页面静态化
-
概述
-
一、静态请求CDN
-
1.1 回源缓存设置
- 1.2 有效性判断
- 1.3 浏览器的三种刷新方式
- 1.4 CDN自定义缓存策略
-
二、静态资源部署策略
-
三、全页面静态化
概述
cdn的核心原理并将静态页面部署到cdn上,之后使用了phantomjs的无头浏览器方案实现了将静态请求和动态请求合并一同部署到cdn上,更进一步的将商品详情页的流量能力提升到极致;
页面静态化,其实就是将动态生成的jsp页面,变成静态的HTML页面,让用户直接访问。这样的好处就是:
- 大大提升访问速度,不需要去访问数据库,或者缓存来获取哪些数据,浏览器直接加载渲染html页即可;
- 搜索引擎更喜欢静的,更便于抓取,搜索引擎SEO排名更容易提高;
- 从安全角度讲,静态网页不宜遭到黑客攻击,如果黑客不知道你网站的后台、网站采用程序、数据库的地址,静态网页, 更不容易受到黑客的攻击;
- 从网站稳定性来讲,如果程序、数据库出了问题,会直接影响网站的访问,而静态网页就避免了如此情况,不会因为程序等,而损失网站数据,影响正常打开,损失用户体验,影响网站信任度;
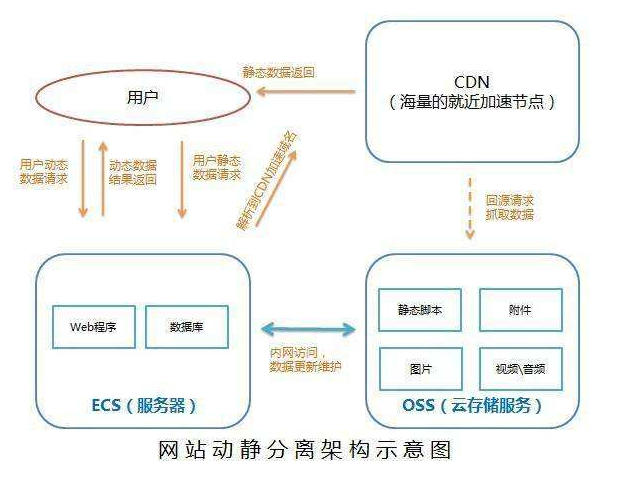
一、静态请求CDN

用户将静态数据请求到ECS服务器,ECS服务器解析到阿里云的CDN中,CDN可以理解为一个无限大的内容磁盘缓存,本身没有文件存储的,当用户要访问getItem一个静态资源文件的时候,只需要根据路由规则查看本地是否有这样的文件,有就直接返回,没有就回源到原站;回源到上图中的OSS中去获取静态资源文件。如果取得了getItem的html静态资源文件,CDN就可以一边返回对应的文件,一边把文件按照http指示的生命周期缓存起来,以便于下一次用户在访问时,不用在回源到OSS中,直接返回即可。
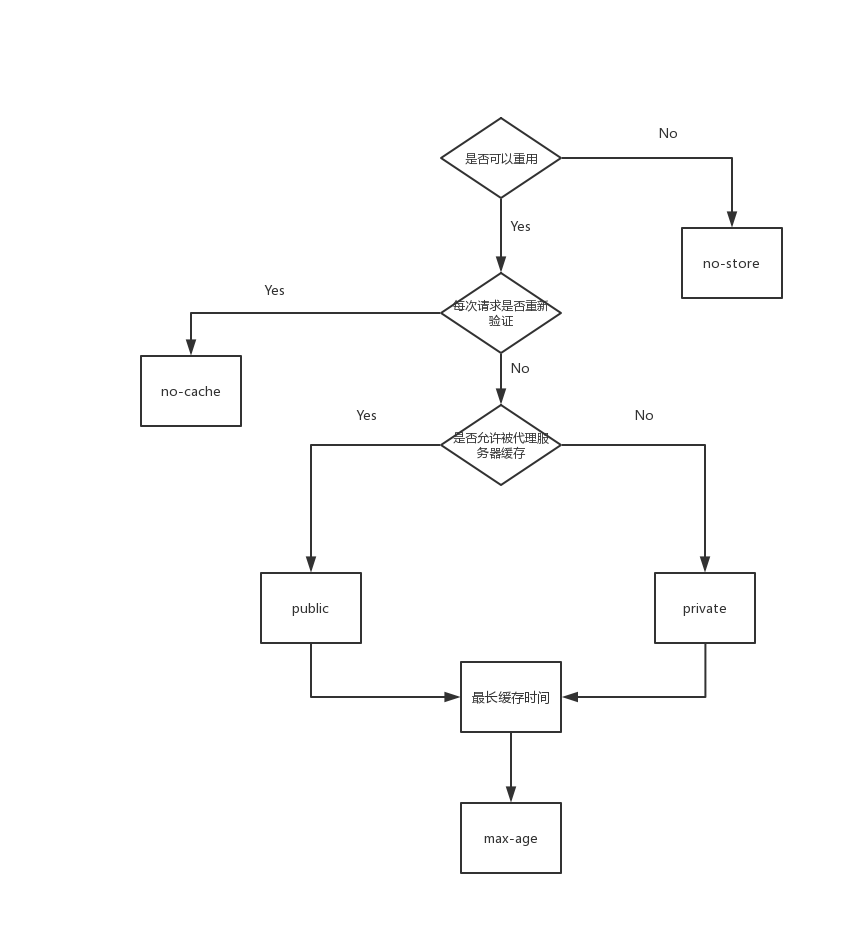
1.1 回源缓存设置
cache control响应头
cache control是服务端用来告诉客户端说,我这个http的response你可不可以缓存,以什么样的策略去缓存;
-
private:客户端可以缓存/默认设置;
-
public:客户端和代理服务器都可以缓存;
客户端往服务端发送http请求,中间可能会经过ngixn反向代理,也可能会经过正向代理的出口服务器,也可能会经过CDN网络。因此中间层的节点看到对应的cache control是private的时候认定只有请求发起的客户端/浏览器才可以进行缓存;
-
max-age = xxx:缓存的内容将在xxx秒后失效;
-
no-cache:强制向服务端再验证一次;
会将对象的缓存存储在客户端,但是下一次用的时候需要向服务端验证一次这个缓存还能不能用,再去决定是否要去用之前用过的缓存;
- no-store:不缓存请求的任何返回内容;

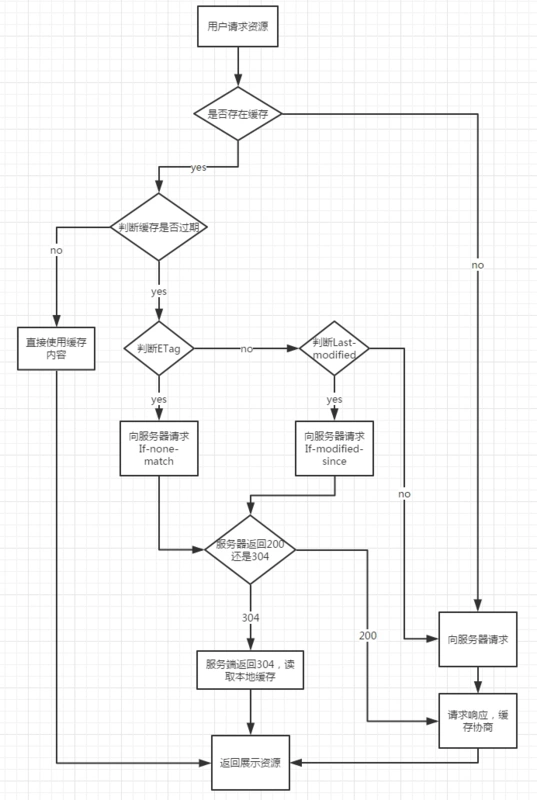
1.2 有效性判断
在验证一次,就是对缓存的有效性判断;
- ETag:资源唯一标识
一般是将请求的资源内容做一个MD5处理,在第一次返回的内容中加上Etag标识一起返回给浏览器,浏览器存储下对应的Etag,下一次缓存时,所谓的有效性判断就是将之前的Etag一起带到服务器中,用来验证不发送对应的响应而是发送对应的http请求并且带上Etag的值,服务端会将Etag的值和本地文件的Etag内容做比较,若一致,就返回一个304 not modify,告诉其服务端内容有效;
-
If-None-Match:客户端发送的匹配Etag标识符;
-
Last-modified:资源最后被修改的时间;
-
If-Modified-Since:客户端发送的匹配资源最后修改时间的标识符;
若这个时间早于Last-modified,说明资源是无效的,反之即有效
1.3 浏览器的三种刷新方式
- 回车刷新或a连接:看cache-control对应的max-age是否仍然有效,有效则直接from cache,若cache-control中位no-cache,则进入缓存协商逻辑;
- F5刷新或者command+R刷新:去掉cache-control中的max-age或者直接设置max-age为0,然后进入缓存协商逻辑;
- 强制刷新ctril+F5或者command+shift+R刷新:去掉cache-control和协商头,强制刷新;
- 协商机制,比较Last-modified和Etag到服务端,若服务端判断没变化则304不返回数据,否则200返回数据;

1.4 CDN自定义缓存策略
- 可自定义目录过期时间;
- 可自定义后缀名过期时间;
- 可自定义对应权重;
- 可通过界面或API强制cdn对应目录刷新(非保成功);
阿里云CDN缓存策略,这篇文章讲了CDN的自定义缓存策略,可以看一下细节;
二、静态资源部署策略
- css,js,img等元素使用带版本号部署,例如a.js?v=1.0不便利,且维护困难
html一般采取强推的概念,对应的html文件可以设置max-age,更新的时候,强推掉,让所有 CDN都失效调,全部回源。但对应的max-age设置为较短的时间;
-
css,js,img等元素使用带摘要部署:例如a.js?v=45edw存在先部署html还是先部署资源的覆盖问题;
-
css,js,imh等元素使用摘要做文件名部署,例如45edw.js,新老版本并存,且可回滚,资源部署完成后再部署html;
对应部署策略
- 对应静态资源保持生命周期内不会变,max-age可设置的很长,无视失效更新周期;
- html文件设置no-cache或较短max age,以便于更新;
- html文件仍然可以设置较长的max age,依靠动态的获取版本号请求发送到后端,异步下载最新的版本号的html后展示渲染在前端;
- 动态请求也可以静态化成json资源推送到cdn上;
- 依靠异步请求获取后端节点对应资源状态做紧急下架处理;
- 可通过跑批仅仅推送cdn内容使其下架等操作;
三、全页面静态化
- html css js静态资源cdn化
- js ajax动态请求cdn化
- 全页面静态化
在服务端完成html,cdd,甚至js的load渲染成纯html文件后直接以静态资源的方式部署到CDN上。
phantomjs
- 无头浏览器,可以借助其模拟webkit js的执行;
应用:
-
修改需要全页面静态化的实现,采用initView和hasInit方式防止多次初始化;
-
编写对应轮询生成内容方式;
-
将全静态化页面生成后推送到cdn;
