventDefault();
3//IE 低版本
4event.returnValue = false
5
6
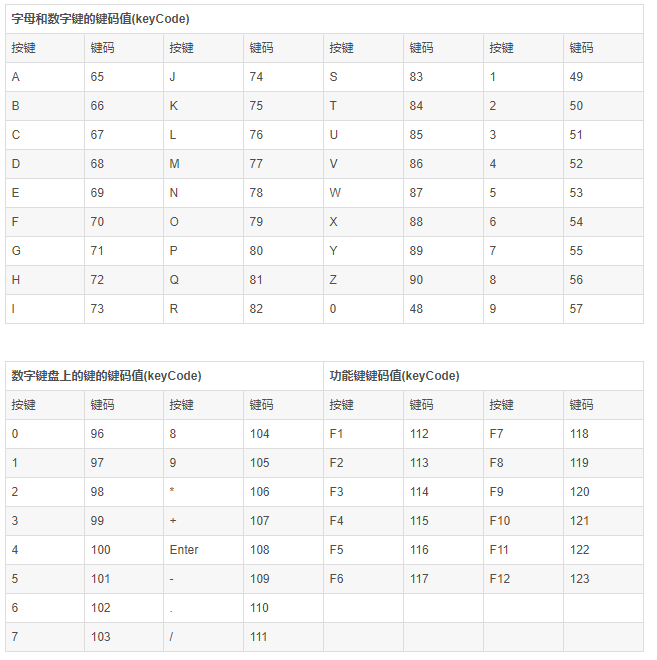
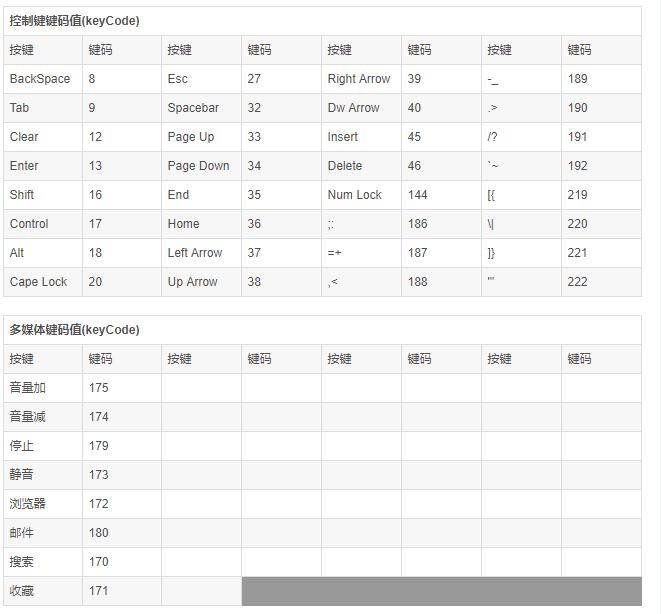
3.键盘码 keyCode


2
3
4
5
6
7
8
9
10
2
3function myFunction(event) {
4 var x = event.keyCode;
5 if (x == 27) { // 27 是 ESC 键
6 alert ("You pressed the Escape key!");
7 }
8}
9
10
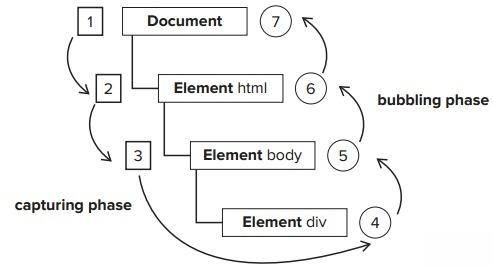
四、事件冒泡
事件冒泡: 当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。

阻止事件冒泡
-
1.主流浏览器 stopPropagation()
-
2.IE低版本 cancelBubble = false;
2
3
4
5
6
2 event.stopPropagation(); //主流
3 event.cancelBubble = false; //IE 低版本
4}
5
6
