前言
当今 JavaScript大行其道,各种应用对其依赖日深。web 程序员已逐渐习惯使用各种优秀的 JavaScript 框架快速开发 Web 应用,从而忽略了对原生 JavaScript 的学习和深入理解。所以,经常出现的情况是,很多做了多年 JS 开发的程序员对闭包、函数式编程、原型总是说不清道不明,即使使用了框架,其代码组织也非常糟糕。这都是对原生 JavaScript 语言特性理解不够的表现。要掌握好 JavaScript,首先一点是必须摒弃一些其他高级语言如 Java、C# 等类式面向对象思维的干扰,全面地从函数式语言的角度理解 JavaScript 原型式面向对象的特点。把握好这一点之后,才有可能进一步使用好这门语言。本文适合群体:使用过 JS 框架但对 JS 语言本质缺乏理解的程序员,具有 Java、C++ 等语言开发经验,准备学习并使用 JavaScript 的程序员,以及一直对 JavaScript 是否面向对象模棱两可,但希望知道真相的 JS 爱好者。
重新认识面向对象
为了说明 JavaScript 是一门彻底的面向对象的语言,首先有必要从面向对象的概念着手 , 探讨一下面向对象中的几个概念:
-
一切事物皆对象
-
对象具有封装和继承特性
-
对象与对象之间使用消息通信,各自存在信息隐藏
以这三点做为依据,C++ 是半面向对象半面向过程语言,因为,虽然他实现了类的封装、继承和多态,但存在非对象性质的全局函数和变量。Java、C# 是完全的面向对象语言,它们通过类的形式组织函数和变量,使之不能脱离对象存在。但这里函数本身是一个过程,只是依附在某个类上。
然而,面向对象仅仅是一个概念或者编程思想而已,它不应该依赖于某个语言存在。比如 Java 采用面向对象思想构造其语言,它实现了类、继承、派生、多态、接口等机制。但是这些机制,只是实现面向对象编程的一种手段,而非必须。换言之,一门语言可以根据其自身特性选择合适的方式来实现面向对象。所以,由于大多数程序员首先学习或者使用的是类似 Java、C++ 等高级编译型语言(Java 虽然是半编译半解释,但一般做为编译型来讲解),因而先入为主地接受了“类”这个面向对象实现方式,从而在学习脚本语言的时候,习惯性地用类式面向对象语言中的概念来判断该语言是否是面向对象语言,或者是否具备面向对象特性。这也是阻碍程序员深入学习并掌握 JavaScript 的重要原因之一。
实际上,JavaScript 语言是通过一种叫做 原型(prototype)的方式来实现面向对象编程的。下面就来讨论 基于类的(class-based)面向对象和 基于原型的 (prototype-based) 面向对象这两种方式在构造客观世界的方式上的差别。
基于类的面向对象和基于原型的面向对象方式比较
在基于类的面向对象方式中,对象(object)依靠 类(class)来产生。而在基于原型的面向对象方式中,对象(object)则是依靠 构造器(constructor)利用 原型(prototype)构造出来的。举个客观世界的例子来说明二种方式认知的差异。例如工厂造一辆车,一方面,工人必须参照一张工程图纸,设计规定这辆车应该如何制造。这里的工程图纸就好比是语言中的 类 (class),而车就是按照这个 类(class)制造出来的;另一方面,工人和机器 ( 相当于 constructor) 利用各种零部件如发动机,轮胎,方向盘 ( 相当于 prototype 的各个属性 ) 将汽车构造出来。
事实上关于这两种方式谁更为彻底地表达了面向对象的思想,目前尚有争论。但笔者认为原型式面向对象是一种更为彻底的面向对象方式,理由如下:
首先,客观世界中的对象的产生都是其它实物对象构造的结果,而抽象的“图纸”是不能产生“汽车”的,也就是说,类是一个抽象概念而并非实体,而对象的产生是一个实体的产生;
其次,按照一切事物皆对象这个最基本的面向对象的法则来看,类 (class) 本身并不是一个对象,然而原型方式中的构造器 (constructor) 和原型 (prototype) 本身也是其他对象通过原型方式构造出来的对象。
再次,在类式面向对象语言中,对象的状态 (state) 由对象实例 (instance) 所持有,对象的行为方法 (method) 则由声明该对象的类所持有,并且只有对象的结构和方法能够被继承;而在原型式面向对象语言中,对象的行为、状态都属于对象本身,并且能够一起被继承(参考资源),这也更贴近客观实际。
最后,类式面向对象语言比如 Java,为了弥补无法使用面向过程语言中全局函数和变量的不便,允许在类中声明静态 (static) 属性和静态方法。而实际上,客观世界不存在所谓静态概念,因为一切事物皆对象!而在原型式面向对象语言中,除内建对象 (build-in object) 外,不允许全局对象、方法或者属性的存在,也没有静态概念。所有语言元素 (primitive) 必须依赖对象存在。但由于函数式语言的特点,语言元素所依赖的对象是随着运行时 (runtime) 上下文 (context) 变化而变化的,具体体现在 this 指针的变化。正是这种特点更贴近 “万物皆有所属,宇宙乃万物生存之根本”的自然观点。在 程序清单1中 window 便类似与宇宙的概念。
清单 1. 对象的上下文依赖
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3<script>
4var str = "我是一个 String 对象 , 我声明在这里 , 但我不是独立存在的!"
5var obj = { des: "我是一个 Object 对象 , 我声明在这里,我也不是独立存在的。" };
6var fun = function() {
7 console.log( "我是一个 Function 对象!谁调用我,我属于谁:", this );
8};
9
10
11obj.fun = fun;
12
13
14console.log( this === window ); // 打印 true
15console.log( window.str === str ); // 打印 true
16console.log( window.obj === obj ); // 打印 true
17console.log( window.fun === fun ); // 打印 true
18fun(); // 打印 我是一个 Function 对象!谁调用我,我属于谁:window
19obj.fun(); // 打印 我是一个 Function 对象!谁调用我,我属于谁:obj
20fun.apply(str); // 打印 我是一个 Function 对象!谁调用我,我属于谁:str
21</script>
22
在接受了面向对象存在一种叫做基于原型实现的方式的事实之后,下面我们就可以来深入探讨 ECMAScript 是如何依据这一方式构造自己的语言的。
最基本的面向对象
ECMAScript 是一门彻底的面向对象的编程语言(参考资源),JavaScript 是其中的一个变种 (variant)。它提供了 6 种基本数据类型,即 Boolean、Number、String、Null、Undefined、Object。为了实现面向对象,ECMAScript设计出了一种非常成功的数据结构 – JSON(JavaScript Object Notation), 这一经典结构已经可以脱离语言而成为一种广泛应用的数据交互格式 (参考资源)。
应该说,具有基本数据类型和 JSON 构造语法的 ECMAScript 已经基本可以实现面向对象的编程了。开发者可以随意地用 字面式声明(literal notation)方式来构造一个对象,并对其不存在的属性直接赋值,或者用 delete 将属性删除 ( 注:JS 中的 delete 关键字用于删除对象属性,经常被误作为 C++ 中的 delete,而后者是用于释放不再使用的对象 ),如程序清单2。
清单 2. 字面式 (literal notation) 对象声明
2
3
4
5
6
7
8
9
10
11
12
2var person = {
3 name: “张三”,
4 age: 26,
5 gender: “男”,
6 eat: function( stuff ) {
7 alert( “我在吃” + stuff );
8 }
9};
10person.height = 176;
11delete person[ “age” ];
12
在实际开发过程中,大部分初学者或者对 Jodu S 应用没有太高要求的开发者也基本上只用到 ECMAScript 定义的这一部分内容,就能满足基本的开发需求。然而,这样的代码复用性非常弱,与其他实现了继承、派生、多态等等的类式面向对象的强类型语言比较起来显得有些干瘪,不能满足复杂的 JS 应用开发。所以 ECMAScript 引入原型来解决对象继承问题。
使用函数构造器构造对象
除了 字面式声明(literal notation)方式之外,ECMAScript 允许通过 构造器(constructor)创建对象。每个构造器实际上是一个 函数(function) 对象, 该函数对象含有一个“prototype”属性用于实现 基于原型的继承(prototype-based inheritance)和 共享属性(shared properties)。对象可以由“new 关键字 + 构造器调用”的方式来创建,如 程序清单3:
清单 3. 使用构造器 (constructor) 创建对象
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2function Person() {
3// 此处可做一些初始化工作
4}
5// 它有一个名叫 prototype 的属性
6Person.prototype = {
7 name: “张三”,
8 age: 26,
9 gender: “男”,
10 eat: function( stuff ) {
11 alert( “我在吃” + stuff );
12 }
13}
14// 使用 new 关键字构造对象
15var p = new Person();
16
由于早期 JavaScript 的发明者为了使这门语言与大名鼎鼎的 Java 拉上关系 ( 虽然现在大家知道二者是雷锋和雷锋塔的关系 ),使用了new 关键字来限定构造器调用并创建对象,以使其在语法上跟 Java 创建对象的方式看上去类似。但需要指出的是,这两门语言的new含义毫无关系,因为其对象构造的机理完全不同。也正是因为这里语法上的类似,众多习惯了类式面向对象语言中对象创建方式的程序员,难以透彻理解 JS 对象原型构造的方式,因为他们总是不明白在 JS 语言中,为什么“函数名可以作为类名”的现象。而实质上,JS 这里仅仅是借用了关键字 new,仅此而已;换句话说,ECMAScript 完全可以用其它 非 new 表达式来用调用构造器创建对象。
彻底理解原型链 (prototype chain)
在 ECMAScript 中,每个由构造器创建的对象拥有一个指向构造器 prototype 属性值的 隐式引用(implicit reference),这个引用称之为 原型(prototype)。进一步,每个原型可以拥有指向自己原型的 隐式引用(即该原型的原型),如此下去,这就是所谓的原型链(prototype chain) (参考资源)。在具体的语言实现中,每个对象都有一个 proto 属性来实现对原型的 隐式引用。程序清单4说明了这一点。
清单 4. 对象的 proto 属性和隐式引用
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3function Person( name ) {
4 this.name = name;
5}
6var p = new Person();
7// 对象的隐式引用指向了构造器的 prototype 属性,所以此处打印 true
8console.log( p.__proto__ === Person.prototype );
9
10
11// 原型本身是一个 Object 对象,所以他的隐式引用指向了
12// Object 构造器的 prototype 属性 , 故而打印 true
13console.log( Person.prototype.__proto__ === Object.prototype );
14
15
16// 构造器 Person 本身是一个函数对象,所以此处打印 true
17console.log( Person.__proto__ === Function.prototype );
18
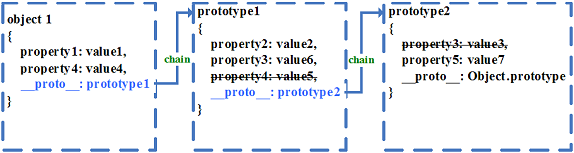
有了 原型链,便可以定义一种所谓的 属性隐藏机制,并通过这种机制实现继承。ECMAScript 规定,当要给某个对象的属性赋值时,解释器会查找该对象原型链中第一个含有该属性的对象(注:原型本身就是一个对象,那么原型链即为一组对象的链。对象的原型链中的第一个对象是该对象本身)进行赋值。反之,如果要获取某个对象属性的值,解释器自然是返回该对象原型链中首先具有该属性的对象属性值。图1说名了这中隐藏机制:
图 1. 原型链中的属性隐藏机制

在图 1 中,object1->prototype1->prototype2 构成了 对象 object1 的原型链,根据上述属性隐藏机制,可以清楚地看到 prototype1 对象中的 property4 属性和 prototype2 对象中的 property3 属性皆被隐藏。理解了原型链,那么将非常容易理解 JS 中基于原型的继承实现原理,程序清单5 是利用原型链实现继承的简单例子。
清单 5. 利用原型链 Horse->Mammal->Animal 实现继承
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
2function Animal() {
3}
4// 将 Animal 的 prototype 属性指向一个对象,
5// 亦可直接理解为指定 Animal 对象的原型
6Animal.prototype = {
7 name: animal",
8 weight: 0,
9 eat: function() {
10 alert( "Animal is eating!" );
11 }
12}
13// 声明 Mammal 对象构造器
14function Mammal() {
15 this.name = "mammal";
16}
17// 指定 Mammal 对象的原型为一个 Animal 对象。
18// 实际上此处便是在创建 Mammal 对象和 Animal 对象之间的原型链
19Mammal.prototype = new Animal();
20
21
22// 声明 Horse 对象构造器
23function Horse( height, weight ) {
24 this.name = "horse";
25 this.height = height;
26 this.weight = weight;
27
28
29}
30// 将 Horse 对象的原型指定为一个 Mamal 对象,继续构建 Horse 与 Mammal 之间的原型链
31Horse.prototype = new Mammal();
32
33// 重新指定 eat 方法 , 此方法将覆盖从 Animal 原型继承过来的 eat 方法
34Horse.prototype.eat = function() {
35 alert( "Horse is eating grass!" );
36}
37// 验证并理解原型链
38var horse = new Horse( 100, 300 );
39console.log( horse.__proto__ === Horse.prototype );
40console.log( Horse.prototype.__proto__ === Mammal.prototype );
41console.log( Mammal.prototype.__proto__ === Animal.prototype );
42
43
程序清单5中对象原型继承逻辑实现的关键在于 Horse.prototype = new Mammal() 和 Mammal.prototype = new Animal() 这两句代码。首先,等式右边的结果是构造出一个临时对象,然后将这个对象赋值给等式左边对象的 prototype 属性。也就是说将右边新建的对象作为左边对象的原型。读者可以将这两个等式替换到相应的程序清单 5 代码最后两行的等式中自行领悟。
JavaScript 类式继承的实现方法
从代码清单 5 可以看出,基于原型的继承方式,虽然实现了代码复用,但其行文松散且不够流畅,可阅读性差,不利于实现扩展和对源代码进行有效地组织管理。不得不承认,类式继承方式在语言实现上更具健壮性,且在构建可复用代码和组织架构程序方面具有明显的优势。这使得程序员们希望寻找到一种能够在 JavaScript 中以类式继承风格进行编码的方法途径。从抽象的角度来讲,既然类式继承和原型继承都是为实现面向对象而设计的,并且他们各自实现的载体语言在计算能力上是等价的 ( 因为图灵机的计算能力与 Lambda 演算的计算能力是等价的 ),那么能不能找到一种变换,使得原型式继承语言通过该变换实现具有类式继承编码的风格呢?
目前一些主流的 JS 框架都提供了这种转换机制,也即类式声明方法,比如 Dojo.declare()、Ext.entend() 等等。用户使用这些框架,可以轻易而友好地组织自己的 JS 代码。其实,在众多框架出现之前,JavaScript 大师 Douglas Crockford 最早利用三个函数对 Function 对象进行扩展,实现了这种变换,关于它的实现细节可以(参考资源)。此外还有由 Dean Edwards实现的著名的 Base.js(参考资源)。值得一提的是,jQuery 之父 John Resig 在搏众家之长之后,用不到 30 行代码便实现了自己的 Simple Inheritance。使用其提供的 extend 方法声明类非常简单。程序清单6是使用了 Simple Inheritance库实现类的声明的例子。其中最后一句打印输出语句是对 Simple Inheritance实现类式继承的最好说明。
清单 6. 使用 Simple Inheritance 实现类式继承
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2var Person = Class.extend( {
3 _issleeping: true,
4 init: function( name ) {
5 this._name = name;
6 },
7 isSleeping: function() {
8 return this._issleeping;
9 }
10} );
11// 声明 Programmer 类,并继承 Person
12var Programmer = Person.extend( {
13 init: function( name, issleeping ) {
14 // 调用父类构造函数
15 this._super( name );
16 // 设置自己的状态
17 this._issleeping = issleeping;
18 }
19} );
20var person = new Person( "张三" );
21var diors = new Programmer( "张江男", false );
22// 打印 true
23console.log( person.isSleeping() );
24// 打印 false
25console.log( diors.isSleeping() );
26// 此处全为 true,故打印 true
27console.log( person instanceof Person && person instanceof Class
28 && diors instanceof Programmer &&
29 diors instanceof Person && diors instanceof Class );
30
31
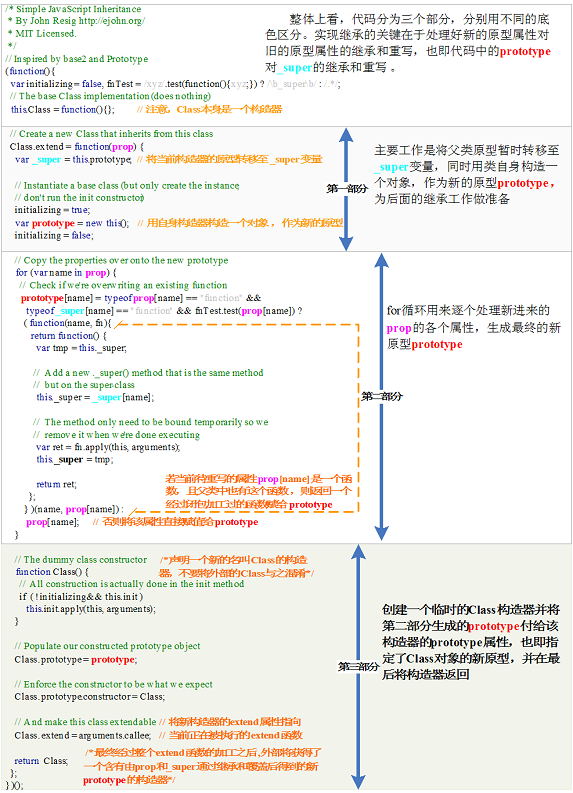
如果您已对原型、函数构造器、闭包和基于上下文的 this 有了充分的理解,那么理解 Simple Inheritance 的实现原理也并非相当困难。从本质上讲,var Person = Class.extend(…)该语句中,左边的 Person 实际上是获得了由 Class 调用 extend 方法返回的一个构造器,也即一个 function 对象的引用。顺着这个思路,我们继续介绍 Simple Inheritance 是如何做到这一点,进而实现了由原型继承方式到类式继承方式的转换的。图2 是 Simple Inheritance 的源码及其附带注释。为了方便理解,用中文对代码逐行补充说明。
图 2.Simple Inheritance 源码解析

抛开代码第二部分,整体连贯地考察第一和第三部分会发现,extend 函数的根本目的就是要构造一个具有新原型属性的新构造器。我们不禁感叹 John Resig的大师手笔及其对 JS 语言本质把握的细腻程度。至于 John Resig是如何想到这样精妙的实现方法,感兴趣的读者可以阅读本文 (参考资源),其中有详细介绍关于最初设计 Simple Inheritance 的思维过程。
JavaScript 私有成员实现
到此为止,如果您任然对 JavaScript 面向对象持怀疑态度,那么这个怀疑一定是,JavaScript 没有实现面向对象中的信息隐藏,即私有和公有。与其他类式面向对象那样显式地声明私有公有成员的方式不同,JavaScript 的信息隐藏就是靠闭包实现的。见 : 清单 7. 使用闭包实现信息隐藏
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2
3// 声明 User 构造器
4function User( pwd ) {
5 // 定义私有属性
6 var password = pwd;
7 // 定义私有方法
8 function getPassword() {
9 // 返回了闭包中的 password
10 return password;
11 }
12 // 特权函数声明,用于该对象其他公有方法能通过该特权方法访问到私有成员
13 this.passwordService = function() {
14 return getPassword();
15 }
16}
17// 公有成员声明
18User.prototype.checkPassword = function( pwd ) {
19 return this.passwordService() === pwd;
20};
21// 验证隐藏性
22var u = new User( "123456" );
23// 打印 true
24console.log( u.checkPassword( "123456" ) );
25// 打印 undefined
26console.log( u.password );
27// 打印 true
28console.log( typeof u.gePassword === "undefined" );
29
30
31Js 类似的构造函数
32
33function model(name,age,pass){
34
35this.name=name,
36
37this.age=age,
38
39this.pass=pass
40
41}
42
43var a1=new model("张三",22,'123');
44
45var a2=new model("张素",22,'123');
46
47var a3=new model("张留",22,'123');
48
49alert(a1.name+a2.name+a3.name);
50
51属性配置 – Object.defineProperty
52
先看下面的代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | //创建对象 var chenhao = Object.create(null); //设置一个属性 Object.defineProperty( chenhao, 'name', { value: 'Chen Hao', writable: true, configurable: true, enumerable: true }); //设置多个属性 Object.defineProperties( chenhao, { 'email' : { value: 'haoel@hotmail.com', writable: true, configurable: true, enumerable: true }, 'website': { value: 'http://coolshell.cn', writable: true, configurable: true, enumerable: true } } ); |
1 | 1 |
下面就说说这些属性配置是什么意思。
-
writable:这个属性的值是否可以改。
-
configurable:这个属性的配置是否可以改。
-
enumerable:这个属性是否能在for…in循环中遍历出来或在Object.keys中列举出来。
-
value:属性值。
-
get()/set(_value):get和set访问器。
Get/Set 访问器
关于get/set访问器,它的意思就是用get/set来取代value(其不能和value一起使用),示例如下:
| 1 2 3 4 5 6 7 8 9 10 11 | var age = 0; Object.defineProperty( chenhao, 'age', { get: function() {return age+1;}, set: function(value) {age = value;} enumerable : true, configurable : true } ); chenhao.age = 100; //调用set alert(chenhao.age); //调用get 输出101(get中+1了); |
1 | 1 |
我们再看一个更为实用的例子——利用已有的属性(age)通过get和set构造新的属性(birth_year):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | Object.defineProperty( chenhao, 'birth_year', { get: function() { var d = new Date(); var y = d.getFullYear(); return ( y – this.age ); }, set: function(year) { var d = new Date(); var y = d.getFullYear(); this.age = y – year; } } ); alert(chenhao.birth_year); chenhao.birth_year = 2000; alert(chenhao.age); |
1 | 1 |
这样做好像有点麻烦,你说,我为什么不写成下面这个样子:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var chenhao = { name: "Chen Hao", email: "haoel@hotmail.com", website: "http://coolshell.cn", age: 100, get birth_year() { var d = new Date(); var y = d.getFullYear(); return ( y – this.age ); }, set birth_year(year) { var d = new Date(); var y = d.getFullYear(); this.age = y – year; } }; alert(chenhao.birth_year); chenhao.birth_year = 2000; alert(chenhao.age); |
1 | 1 |
是的,你的确可以这样的,不过通过defineProperty()你可以干这些事:
1)设置如 writable,configurable,enumerable 等这类的属性配置。
2)动态地为一个对象加属性。比如:一些HTML的DOM对像。
查看对象属性配置
如果查看并管理对象的这些配置,下面有个程序可以输出对象的属性和配置等东西:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | //列出对象的属性. function listProperties(obj) { var newLine = "<br />"; var names = Object.getOwnPropertyNames(obj); for (var i = 0; i < names.length; i++) { var prop = names[i]; document.write(prop + newLine); // 列出对象的属性配置(descriptor)动用getOwnPropertyDescriptor函数。 var descriptor = Object.getOwnPropertyDescriptor(obj, prop); for (var attr in descriptor) { document.write("…" + attr + ': ' + descriptor[attr]); document.write(newLine); } document.write(newLine); } } listProperties(chenhao); |
1 | 1 |
call,apply, bind 和 this
关于Javascript的this指针,和C++/Java很类似。 我们来看个示例:(这个示例很简单了,我就不多说了)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | function print(text){ document.write(this.value + ' – ' + text+ '<br>'); } var a = {value: 10, print : print}; var b = {value: 20, print : print}; print('hello');// this => global, output "undefined – hello" a.print(https://www.daimajiaoliu.com/series/javascript/’a’);// this => a, output "10 – a" b.print('b'); // this => b, output "20 – b" a'print'; // this => a, output "10 – a" |
1 | 1 |
我们再来看看call 和 apply,这两个函数的差别就是参数的样子不一样,另一个就是性能不一样,apply的性能要差很多。(关于性能,可到 JSPerf 上去跑跑看看)
| 1 2 3 4 5 | print.call(a, https://www.daimajiaoliu.com/series/javascript/’a’); // this => a, output "10 – a" print.call(b, 'b'); // this => b, output "20 – b" print.apply(a, [https://www.daimajiaoliu.com/series/javascript/’a’]); // this => a, output "10 – a" print.apply(b, ['b']); // this => b, output "20 – b" |
1 | 1 |
但是在bind后,this指针,可能会有不一样,但是因为Javascript是动态的。如下面的示例
| 1 2 3 4 | var p = print.bind(a); p(https://www.daimajiaoliu.com/series/javascript/’a’); // this => a, output "10 – a" p.call(b, 'b'); // this => a, output "10 – b" p.apply(b, ['b']); // this => a, output "10 – b" |
1 | 1 |
继承 和 重载
通过上面的那些示例,我们可以通过Object.create()来实际继承,请看下面的代码,Student继承于Object。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | var Person = Object.create(null); Object.defineProperties ( Person, { 'name' : { value: 'Chen Hao'}, 'email' : { value : 'haoel@hotmail.com'}, 'website': { value: 'http://coolshell.cn'} } ); Person.sayHello = function () { var hello = "<p>Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website; document.write(hello + "<br>"); } var Student = Object.create(Person); Student.no = "1234567"; //学号 Student.dept = "Computer Science"; //系 //使用Person的属性 document.write(Student.name + ' ' + Student.email + ' ' + Student.website +'<br>'); //使用Person的方法 Student.sayHello(); //重载SayHello方法 Student.sayHello = function (person) { var hello = "<p>Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website + ", <br>" + "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; document.write(hello + '<br>'); } //再次调用 Student.sayHello(); //查看Student的属性(只有 no 、 dept 和 重载了的sayHello) document.write('<p>' + Object.keys(Student) + '<br>'); |
1 | 1 |
通用上面这个示例,我们可以看到,Person里的属性并没有被真正复制到了Student中来,但是我们可以去存取。这是因为Javascript用委托实现了这一机制。其实,这就是Prototype,Person是Student的Prototype。
当我们的代码需要一个属性的时候,Javascript的引擎会先看当前的这个对象中是否有这个属性,如果没有的话,就会查找他的Prototype对象是否有这个属性,一直继续下去,直到找到或是直到没有Prototype对象。
为了证明这个事,我们可以使用Object.getPrototypeOf()来检验一下:
| 1 2 3 4 5 6 7 | Student.name = 'aaa'; //输出 aaa document.write('<p>' + Student.name + '</p>'); //输出 Chen Hao document.write('<p>' +Object.getPrototypeOf(Student).name + '</p>'); |
1 | 1 |
于是,你还可以在子对象的函数里调用父对象的函数,就好像C++里的 Base::func() 一样。于是,我们重载hello的方法就可以使用父类的代码了,如下所示:
| 1 2 3 4 5 6 7 | //新版的重载SayHello方法 Student.sayHello = function (person) { Object.getPrototypeOf(this).sayHello.call(this); var hello = "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; document.write(hello + '<br>'); } |
1 | 1 |
这个很强大吧。
组合
上面的那个东西还不能满足我们的要求,我们可能希望这些对象能真正的组合起来。为什么要组合?因为我们都知道是这是OO设计的最重要的东西。不过,这对于Javascript来并没有支持得特别好,不好我们依然可以搞定个事。
首先,我们需要定义一个Composition的函数:(target是作用于是对象,source是源对象),下面这个代码还是很简单的,就是把source里的属性一个一个拿出来然后定义到target中。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | function Composition(target, source) { var desc = Object.getOwnPropertyDescriptor; var prop = Object.getOwnPropertyNames; var def_prop = Object.defineProperty; prop(source).forEach( function(key) { def_prop(target, key, desc(source, key)) } ) return target; } |
1 | 1 |
有了这个函数以后,我们就可以这来玩了:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | //艺术家 var Artist = Object.create(null); Artist.sing = function() { return this.name + ' starts singing…'; } Artist.paint = function() { return this.name + ' starts painting…'; } //运动员 var Sporter = Object.create(null); Sporter.run = function() { return this.name + ' starts running…'; } Sporter.swim = function() { return this.name + ' starts swimming…'; } Composition(Person, Artist); document.write(Person.sing() + '<br>'); document.write(Person.paint() + '<br>'); Composition(Person, Sporter); document.write(Person.run() + '<br>'); document.write(Person.swim() + '<br>'); //看看 Person中有什么?(输出:sayHello,sing,paint,swim,run) document.write('<p>' + Object.keys(Person) + '<br>'); |
1 | 1 |
Prototype 和 继承
我们先来说说Prototype。我们先看下面的例程,这个例程不需要解释吧,很像C语言里的函数指针,在C语言里这样的东西见得多了。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | var plus = function(x,y){ document.write( x + ' + ' + y + ' = ' + (x+y) + '<br>'); return x + y; }; var minus = function(x,y){ document.write(x + ' – ' + y + ' = ' + (x-y) + '<br>'); return x – y; }; var operations = { '+': plus, '-': minus }; var calculate = function(x, y, operation){ return operations[operation](x, y); }; calculate(12, 4, '+'); calculate(24, 3, '-'); |
1 | 1 |
那么,我们能不能把这些东西封装起来呢,我们需要使用prototype。看下面的示例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var Cal = function(x, y){ this.x = x; this.y = y; } Cal.prototype.operations = { '+': function(x, y) { return x+y;}, '-': function(x, y) { return x-y;} }; Cal.prototype.calculate = function(operation){ return this.operationsoperation; }; var c = new Cal(4, 5); c.calculate('+'); c.calculate('-'); |
1 | 1 |
这就是prototype的用法,prototype 是javascript这个语言中最重要的内容。网上有太多的文章介始这个东西了。说白了,prototype就是对一对象进行扩展,其特点在于通过“复制”一个已经存在的实例来返回新的实例,而不是新建实例。被复制的实例就是我们所称的“原型”,这个原型是可定制的(当然,这里没有真正的复制,实际只是委托)。上面的这个例子中,我们扩展了实例Cal,让其有了一个operations的属性和一个calculate的方法。
这样,我们可以通过这一特性来实现继承。还记得我们最最前面的那个Person吧, 下面的示例是创建一个Student来继承Person。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | function Person(name, email, website){ this.name = name; this.email = email; this.website = website; }; Person.prototype.sayHello = function(){ var hello = "Hello, I am "+ this.name + ", <br>" + "my email is: " + this.email + ", <br>" + "my website is: " + this.website; return hello; }; function Student(name, email, website, no, dept){ var proto = Object.getPrototypeOf; proto(Student.prototype).constructor.call(this, name, email, website); this.no = no; this.dept = dept; } // 继承prototype Student.prototype = Object.create(Person.prototype); //重置构造函数 Student.prototype.constructor = Student; //重载sayHello() Student.prototype.sayHello = function(){ var proto = Object.getPrototypeOf; var hello = proto(Student.prototype).sayHello.call(this) + '<br>'; hello += "my student no is: " + this. no + ", <br>" + "my departent is: " + this. dept; return hello; }; var me = new Student( "Chen Hao", "haoel@hotmail.com", "http://coolshell.cn", "12345678", "Computer Science" ); document.write(me.sayHello()); |
1 | 1 |
兼容性
上面的这些代码并不一定能在所有的浏览器下都能运行,因为上面这些代码遵循 ECMAScript 5 的规范,关于ECMAScript 5 的浏览器兼容列表,你可以看这里“ES5浏览器兼容表”。
本文中的所有代码都在Chrome最新版中测试过了。
下面是一些函数,可以用在不兼容ES5的浏览器中:
Object.create()函数
| 1 2 3 4 5 6 7 8 9 10 | function clone(proto) { function Dummy() { } Dummy.prototype = proto; Dummy.prototype.constructor = Dummy; return new Dummy(); //等价于Object.create(Person); } var me = clone(Person); |
1 | 1 |
defineProperty()函数
| 1 2 3 4 5 6 7 8 9 10 | function defineProperty(target, key, descriptor) { if (descriptor.value){ target[key] = descriptor.value; }else { descriptor.get && target.defineGetter(key, descriptor.get); descriptor.set && target.defineSetter(key, descriptor.set); } return target } |
1 | 1 |
keys()函数
| 1 2 3 4 5 6 7 8 | function keys(object) { var result, key result = []; for (key in object){ if (object.hasOwnProperty(key)) result.push(key) } return result; } |
1 | 1 |
Object.getPrototypeOf() 函数
| 1 2 3 4 5 | function proto(object) { return !object? null : 'proto' in object? object.proto : /* not exposed? */ object.constructor.prototype } |
1 | 1 |
bind 函数
| 1 2 3 4 5 6 7 8 | var slice = [].slice function bind(fn, bound_this) { var bound_args bound_args = slice.call(arguments, 2) return function() { var args args = bound_args.concat(slice.call(arguments)) return fn.apply(bound_this, args) } } |
1 | 1 |
