数组概念
数组(Array)。 数组可以把一组相关的数据一 起存放,并提供方便的访问(获取)方式。
数组是指一组数据的集合,其中的每个数据被称作元索,在数组中可以存放任意类型的元素。
数组是一种将一组数据存储在单个变量名下的优雅方式。
创建数组的两种方法
1.利用 new 创建数组
var 数组名 = naw Array();
var arr = naw Array();
注意 这里的A要大写 不过我们不经常第一种方法
2.利用数组字面量创建数组
数组字面量 就是 我们看到的数据 比如 ‘这是一段文字’ 一看就是字符串类型的
像 12346 这中数字的 看起来就是数值数据类型
语法
var 数组名= []
我们可以在创建数组时给它加入初始值
var 数组名 = [‘小黑’,‘无限’,1,true];数组中可以存放任意类型的元素,元素中间要用逗号隔开
我们在编写网页时经常用这中方式创建数组
获取数组中的元素
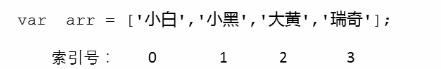
数组中的索引:
索引(下标) : 用来访问数组元素的序号 !!(数组下标从0开始)!!。
数组可以通过索引来访问,设置、修改对应的数组元素,
我们可以通过“数组名[索引1]”的形式来获取数组中的元素
这里的访问就是获取得到的意思
例如;
var arr1 = [‘小黑’,‘无限’,1,true];
想要取得其中的 无限 我们就要 console.log(arr1[1])
因为无限的下标是 1
像我们上面这个为例
假如我写了一个 console.log(arr1[4])
因为我们的数组中没有第四个元素 所以输出的结果是undefined

遍历数组
遍历: 就是把数组中的每个元素从头到尾都访问一次
遍历数组我们需要用到for 循环
语法
var num = [1,2,3,4,5,6];
for ( i = 0; i < 6; i++){
console.lo(num[i]);
}
因为我们的数组索引号从0开始,所以i必须从0开始
输出的时候arr[i] i 计数器当索引号来用
当然我们在使用的数组的时候不会一直去个数组设置一个固定的 i 。
我们会使用数组的长度也就是 length 使用“数组名.length" 可以访问数组元素的数量(数组长度)。
用法
2
3
4
5
6
2 for ( i = 0; i < num.length; i++){ //这里直接把6 变为 num.length
3 console.lo(num[i]);
4 }
5
6
这里要注意 数组的长度是元素个数不要跟索 引号混淆
num.length动态监测数组元素的个数
数组中新增元素
我学到的有两种方法
1.可以通过修改length长度来实现数组打容的目的
length属性是可读写的
用法
var arr = [‘2’,‘3’,‘4’];
arr.length = 5 //直接修改数组的长度 里面应有五个元素
console.log(arr[3]);
console.log(arr[4]);
输出之后 最后两个的值是undefined
2.修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
用法
var arr = [‘2’,‘3’,‘4’];
arr[3]=‘5’;
arr[4]=‘6’;
console.log(arr[3]);
console.log(arr[4]);
输出之后 最后两个的值正是 5 6
也可以通过这种方法来修改数组中已经存在的元素
arr[0]=‘9’;
输出之后 arr[0]为9
注意!!
不要直接给数组名赋值否则数组中的值直接变为我们赋给数组名的值
因为数组在JavaScript中比较重要所以我做了很多例子和练习感兴趣的可以看一下
代码如下 内有注释
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2 /* 求数组中所有元素的和 以及平均值 */
3 var num = [5,9,12,85,21]
4 //声明一个求和变量
5 var sum =0;
6 var ave =0;
7 for (i = 0;i < num.length;i++){
8 sum += num[i] //加的是 num[i] 下标 而是不是一个i
9 }
10 ave = sum / num.length;
11 console.log(sum,ave); //输出多个变量 可以写在一起 用逗号隔开
12
13
14 /* 求数组中的最大值 */
15 var num2 = [20,8,9,50,12]
16 //声明一个用来取最大值的变量 并且将第一个值赋予max 设置为0的话 如果数组全身是负数就出问题了
17 var max = num2[0];
18 for (i=0;i<num2.length;i++){
19 //如果 当前取值大于 max 则将当前值赋予 max
20 //取最小值需要改为小于号
21 if (num2[i]>max){
22 max = num2[i];
23 }
24 }
25 console.log(max);
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2 var ch = ['啊哈哈','灭嘿嘿','欸嘿嘿','龙门粗口']
3 //声明一个 空变量 用于存放
4 var str =''
5 //声明分隔符变量 可以随时修改
6 var sep ='|'
7 for (i=0;i<ch.length;i++){
8 str += ch[i] + sep;
9 }
10 console.log(str);
11
12 /* 在一个新数组里存放1到10的整数 */
13 var num = [];
14 for (var i = 0;i < 10; i++) {
15 num[i] = i +1;
16 }
17 console.log(num);
18
19

2
3
4
5
6
7
8
9
10
11
12
13
14
2 //选出大于30的元素
3 var num = [10,50,21,9,45,82,32]
4 //用于存放筛选出的数
5 var num2 =[]
6 for (var i=0;i<num.length;i++){
7 if (num[i]>30){
8 //将num2 的索引号改为 num2.length 可以从下标0开始
9 num2[num2.length] = num[i];
10 }
11 }
12 console.log(num2);
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
2 for (var i = 0;i<arr.length -1;i++){
3 for (var j =0 ;j<=arr.length -i -1 ;j++){
4 if (arr[j]>arr[j+1]){
5 var temp =arr[j];
6 arr[j]=arr[j+1];
7 arr[j+1]=temp;
8 }
9 }
10 }
11 console.log(arr);
12
13
14
效果