4. 中间件、Express
一、Node.js 中间件
1. 中间件概念
在NodeJS中,中间件主要是指封装所有Http请求细节处理的方法。一次Http请求通常包含很多工作,如记录日志、ip过滤、查询字符串、请求体解析、Cookie处理、权限验证、参数验证、异常处理等,但对于Web应用而言,并不希望接触到这么多细节性的处理,因此引入中间件来简化和隔离这些基础设施与业务逻辑之间的细节,让开发者能够关注在业务的开发上,以达到提升开发效率的目的。
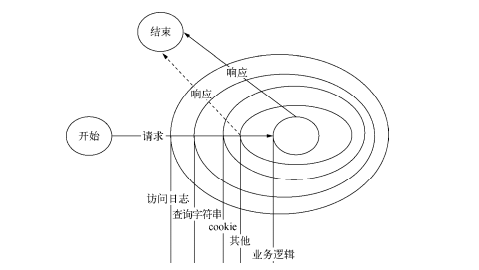
中间件的行为比较类似Java中过滤器的工作原理,就是在进入具体的业务处理之前,先让过滤器处理。它的工作模型下图所示。

简单来说就是:中间件就是在HTTP请求中的过滤层(HTTP请求交给业务逻辑处理前,先交给另一些方法过滤)。
中间件机制核心实现
中间件是从Http请求发起到响应结束过程中的处理方法,通常需要对请求和响应进行处理,因此一个基本的中间件的形式如下:
2
3
4
5
6
2 // ... ToDo ...
3 // 关键在next()
4 next()
5}
6
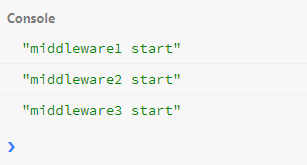
(1)基本形式的实现
如下定义三个简单的中间件:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2 console.log('middleware1 start')
3 next()
4}
5
6const middleware2 = (req, res, next) => {
7 console.log('middleware2 start')
8 next()
9}
10
11const middleware3 = (req, res, next) => {
12 console.log('middleware3 start')
13 next()
14}
15
通过递归的形式,将后续中间件的执行方法传递给当前中间件,在当前中间件执行结束,通过调用
1 | 1` |
next()
1 | 1` |
方法执行后续中间件的调用。
2
3
4
5
6
7
8
9
10
11
12
13
14
2const middlewares = [middleware1, middleware2, middleware3]
3function run (req, res) {
4 const next = () => {
5 // 获取中间件数组中第一个中间件
6 const middleware = middlewares.shift()
7 if (middleware) {
8 middleware(req, res, next)
9 }
10 }
11 next()
12}
13run() // 模拟一次请求发起
14
结果:

(2)复杂形式的实现
有些中间件不止需要在业务处理前执行,还需要在业务处理后执行,比如统计时间的日志中间件。在方式一情况下,无法在 next() 为异步操作时再将当前中间件的其他代码作为回调执行。因此可以将 next() 方法的后续操作封装成一个 Promise 对象,中间件内部就可以使用 next().then 形式完成业务处理结束后的回调。改写 run() 方法如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
2const middlewares = [middleware1, middleware2, middleware3]
3function run (req, res) {
4 const next = () => {
5 const middleware = middlewares.shift()
6 if (middleware) {
7 // 将middleware(req, res, next)包装为Promise对象
8 return Promise.resolve(middleware(req, res, next))
9 }
10 }
11 next()
12}
13run()
14
中间件的调用方式需改写为:
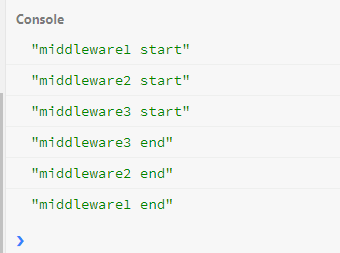
得益于async函数的自动异步流程控制,中间件也可以用如下方式来实现:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2 console.log('middleware1 start')
3 // 所有的中间件都应返回一个Promise对象
4 // Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
5 return next().then(() => {
6 console.log('middleware1 end')
7 })
8}
9// async函数自动返回Promise对象
10const middleware2 = async (req, res, next) => {
11 console.log('middleware2 start')
12 await new Promise(resolve => {
13 setTimeout(() => resolve(), 1000)
14 })
15 await next()
16 console.log('middleware2 end')
17}
18
19const middleware3 = async (req, res, next) => {
20 console.log('middleware3 start')
21 await next()
22 console.log('middleware3 end')
23}
24
结果:

(3)基于
Node.js Connect 中间件框架
前言
“中间件”在软件领域是一个非常广的概念,除操作系统的软件都可以称为中间件,比如,消息中间件,ESB中间件,日志中间件,数据库中间件等等。
Connect被定义为Node平台的中间件框架,从定位上看Connect一定是出众的,广泛兼容的,稳定的,基础的平台性框架。如果攻克Connect,会有助于我们更了解Node的世界。Express就是基于Connect开发的。
-
body-parser – previous bodyParser , json, and urlencode。 (请求体解析)
-
body
- co-body
- raw-body
-
compression – previously compress(压缩)
-
connect-timeout – previously timeout(定时器)
-
cookie-parser – previously cookieParser (Cookie解析器)
-
cookie-session – previously cookieSession(Cookie与Session会话)
-
csurf – previously csurf
-
errorhandler – previously error-handler (错误处理程序)
-
express-session – previously session (express与Session会话)
-
method-override – previously method-override (方法覆盖)
-
morgan – previously logger(请求记录器)
-
response-time – previously response-time (响应时间)
-
serve-favicon – previously favicon(服务图标)
-
serve-index – previously directory (服务给定路径)
-
serve-static – previously static (服务静态资源)
-
vhost – previously vhost (
虚拟主机)
简单实例:
1)npm install connect compression cookie-session body-parser
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2var http = require('http');
3var cookieSession = require('cookie-session');
4// parse urlencoded request bodies into req.body
5var bodyParser = require('body-parser');
6// gzip/deflate outgoing responses
7var compression = require('compression');
8
9var app = connect();
10app.use(compression());
11app.use(cookieSession({
12 name: 'session',
13 keys: ['Errrl', 'Errrl2']
14}))
15app.use(function (req, res, next) {
16 // Use it to record browser times
17 req.session.views = (req.session.views || 0) + 1
18 next();
19})
20app.use(bodyParser.urlencoded({ extended: false }));
21
22// respond to browser
23app.use(function (req, res) {
24 res.end('Hello from Connect!\n');
25});
26
27//create node.js http server and listen on port
28http.createServer(app).listen(8000);
29
详细来了解:https://npm.taobao.org/package/connect
(4)总结
上述讲述的 connect 中间件框架衍生出来的就是 express 可以这么说,express 框架就是基于 connect 开发出来的。在 express 框架中,中间件的实现方式为方式一,并且全局中间件和内置路由中间件中根据请求路径定义的中间件共同作用,不过无法在业务处理结束后再调用当前中间件中的代码。koa2 框架中中间件的实现方式为方式二,将 next() 方法返回值封装成一个 Promise ,便于后续中间件的异步流程控制,实现了 koa2 框架提出的洋葱圈模型,即每一层中间件相当于一个球面,当贯穿整个模型时,实际上每一个球面会穿透两次。
二、Express 框架
1. Express 简介
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架, 提供一系列强大特性帮助你创建各种Web应用。Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能。丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单 。官网:http://www.expressjs.com.cn/

2. 入门
安装
就像一个普通的第三方模块一样安装即可;
2
2
路由
路由是指确定应用程序如何响应客户端对特定端点的请求,该特定端点是URI(或路径)和特定的HTTP请求方法(GET,POST等)。
每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
路由定义采用以下结构:
2
2
说明:
- app:express的实例对象。
- METHOD:请求方法,注意小写(比如post,get 等)。
- PATH:请求路径,url。
- HANDLE:是当路由匹配时执行的路径映射函数。
实例:
2
3
4
2 res.send('Hello World!')
3})
4
静态文件
为了提供诸如图像、CSS 文件和 JavaScript 文件之类的静态文件,请使用 Express 中的 express.static 内置中间件来托管静态文件。
此函数特征如下:
2
2
通过如下代码就可以将规定目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
注意:此处的规定目录名一定是 public。
2
2
现在,你就可以访问 public 目录中的所有文件了:
2
3
4
5
6
2http://localhost:3000/css/style.css
3http://localhost:3000/js/app.js
4http://localhost:3000/images/bg.png
5http://localhost:3000/hello.html
6
此外还可以为该 express.static() 功能所服务的文件创建虚拟路径前缀(文件系统中实际上不存在该路径)
2
2
现在,你就可以通过带有 /static 前缀地址来访问 public
目录中的文件了。
2
3
4
5
6
2http://localhost:3000/static/css/style.css
3http://localhost:3000/static/js/app.js
4http://localhost:3000/static/images/bg.png
5http://localhost:3000/static/hello.html
6
Hello World
2
3
4
5
6
7
8
9
10
2
3/* Hello World */
4const express = require('express')
5const app = express()
6
7app.get('/', (req, res) => res.send('Hello World!'))
8
9app.listen(3000, () => console.log('server is create http://127.0.0.1:8000'))
10
启动
2
3
2
3
3. 项目重构
接下来就对上一次的项目进行 express 框架重构,从而来了解 express 框架的各部分功能。
(1)启动服务器
创建 http.js:
2
3
4
5
6
7
2var app = express();
3
4app.listen('8000',()=>{
5 console.log('server is create http://127.0.0.1:8000');
6});
7
(2)重写路由模块
之前我们写了一个独立的模块(luyou.js)来处理请求,而在 express 中已经帮我们写好了路由的请求处理规则,不需要我们进行判断;
路由是指确定应用程序如何响应对特定端点的客户端请求,该请求是URI(或路径)和特定HTTP请求方法(GET,POST等)。
每个路由都可以有一个或多个处理函数,这些函数在路由匹配时执行。
修改 http_请求处理.js:
怎么修改?需要什么?
1)需要路由模块
2)需要请求路径
3)需要路径的映射方法
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3var express = require('express');
4/* 创建一个路由模块 */
5var router = express.Router();
6
7/* 导入映射方法模块 */
8var chuli = require('./http_处理数据');
9
10/* 根据对应的路径其映射对应的方法(跳转),理解:中间件 */
11/* 链式操作 */
12router
13.get('/',chuli.getall)
14.get('/getone',chuli.getone)
15.get('/delone',chuli.delone)
16.get('/setone',chuli.setone_get)
17.post('/setone',chuli.setone_post)
18.get('/login',chuli.login_get)
19.post('/login',chuli.login_post)
20
21/* 导出router */
22module.exports.router = router;
23
好了导出的 router 导去哪?
毋庸置疑,当然是导去 http.js 中。
修改 http.js:
2
3
4
5
6
7
8
9
10
11
2/* 导入router */
3var router = require('./http_请求处理');
4var app = express();
5
6/* 导入的router就像是express中的中间件,app.use()就可以使用这个路由中间件了 */
7app.use(router);
8app.listen('8000',()=>{
9 console.log('server is create http://127.0.0.1:8000');
10});
11
(4)修改模块,完成对数据库增、删、改、查操作,实现登录功能
https://blog.csdn.net/Errrl/article/details/104299384
在上篇文章中讲到如何实现添加、上传用户信息,在这一讲中将会讲到。
1)获取上篇文章中的 http_sql.js
修改 http_处理数据.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
2const url = require('url');
3const sql = require('./http_sql');
4
5var getall = (req,res)=>{
6 sql.select((data)=>{
7 /**
8 * 在此响应
9 * 1. 使用art-template模板解析html 组合数据,再使用res.send() 返回 html。
10 * 2. 使用express模板引擎解析html组合数据,再使用res.render() 返回 html。
11 */
12 })
13}
14
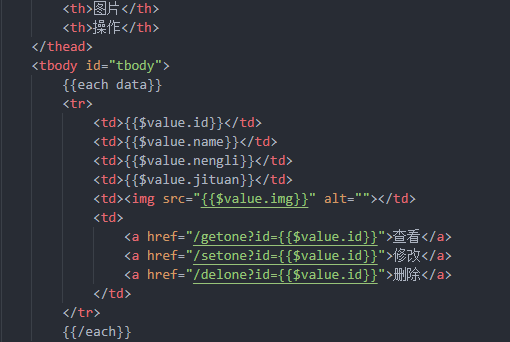
使用模板引擎响应 html:
模板:
index.html

upuser.html

修改 http.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2/* 导入router */
3var router = require('./http_请求处理');
4var app = express();
5
6/* 导入的router就像是express中的中间件,app.use()就可以使用这个路由中间件了 */
7app.use(router);
8
9/* 使用模板引擎,同时加载静态资源 */
10app.engine('html',require('express-art-template'));
11app.use(express.static('public'));
12
13app.listen('8000',()=>{
14 console.log('server is create http://127.0.0.1:8000');
15});
16
修改 http_处理数据.js:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2const url = require('url');
3const sql = require('./http_sql');
4
5var getall = (req,res)=>{
6 sql.select((data)=>{
7 /* 利用模板引擎响应数据 */
8 res.render('index.html',{data:data});
9 })
10}
11var getone = (req,res)=>{
12 var re_url_id = url.parse(req.url,true).query.id;
13 sql.where('id='+re_url_id).select((data)=>{
14 res.render('./new.html',{data:data});
15 })
16}
17var delone = (req,res)=>{
18 var re_url_id = url.parse(req.url,true).query.id;
19 sql.where('id='+re_url_id).del((data)=>{
20 if(data.affectedRows>=1){
21 var scr = "<script>alert('删除成功');window.location.href='/'</script>";
22 res.setHeader('content-type','text/html;charset=utf-8');
23 res.end(scr)
24 }
25 })
26}
27var setone_get = (req,res)=>{
28 var re_url_id = url.parse(req.url,true).query.id;
29 sql.where('id='+re_url_id).select((data)=>{
30 res.render('./upuser.html',{data:data});
31 })
32}
33
34
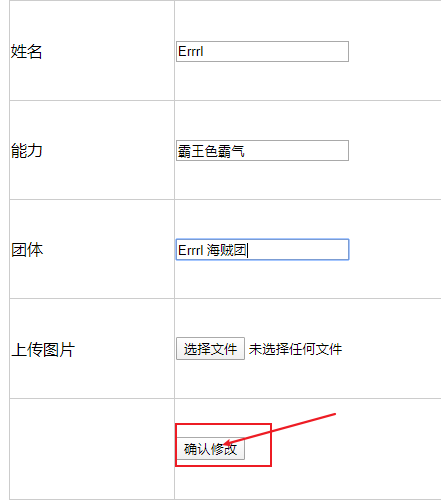
实现用户上传信息(比如:表单信息,图片,文件,视频…):
**使用 **formidable 第三方插件来进行信息的上传。
1)npm install formidable
2)接上
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2var formidable = require('formidable');
3
4var setone_post = (req,res)=>{
5 /* 实例化插件 */
6 var form = new formidable.IncomingForm();
7 var re_url_id = url.parse(req.url,true).query.id;
8
9 /* 封装响应方法 */
10 var fn = (datas)=>{
11 sql.where('id='+id).update(datas,(data)=>{
12 if(data.affectedRows>=1){
13 var scr = "<script>alert('修改成功');window.location.href='/'</script>";
14 res.setHeader('content-type','text/html;charset=utf-8');
15 res.end(scr);
16 }
17 })
18 }
19
20 /* 实例化对象解析请求体中上传的信息类型 */
21 form.parse(req,(err,fields,files)=>{
22 /* fields:表单信息, files:上传文件的信息, 注意都要上传。 */
23
24 /* 先来判断是否有上传文件的存在,有就将其添加到public中,连同表单信息一起修改数据库,响应;没有则仅表单信息修改数据库,响应。 */
25 if(!files.zhaopian.name == ''){
26 /* 修改保存路径 */
27 // 1. 读出文件路径
28 var readStream = fs.createReadStream(files.zhaopian.path);
29 // 2. 制作文件名与文件保存路径
30 var rel_path = '/img/'+files.zhaopian.name;
31 var writeStream = fs.createWriteStream('./public'+rel_path);
32 // 3. 文件转移
33 readStream.pipe(writeStream);
34
35 /* 组合数据修改数据库,响应 */
36 fields.img = rel_path;
37 /* 改数据库,响应 */
38 fn(fields);
39 }else{
40 fn(fields);
41 }
42 })
43}
44
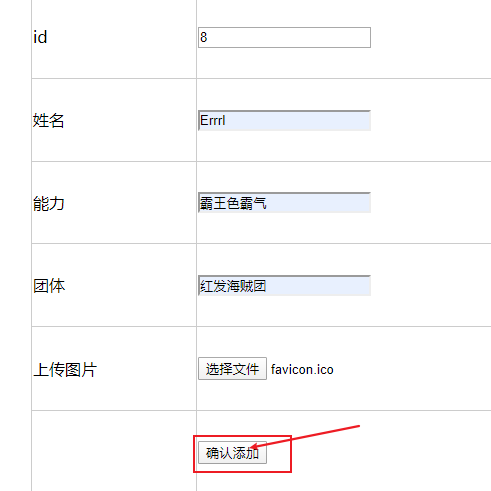
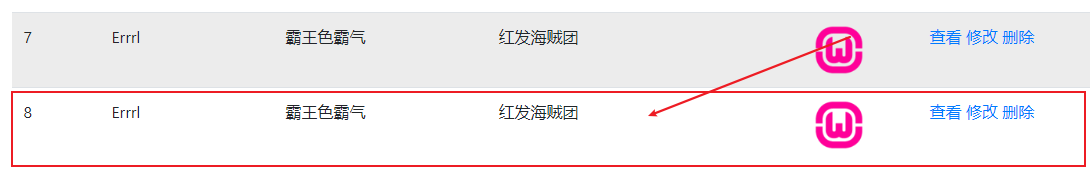
实现添加用户:
修改 http_请求处理:
2
3
2.post('/add', chuli.add_post)
3
修改 http_处理数据:
1)添加 模板 add.html。

2)sql 语句中需要 id ,以及各个表单的数据。但是怎么获取id , 获取什么 id。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2 sql.ad((data)=>{
3 /* data: RowDataPacket { 'max(id)': 6 } */
4
5 var r = JSON.parse(JSON.stringify(data[0])); //=> { 'max(id)': 6 }
6 var d = r['max(id)'] + 1; //=> 7
7 /* 放在最后面 */
8 res.render('./add.html',{data:d});
9 })
10}
11var add_post = (req,res)=>{
12 var form = formidable.IncomingForm();
13 var fn = (datas)=>{
14 sql.add(datas,(data)=>{
15 if(data.affectRows>=1){
16 var scr = "<script>alert('添加成功');window.location.href='/'</script>";
17 res.setHeader('content-type','text/html;charset=utf-8');
18 res.end(scr);
19 }
20 })
21 }
22 /* 上传必要的数据 */
23 form.parse(req,(err,fields,files)=>{
24 if(!files.zhaopian.name == ''){
25 var readStream = fs.createReadStream(files.zhaopian.path);
26 var real_path = '/img/'+files.zhaopian.name;
27 var writeStream = fs.createWriteStream('./public'+real_path);
28 readStream.pipe(writeStream);
29 fielids.img = real_path;
30 fn(fields);
31 }else{
32 fn(fields);
33 }
34 })
35}
36
37/* 导出 add_get add_post */
38
修改 http_sql:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2 /* 获取id最大值 */
3 var sql = 'select max(id) from users';
4 connection.query(sql, (err, data) => {
5 callback(data);
6 })
7}
8var add = (datas,callback)=>{
9 /* 如果datas中存在img就完整添加上传信息,没有则相反 */
10 if(datas.img == undefined){
11 var sql = `INSERT INTO users(id,name,nengli,jituan,img) VALUES('${datas.id}','${datas.name}','${datas.nengli}','${datas.jituan}','')`;
12 }else{
13 var sql = `INSERT INTO users(id,name,nengli,jituan,img) VALUES('${datas.id}','${datas.name}','${datas.nengli}','${datas.jituan}','${datas.img}')`;
14 }
15 connection.query(sql,(err,data)=>{
16 callback(data);
17 })
18}
19
20/* 导出 ad add */
21
实现用户登录功能
由于管理系统不是随随便便就被访问到,所以就要对其进行登录跳转。
使用 cookie-session 实现用户登录功能。
1)创建 cookie-session
2
3
4
5
6
7
2
3app.use(cookieSession({
4 name:"sessionID",
5 keys:['Errrl']
6}))
7
2)利用 cookie-session
模板 login.html:

2
3
4
2
3 .get('/login', chuli.login_get)
4
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2 res.render('./login.html', {})
3}
4var login_post = (req, res) => {
5 res.setHeader('content-type', 'text/html;charset=utf-8');
6 var form = new formidable.IncomingForm();
7 form.parse(req, (err, fields) => {
8 /* 获取数据库中储存的用户名与密码 */
9 sql.user((data_username, data_password) => {
10 /* 验证输入的用户名密码是否与数据库中储存的用户名密码相同,相同则通过,不同则反 */
11 if (fields.username == data_username && fields.psw == data_password) {
12 req.session.session_data = fields; // 得到令牌,此处是关键。
13 // 登录成功,允许访问首页
14 var scr = "<script>alert('登录成功');window.location.href = '/'</script>";
15 res.end(scr);
16 }
17 })
18 sql.user((data_username, data_password) => {
19 if (fields.username != data_username && fields.psw != data_password) {
20 // 登录失败,不允许访问首页
21 var scr = "<script>alert('登录失败');window.location.href = '/login'</script>";
22 res.end(scr);
23 }
24 })
25 })
26}
27
28/* 导出 */
29
同时还要对获取主页信息进行拦截:
2
3
4
5
6
7
8
9
10
11
12
2 if (!req.session.session_data) { // 判断是否得到了令牌,有就通行,无就不通行
3 var scr = "<script>alert('请登录后访问');window.location.href = '/login'</script>"
4 res.setHeader('content-type', 'text/html;charset=utf-8');
5 res.send(scr);
6 return;
7 }
8 sql.select((data) => {
9 res.render('./index.html', { data: data });
10 })
11}
12
上述的username,password存放于数据库中,所以:
2
3
4
5
6
7
8
9
2 var sql = "select * from users3"
3 connection.query(sql, (err, data) => {
4 for (i in data) {
5 callback(data[i].username, data[i].password);
6 }
7 })
8}
9
(5)最终效果