目录
-
前言
-
ELementUI的概念
- NodeJS的概念
- 配置NodeJS
- 项目测试
-
总结
前言
今天我们来学习一下很重要的一个环境配置–nodeJS
本章也就是环绕着nodeJS的环境配置与项目的一个简单演示而定。

ELementUI的概念
在这里也就是说一下为什么要讲ELementUI,
学习了vue ,我们都知道了一个SPA的搭建肯定需要各种组件。
那么组件的模板,样式都是需要对其进行定义的。
所以就大大的加大了开发难度。
ELementUI: 饿了么推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件。
官网: http://element-cn.eleme.io/\#/zh-CN
基本导入样式:
2
3
4
5
6
7
8
9
10
2 <link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
3<!-- 2. 引入vue和vue-router-->
4 <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
5<!-- 未使用vue路由功能可不导入 -->
6 <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
7<!-- 3. 引入ElementUI组件 -->
8 <script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
9
10
详细可以查看官方文档
NodeJS的概念
说道NodeJS的话,学习前端的人如果不知道的话,就感觉错过了些什么。
为什么这么说呢?
先看看网上的资料:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
那么更加详细的资料,有兴趣的可以去Node.js看看,
毕竟本章只是学会会用。
我在来说说我自己的见解:
在以往的项目中,分为前端,后端。然而在传统中如果不启动服务器的话,那么前端也肯定是看不到效果的,所以这也导致了,前端十分的依赖于后端。
但是有了Node.js后,就不一样了,可以说Node.js就是前端的服务器,就算脱离了后端也可以进行查看,并不影响运行的测试。
配置NodeJS
下载路径:https://nodejs.org/zh-cn/download/
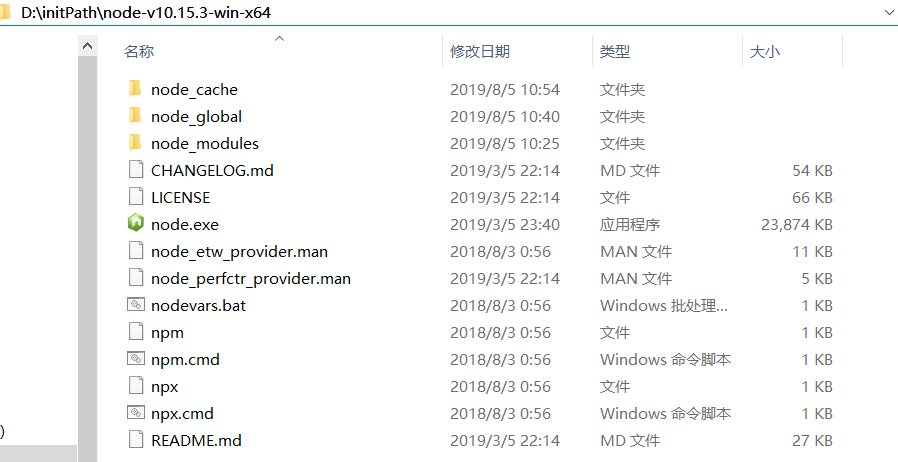
下载后解压就行:
1.新建两个文件
当然一开始的时候是没有node_cache 和node_global这两个文件的所以就直接新建就行了;
那么两个文件夹的作用:
node_global:npm全局安装位置
node_cache:npm缓存路径

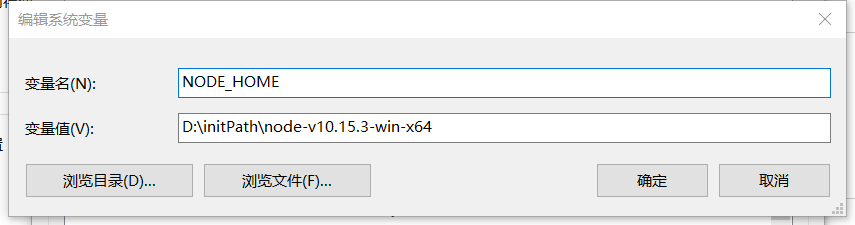
2.配置环境变量
新建一个NODE_HOME变量

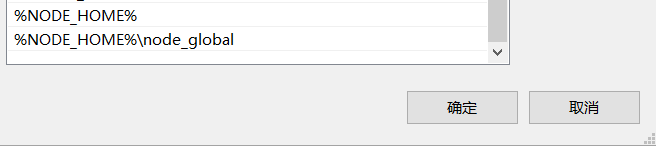
然后配置进Path里面就行了:
%NODE_HOME%;%NODE_HOME%\node_global;

这样就配置完成了
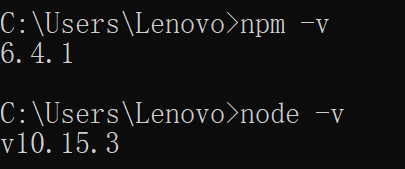
3.检测是否配置环境成功
打开cmd,输入
npm -v
node -v
看是否出现版本号

4.配置npm全局模块路径
也就是之前增加的两个新文件夹
npm config set cache “D:\initPath\node-v10.15.3-win-x64\node_cache”
npm config set prefix "D:\initPath\node-v10.15.3-win-x64\node_global"
注意!记得修改自己的路径

5.修改npm镜像加快下载速度
跟我们之前的maven项目差不多,只不过之前我们用的是阿里云的,这次我们用淘宝源的
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
然后查看是否设置成功:
npm config get registry

那么就差不多就设置成功了。
项目测试
一个从github上面的一个项目http://www.javaxl.com/uploadImages/2019/07/11/20190711115311.zip
随便到那个地方解压。

按住shift然后右击就行
然后就,npm install 执行命令

等待一会

下载完后就npm run dev运行就行

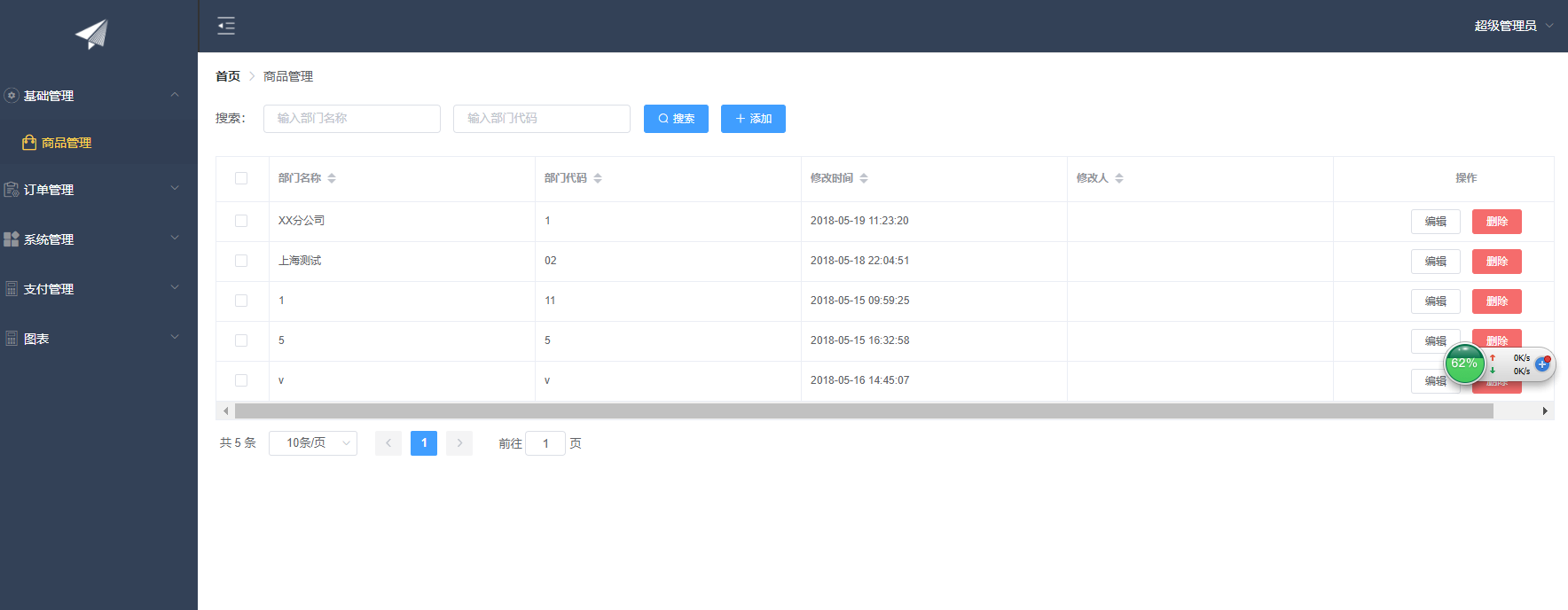
结果就能看到了运行结果了

总结
Node.js的环境配置挺简单的,现对于有jdk的环境配置的经验的话就简单多了。
