Vue2.0+Node.js+MongoDB全栈打造商城系统
第7章 Node.js基础
第9章 基于Node.js开发商品列表接口
【9-1】 Node的启动和调试方式
- node命令启动, node server/bin/www
- webstorm配置启动入口 ,可以进行调试。
【9-2】 基于Express实现商品列表查询接口
-
安装Mongoose,cnpm install mongoose,mongoose是nodeJS提供连接 mongodb的一个库
-
创建Goods Model,新建server/models/goods.js,
-
创建路由:
(1)引入router和mongoose数据模块,
(2)使用mongoose连接MongoDB数据库,
(3)路由获取router.get('/',(req,res,next)=>{}),
(4)基于mongoose查询mongoDB的goods数据 ,
(5)暴露路由
- 入口文件修改app.js
导入goods路由,var usersRouter = require('./routes/users');
使用路由,app.use('/goods', goodsRouter);
- 启动项目
config/index.js proxyTable 中添加服务器
GoodsList.vue中axios.get()请求数据,注意axios不能跨域,所以需要使用proxy代理
启动MongoDB
启动Node.js服务器
启动项目
页面渲染成功
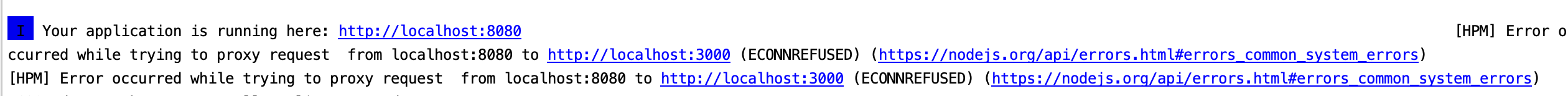
- BUG

【解决】在npm run dev前启动Node.js服务器pm2 start serve/bin/www
【9-3】商品列表分页和排序功能实现(上)
(1)商品排序:在前端发送排序请求;服务器端实现商品按价格排序,通过mongoose中的sort()对数据库查询结果按salePrice关键字排序,之后返回给前端。
- Node.js后端实现
通过req.param()来获取前端传过来的参数,let sort = parseInt(req.param('sort'));
声明对salePrice字段进行升序(sort=1)/降序(sort=-1)排序 ,Goods.find({}).sort({'salePrice':sort});
- Vue.js前端实现
排序之后需要将页码page置1,然后重新请求商品列表
2
3
4
5
6
7
2 this.sortFlag=this.sortFlag==1?-1:1;
3 this.page=1;
4 this.getGoodsList();
5 }
6
7
(2)商品列表分页
-
Node.js后台,根据前端请求的页面大小pageSize、页码page,去数据库中查询指定位置的数据然后返回给前端。比如页面大小为8,要查第3页的数据,则跳过2*8条数据,然后返回接下来的8条数据。let goodsModel = Goods.find({}).skip(skip).limit(pageSize); goodsModel.sort({'salePrice':sort});
-
Vue前端,vue-infinite-scroll分页插件实现滚动加载:页面刚加载时不需要请求所有数据,只显示一部分。当用户下拉到页面底部时,再去请求数据并拼接到商品数据列表中。
2
3
4
5
2 加载中。。。
3 </div>
4
5
?v-infinite-scroll=“loadMore” , 滚动时加载loadMore()
?infinite-scroll-disabled=“busy” , 是否需要禁用此方法,如果busy是true,滚动就失效
?infinite-scroll-distance=“10” ,设置滚动距离来触发加载
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
2 this.getGoodsList()
3 },
4 ....
5 getGoodsList (flag) {
6 var param = {
7 page:this.page,
8 pageSize: this.pageSize,
9 sort:this.sortFlag ? 1 : -1
10 }
11 // axios不支持跨域,需要proxy代理插件
12 axios.get('/goods',{params:param})
13 .then((result)=>{
14 var res = result.data
15 if(res.status=='0'){
16 if(flag){
17 // 如果不是首次进来,需要累加数据
18 this.goodsList = this.goodsList.concat(res.result.list)
19 if(res.result.count == 0){
20 this.busy = true ; // 没有数据了就禁用滚动,不要再后续请求数据
21 }
22 else{
23 this.busy = false ;
24 }
25 }
26 else{
27 this.goodsList = res.result.list
28 // 如果是首次进来,需要设置busy为false,否则后续就无法实现滚动加载功能了
29 this.busy = false;
30 }
31 }
32 else{
33 this.goodsList = []
34 }
35 })
36 },
37 loadMore(){
38 // 滚动加载操作
39 this.busy = true;
40 //通过setTimeout按时间间隔响应加载请求,防止滚动条滚动时的频繁请求数据
41 setTimeout(() => {
42 this.page++;
43 this.getGoodsList(true)
44 }, 500);
45 }
46
47
