七、Ant Design 表格Table的使用
1.先实现一个简单的表格
代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
2import {Card, Table} from 'antd'
3
4class BasicTable extends React.Component{
5
6 constructor(props){
7 super(props);
8
9 this.state = {
10
11 }
12 }
13
14 componentDidMount() {
15 //构造一些初始数据
16 const data = [
17 {
18 id: 1,
19 name: '小明',
20 sex: '男',
21 age: 12,
22 state: 'Y'
23 },
24 {
25 id: 2,
26 name: '小王',
27 sex: '女',
28 age: 12,
29 state: 'Y'
30 },
31 {
32 id: 3,
33 name: '小花',
34 sex: '女',
35 age: 12,
36 state: 'Y'
37 }
38 ];
39
40 this.setState({
41 dataSource : data
42 })
43 }
44
45
46 render() {
47
48 //定义表头,一般放在render()中
49 const columns = [
50 {
51 title:'编号', //列名称
52 dataIndex:'id' //数据源的字段名
53 },
54 {
55 title:'姓名',
56 dataIndex:'name'
57 },
58 {
59 title:'性别',
60 dataIndex:'sex'
61 },
62 {
63 title:'年龄',
64 dataIndex:'age'
65 },
66 {
67 title:'启用状态',
68 dataIndex:'state'
69 }
70 ]
71
72
73 return (
74 <div>
75 <Card title={"基础表格"}>
76 {/*columns:指定表头
77 dataSource:指定数据源
78 borderd:加边框*/}
79 <Table columns={columns} dataSource={this.state.dataSource} bordered>
80 </Table>
81 </Card>
82 </div>
83 )
84 }
85
86}
87
88export default BasicTable;
89
90
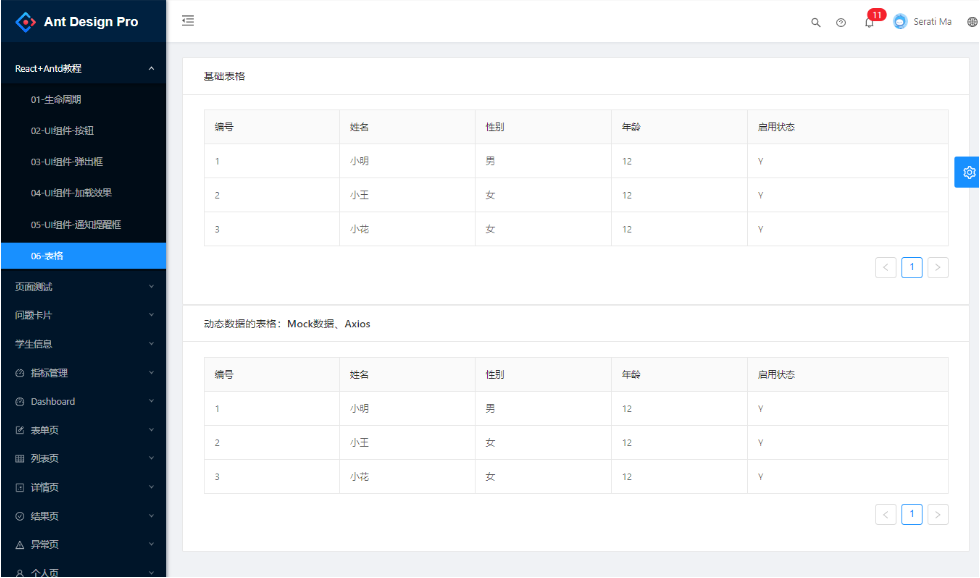
效果:

2.Table动态数据渲染
主要涉及概念:
- Mock数据
- ant design提供给我们封装后的request工具。
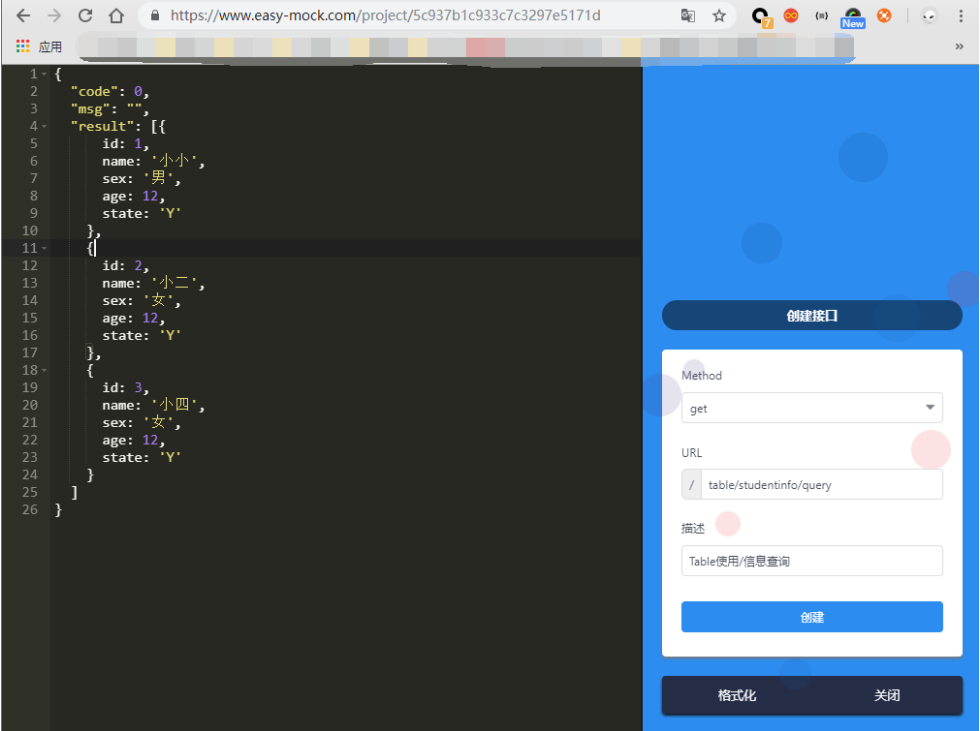
(1)创建Mock数据
使用easyMock创建数据:https://www.easy-mock.com

注意,这里result内的数据并不符合mock.js的规范。
(2)学习dva
要先学会dva的使用。
2
3
2
3
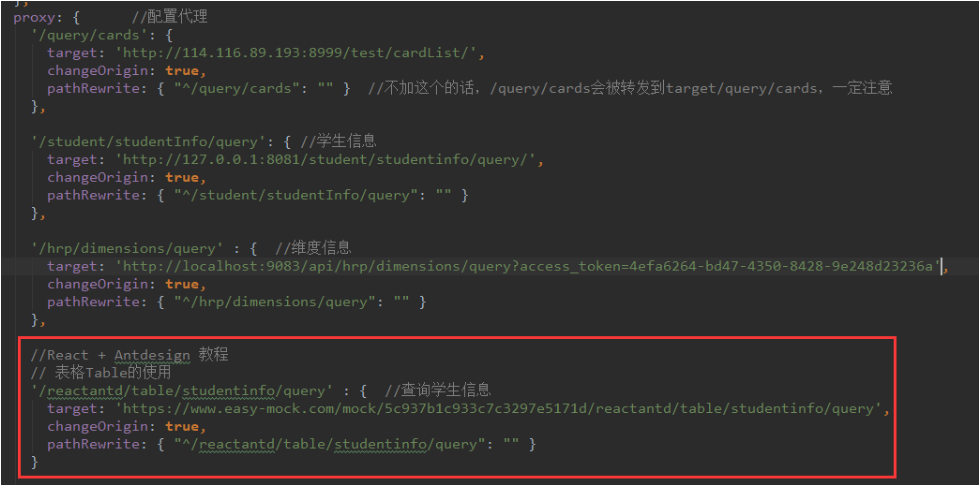
(3)配置代理
修改config/config.js

(4)Model代码
/src/models/ReactAntd04_Table/basicTableModel.js代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
2
3export default {
4 namespace:'basicTableModel',
5
6 state:{
7 data:[],
8 },
9
10 effects:{
11 *queryStudentInfo(_, sagaEffects){
12 const {call, put} = sagaEffects;
13
14 const queryDatas = yield call(request,"/reactantd/table/studentinfo/query");
15
16 console.log(queryDatas);
17
18 yield put({type:'addNewStudentInfo',
19 payload:queryDatas});
20 }
21 },
22
23 reducers:{
24 addNewStudentInfo(state, {payload: newInfo}){ //新增学生信息
25 //const result = newInfo.rows;
26 const result = newInfo.result;
27
28 const newData = state.data.concat(result);
29 console.log(newData);
30 return{
31 data: newData
32 }
33 }
34
35 },
36
37};
38
39
(5)页面代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
2import {Card, Table} from 'antd'
3import {connect} from 'dva';
4
5const namespace = 'basicTableModel';
6
7/** 将dva model中的state通过组件的props注入给组件 **/
8const mapStateToProps = (state) => {
9 const studentInfoList = state[namespace].data;
10 return{
11 studentInfoList,
12 }
13}
14
15/** 将dva model中的reducers中的方法通过组件的props注入给组件 **/
16const mapDispatchToProps = (dispatch) => {
17 return{
18 onDidMount: ()=>{
19 dispatch({
20 type: `${namespace}/queryStudentInfo`,
21 });
22 },
23 };
24};
25
26@connect(mapStateToProps, mapDispatchToProps) //连接dva和react,获取model中的数据,将dva model中的state通过组件的props注入给组件
27class BasicTable extends React.Component{
28
29 constructor(props){
30 super(props);
31
32 this.state = {
33 studentInfo : [] //动态数据的表格内的数据
34 }
35 }
36
37 componentDidMount() {
38 //构造一些初始数据
39 const data = [
40 { id: 1, name: '小明', sex: '男', age: 12, state: 'Y' },
41 { id: 2, name: '小王', sex: '女', age: 12, state: 'Y' },
42 { id: 3, name: '小花', sex: '女', age: 12, state: 'Y' }
43 ];
44
45 this.setState({
46 dataSource : data
47 })
48
49 this.props.onDidMount();
50 }
51
52
53 render() {
54
55 //定义表头,一般放在render()中
56 const columns = [
57 {
58 title:'编号', //列名称
59 dataIndex:'id' //数据源的字段名
60 },
61 {
62 title:'姓名',
63 dataIndex:'name'
64 },
65 {
66 title:'性别',
67 dataIndex:'sex'
68 },
69 {
70 title:'年龄',
71 dataIndex:'age'
72 },
73 {
74 title:'启用状态',
75 dataIndex:'state'
76 }
77 ]
78
79
80 return (
81 <div>
82 <Card title={"基础表格"}>
83 {/*columns:指定表头
84 dataSource:指定数据源
85 borderd:加边框*/}
86 <Table columns={columns} dataSource={this.state.dataSource} bordered>
87 </Table>
88 </Card>
89
90 <Card title={"动态数据的表格:Mock数据、Axios"}>
91 {/*columns:指定表头
92 dataSource:指定数据源
93 borderd:加边框*/}
94 <Table columns={columns} dataSource={this.props.studentInfoList} bordered rowKey={"id"}>
95 </Table>
96 </Card>
97
98
99 </div>
100 )
101 }
102
103}
104
105export default BasicTable;
106
107
(6)效果
上面的表格的数据是个固定的,下面表格的数据是从easy mock获取的