3. 路由解析
前文提及了很多Web请求的预处理过程,对于不同的业务,我们还是期望有不同的处理方式,这带来了路由的选择问题。
(1)文件路径型
1. 静态文件
这种方式的路由在路径解析的部分有过简单的描述,其让人舒服的地方在于URL的路径与网站目录的路径一致,无需转换,非常直观。这种路由的处理方式也十分简单,将请求对应的文件发送给客户端即可。这在前文路劲解析部分有过介绍,不再重复。
2. 动态文件
在MVC模式流行起来之前,根据文件的路径执行动态脚本也是基本的路由方式,它的处理原则是Web服务器根据URL路径找到对应的文件, 比如/index.php或者/index.asp。Web服务器根据文件名后缀去寻找脚本的解析器,并传入HTTP请求的上下文。
解析器执行脚本,并输出响应报文,达到完成服务的目的。现在大多数的服务器都能很明智地根据后缀同时服务动态或静态文件,这种方式不太适用于node,主要原因就是文件的后缀名都是js ,分不清是后端脚本还是前端脚本,这可不是什么 好的设计,而且node中的Web服务器与对应业务脚本是一体的,无需按照这种方式实现。
(2)MVC(重点)
在MVC流行之前,主流的处理方式就是通过文件的路径进行处理,甚至以为是常态。直到有一天开发者发现用户请求的URL路径原来可以跟具体脚本所在的路径没有任何的关系。
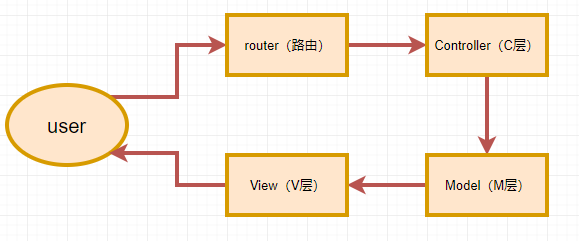
MVC模型的主要思想是将业务逻辑按照职责分离,主要分为以下几种:
- 控制器(Controller)(C层),一组行为的集合。
- 模型(Model)(M层),数据相关的操作和封装。
- 试图(View)(V层),视图的渲染。
这是目前最为经典的分层模式,大致而言,它的工作模式就是:
- 路由的解析,根据URL寻找对应的控制器和行为。
- 行为调用相关的模型,进行数据操作。
- 数据操作结束后,调用试图与相关数据进行页面渲染,输出到客户端。

如何根据URL做路由映射,这里有两个分支实现。一、手工关联映射;二、自然关联映射。前者会有一个对应的路由文件将URL映射到对应的控制器,后者没有这样的文件。
路由的映射(接口的实现)
先来解释一下什么是路由映射:
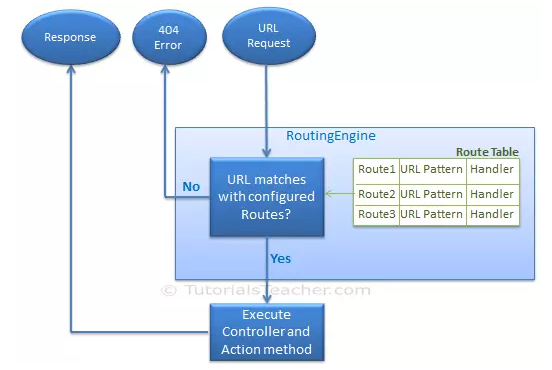
1. 首先我们要理解MVC中路由的作用:url Routing的作用是将浏览器的URL请求映射到特定的MVC控制器动作。
2. 当我们访问http://localhost:8080/Home/Index 这个地址的时候,请求首先被UrlRoutingModule截获,截获请求后,从Routes中得到与当前请求URL相符合的RouteData对象,将RouteData对象和当前URL封装成一个RequestContext对象,然后从RequestContext封装的RouteData中得到 Controller名字,根据Controller的名字,通过反射创建控制器对象,这个时候控制器才真正被激活,最后去执行控制器里面对应的 Action。
路由处理流程:

(1)手动映射
- 手动映射的实现
具体代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2/*****路由配置文件,(可以用单独的模块配置然后require),这就是所谓的接口配置*****/
3var http = require('http');
4var url = require('url');
5var server = http.createServer();
6/* 模拟路径,将url路径映射到对应的action中 */
7var routes_config = [
8 {
9 path: "/user/get",
10 ctrl: (req, res) => res.end("path=user/get")
11 },
12 {
13 path: "/user/post",
14 ctrl: (req, res) => res.end("path=user/post")
15 }
16];
17
18// 设置路由方法
19function setRoutes(path, action) {
20 routes.push([path, action])
21}
22
23routes_config.forEach((item, index) => {
24 setRoutes(item.path, item.ctrl);
25})
26server.on('request', function (req, res) {
27 var pathname = url.parse(req.url).pathname;
28 for (var i = 0; i < routes.length; i++) {
29 var route = routes[i];
30 if (route[0] == pathname) {
31 var action = route[1];
32 action(req, res);
33 return;
34 }
35 }
36 function res404(req, res) {
37 res.end("404");
38 }
39 // 错误路由处理
40 res404(req, res);
41}).listen(8000,()=>{
42 console.log('server is create')
43})
44
45
手工映射十分方便,由于它对URL十分灵活,按照业务需求可以在routes_config配置更多的路由,以更好地实现任务。
不过通常我们会将文件分开成两部分以便于操作:
router.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2/*****路由配置文件,(可以用单独的模块配置然后require),这就是所谓的接口配置*****/
3
4var routes_config = [
5 {
6 path: "/user/get",
7 ctrl: (req, res) => res.end("path=user/get")
8 },
9 {
10 path: "/user/post",
11 ctrl: (req, res) => res.end("path=user/post")
12 }
13];
14
15// 设置路由方法
16function setRoutes(path, action) {
17 routes.push([path, action])
18}
19
20routes_config.forEach((item, index) => {
21 setRoutes(item.path, item.ctrl);
22})
23
24module.exports.routes = routes;
25
luyou.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3var http = require('http');
4var url = require('url');
5var server = http.createServer();
6
7server.on('request', function (req, res) {
8 var pathname = url.parse(req.url).pathname;
9 for (var i = 0; i < r.routes.length; i++) {
10 var route = r.routes[i];
11 if (route[0] == pathname) {
12 var action = route[1];
13 action(req, res);
14 return;
15 }
16 }
17 function res404(req, res) {
18 res.end("404");
19 }
20 // 错误路由处理
21 res404(req, res);
22}).listen(8000,()=>{
23 console.log('server is create')
24})
25
26
对于简单的路径采用上面的方法是可以解决问题的,但是路径一旦复杂上述配置映射就显得和吃力。
所以采用正则来进行匹配
zzrouter.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
2/*****路由配置文件,(可以用单独的模块配置然后require),这就是所谓的接口配置*****/
3
4var routes_config = [
5 {
6 path: "/user/:username/id/:id",
7 ctrl: (req, res) => {
8 console.log(req.url)
9 res.end()
10 // ...... ToDo
11 }
12 },
13 {
14 path: "/user.:ext",
15 ctrl: (req, res) => {
16 console.log(req.url)
17 res.end()
18 // ...... ToDo
19 }
20 }
21];
22
23
24var pathRegexp = function (path) {
25 let strict = path
26 path = path
27 .concat(strict ? '' : '/?')
28 .replace(/\/\(/g, '(?:/')
29 .replace(/(\/)?(\.)?:(\w+)(?:(\(.*?\)))?(\?)?(\*)?/g, function (_, slash, format, key, capture,
30 optional, star) {
31 slash = slash || '';
32 return ''
33 + (optional ? '' : slash)
34 + '(?:'
35 + (optional ? slash : '')
36 + (format || '') + (capture || (format && '([^/.]+?)' || '([^/]+?)')) + ')'
37 + (optional || '')
38 + (star ? '(/*)?' : '');
39 })
40 .replace(/([\/.])/g, '\\$1')
41 .replace(/\*/g, '(.*)');
42 return new RegExp('^' + path + '$');
43}
44
45// 设置路由方法
46function setRoutes(path, action) {
47 routes.push([path, action])
48}
49
50routes_config.forEach((item, index) => {
51 setRoutes(pathRegexp(item.path), item.ctrl);
52})
53
54module.exports.routes = routes;
55
zzluyou.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3var http = require('http');
4var url = require('url');
5var server = http.createServer();
6
7server.on('request', function (req, res) {
8 var pathname = url.parse(req.url).pathname;
9 for (var i = 0; i < r.routes.length; i++) {
10 var route = r.routes[i];
11 if (route[0].exec(pathname)) {
12 var action = route[1];
13 action(req, res);
14 return;
15 }
16 }
17 function res404(req, res) {
18 res.end("404");
19 }
20 // 错误路由处理
21 res404(req, res);
22}).listen(8000, () => {
23 console.log('server is create')
24})
25
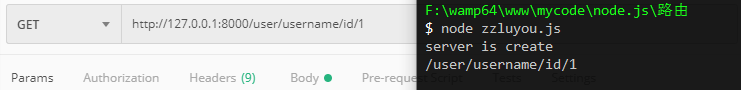
结果:

- 参数解析
尽管完成了正则匹配,可以实现相似URL的匹配,但是:username到底匹配了啥,还没有解决。为此我们还需要进一步将匹配到的内容抽取出来,希望在业务中能如下这样调用:
2
3
4
5
6
7
8
9
10
2 path: "/user/:username",
3 ctrl: (req, res) => {
4 var username = req.params.username;
5 console.log(username)
6 res.end()
7 // ...... ToDo
8 }
9},
10
这里的目标是将抽取的内容设置到req.params处。那么第一步就是将键值抽取出来,如下所示:
修改 zzrouter.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
2
3var routes = []; // 生成的router 所保存的位置
4/*****路由配置文件,(可以用单独的模块配置然后require),这就是所谓的接口配置*****/
5
6var routes_config = [
7 {
8 path: "/user/:username/id/:id",
9 ctrl: (req, res) => {
10 var pa = req.params;
11 console.log(pa) //=> { username: 'username', id: '1' }
12 res.end()
13 // ...... ToDo
14 }
15 },
16 {
17 path: "/user.:ext",
18 ctrl: (req, res) => {
19 var username = req.params.username;
20 console.log(username)
21 res.end()
22 // ...... ToDo
23 }
24 }
25];
26
27
28var pathRegexp = function (path) {
29 let strict = path
30 const keys = [];
31 path = path
32 .concat(strict ? '' : '/?')
33 .replace(/\/\(/g, '(?:/')
34 .replace(/(\/)?(\.)?:(\w+)(?:(\(.*?\)))?(\?)?(\*)?/g, function (_, slash, format, key, capture, optional, star) {
35 // 将匹配到的键值保存起来
36 keys.push(key);
37 slash = slash || '';
38 return ''
39 + (optional ? '' : slash)
40 + '(?:'
41 + (optional ? slash : '')
42 + (format || '') + (capture || (format && '([^/.]+?)' || '([^/]+?)')) + ')'
43 + (optional || '')
44 + (star ? '(/*)?' : '');
45 })
46 .replace(/([\/.])/g, '\\$1')
47 .replace(/\*/g, '(.*)');
48 return {
49 keys: keys,
50 regexp: new RegExp('^' + path + '$')
51 };
52}
53
54// 设置路由方法
55function setRoutes(path, action) {
56 routes.push([path, action])
57}
58
59routes_config.forEach((item, index) => {
60 setRoutes(pathRegexp(item.path), item.ctrl);
61})
62
63module.exports.routes = routes;
64
修改 zzluyou.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3var http = require('http');
4var url = require('url');
5var server = http.createServer();
6
7server.on('request', function (req, res) {
8 var pathname = url.parse(req.url).pathname;
9 for (var i = 0; i < r.routes.length; i++) {
10 var route = r.routes[i];
11 // 正则匹配
12 var reg = route[0].regexp;
13 var keys = route[0].keys;
14 var matched = reg.exec(pathname);
15 if (matched) {
16 // 抽取具体值
17 var params = {};
18 for (var i = 0, l = keys.length; i < l; i++) {
19 var value = matched[i + 1];
20 if (value) {
21 params[keys[i]] = value;
22 }
23 }
24 req.params = params;
25 var action = route[1];
26 action(req, res);
27 return;
28 }
29 }
30 // 处理404请求
31 function res404(req, res) {
32 res.end("404");
33 }
34 // 错误路由处理
35 res404(req, res);
36}).listen(8000, () => {
37 console.log('server is create')
38})
39
40
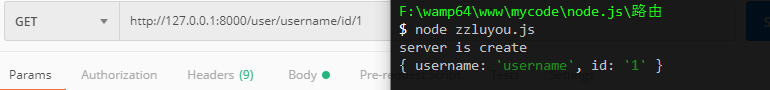
结果:

至此,我们除了从查询字符串(req.query)或提交数据(req.body)中取到值外,还能从路径的映射里取到值。
(2)自然映射
略…
(3)RESTful
MVC模式大行其道了很多年,直到RESTful的流行,大家才意识到URL也可以设计得很规范,请求方法也能作为逻辑分发的单元。
REST的全称是Representational State Transfer,中文含义为表现层状态转化。符合REST规范的设计,我们称为RESTful设计。它的设计哲学主要将服务器端提供的内容实体看作一个资源, 并表现在URL上。
比如一个用户的地址如下所示:
2
2
这个地址代表了一个资源,对这个资源的操作,主要体现在HTTP请求方法上,不是体现在URL上。过去我们对用户的增删改查或许是如下这样设计URL的:
2
3
4
5
2GET /user/remove?username=Errrl
3POST /user/update?username=Errrl
4GET /user/get?username=Errrl
5
操作行为主要体现在行为上,主要使用的请求方法是POST和GET。在RESTful设计中,它是如下这样的:
2
3
4
5
2DELETE /users/Errrl
3PUT /users/Errrl
4GET /users/Errrl
5
它将DELETE和PUT请求方法引入设计中,参与资源的操作和更改资源的状态。
对于这个资源的具体表现形态,也不再如过去一样表现在URL的文件后缀上。过去设计资源的格式与后缀有很大的关联,例如:
2
3
2GET /users/test.xml
3
在RESTful设计中,资源的具体格式由请求报头中的Accept字段和服务器端的支持情况来决定。如果客户端同时接受JSON和XML格式的响应,那么它的Accept字段值是如下这样的:
2
2
靠谱的服务器端应该要顾及这个字段,然后根据自己能响应的格式做出响应。在响应报文中,通过Content-Type字段告知客户端是什么格式,如下所示:
2
2
具体格式,我们称之为具体的表现。所以REST的设计就是,通过URL设计资源、请求方法定义资源的操作,通过Accept决定资源的表现形式。
RESTful与MVC设计并不冲突,而且是更好的改进。相比MVC,RESTful只是将HTTP请求方法也加入了路由的过程,以及在URL路径上体现得更资源化。
请求方法的实现
为了让Node能够支持RESTful需求,我们改进了我们的设计。如果use是对所有请求方法的处理,那么在RESTful的场景下,我们需要区分请求方法设计。示例如下所示:
http.js:
2
3
4
5
6
7
8
9
10
2// 获取请求
3var restful = require('./RESTful');
4var server = http.createServer();
5server.listen(8000,function(err){
6 console.log('请在浏览器中打开127.0.0.1:8000');
7});
8
9restful.server(server);
10
RESTful.js (路由分发js):
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2var url = require('url');
3
4module.exports.server = function (server) {
5 server.on('request', (req, res) => {
6 const match = (pathname, routes) => {
7 for (let i = 0; i < routes.length; i++) {
8 let route = routes[i];
9 // 正则匹配
10 let reg = route[0].regexp;
11 let keys = route[0].keys;
12 let matched = reg.exec(pathname);
13 if (matched) {
14 // 抽取具体值
15 const params = {};
16 for (let i = 0, l = keys.length; i < l; i++) {
17 let value = matched[i + 1];
18 if (value) {
19 params[keys[i]] = value;
20 }
21 }
22 req.params = params;
23 let action = route[1];
24 action(req, res);
25 return true;
26 }
27 }
28 return false;
29 };
30 let pathname = url.parse(req.url).pathname;
31 // 将请求方法变为小写
32 let method = req.method.toLowerCase();
33 if (r.routes.hasOwnProperty(method)) {
34 // 根据请求方法分发
35 if (match(pathname, r.routes[method])) {
36 return;
37 } else {
38 // 如果路径没有匹配成功,尝试让all()来处理
39 if (match(pathname, r.routes.all)) {
40 return;
41 }
42 }
43 } else {
44 // 直接让all()来处理
45 if (match(pathname, r.routes.all)) {
46 return;
47 }
48 }
49 // 处理404请求
50 function res404(req, res) {
51 res.end("404");
52 }
53 res404(req, res);
54 })
55}
56
57
rest.js (路由js):
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2var pathRegexp = function (path) {
3 let strict = path
4 const keys = [];
5 path = path
6 .concat(strict ? '' : '/?')
7 .replace(/\/\(/g, '(?:/')
8 .replace(/(\/)?(\.)?:(\w+)(?:(\(.*?\)))?(\?)?(\*)?/g, function (_, slash, format, key, capture, optional, star) {
9 // 将匹配到的键值保存起来
10 keys.push(key);
11 slash = slash || '';
12 return ''
13 + (optional ? '' : slash)
14 + '(?:'
15 + (optional ? slash : '')
16 + (format || '') + (capture || (format && '([^/.]+?)' || '([^/]+?)')) + ')'
17 + (optional || '')
18 + (star ? '(/*)?' : '');
19 })
20 .replace(/([\/.])/g, '\\$1')
21 .replace(/\*/g, '(.*)');
22 return {
23 keys: keys,
24 regexp: new RegExp('^' + path + '$')
25 };
26}
27
28
29const routes = { 'all': [] };
30const app = {};
31app.use = function (path, action) {
32 routes.all.push([pathRegexp(path), action]);
33};
34['get', 'put', 'delete', 'post'].forEach(function (method) {
35 routes[method] = [];
36 app[method] = function (path, action) {
37 routes[method].push([pathRegexp(path), action]);
38 };
39});
40
41
42// 增加用户
43app.post('/user/:username/id/:id', yewu.addUser);
44// 删除用户
45app.delete('/user/:username/id/:id', yewu.removeUser);
46// 修改用户
47app.put('/user/:username/id/:id', yewu.updateUser);
48// 查询用户
49app.get('/user/:username/id/:id', yewu.getUser);
50
51module.exports.routes = routes;
52
yewu.js (action控制器js文件):
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2 getUser:(req,res)=>{
3 // ..... ToDo ..... //
4 res.end('1');
5 },
6 removeUser:(req,res)=>{
7 // ..... ToDo ..... //
8 res.end('2');
9 },
10 updateUser:(req,res)=>{
11 // ..... ToDo ..... //
12 res.end('3');
13 },
14 addUser:(req,res)=>{
15 // ..... ToDo ..... //
16 res.end('4');
17 }
18}
19
结果:




- 参数解析同上,此处不再论述。
如此,我们完成了实现RESTful支持的必要条件。这里的实现过程采用了手工映射的方法完成,事实上通过自然映射也能完成RESTful的支持,但是根据Controller/Action的约定必须要转化为Resource/Method的约定,此处已经引出实现思路,不再详述。
目前RESTful应用已经开始广泛起来,随着业务逻辑前端化、客户端的多样化,RESTful模式以其轻量的设计,得到广大开发者的青睐。对于多数的应用而言,只需要构建一套RESTful服务接口,就能适应移动端、PC端的各种客户端应用。
