首先要知道:
bootstrap4.x默认
font-size:16px,line-height:1.5,font-family:"Helvetica Neue",Helvetica, Arial, sans-serif
所有的 <p> 元素
margin-top: 0 、 margin-bottom: 1rem (16px)。
head头部分
2
3
4
5
6
7
8
9
10
11
12
13
2<meta charset="utf-8">
3<!--为了保证HTML页面在移动设备上进行合适的绘制和触屏缩放,在<head.../>元素中添加viewport元数据标签-->
4<!--width=device-width 表示宽度是设备屏幕的宽度,initial-scale=1 表示初始的缩放比例,shrink-to-fit=no
5自动适应手机屏幕的宽度-->
6<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
7<title>文字排版1</title>
8<link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css">
9<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
10<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script>
11<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script>
12</head>
13
1、<h1>—<h6>
bootstrap<定义所有的HTML标题(h1 到 h6)的样式规则
margin-bottom:0.5rem;font-weight:500;line-height:1.2;
2
3
4
5
6
7
8
9
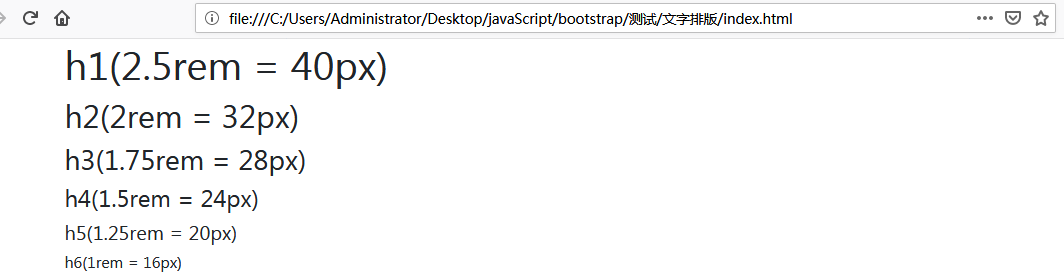
2 <h1>h1(2.5rem = 40px)</h1>
3 <h2>h2(2rem = 32px)</h2>
4 <h3>h3(1.75rem = 28px)</h3>
5 <h4>h4(1.5rem = 24px)</h4>
6 <h5>h5(1.25rem = 20px)</h5>
7 <h6>h6(1rem = 16px)</h6>
8</div>
9

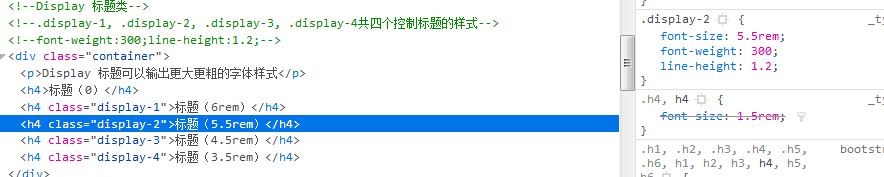
2、Display 标题类
.display-1, .display-2, .display-3, .display-4共四个控制标题的样式-
font-weight:300;line-height:1.2;
2
3
4
5
6
7
8
9
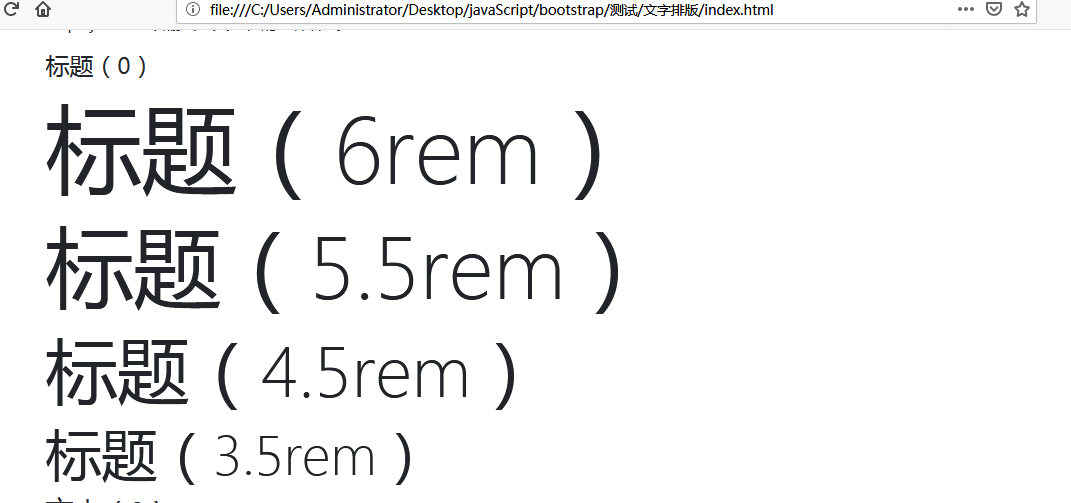
2 <p>Display 标题可以输出更大更粗的字体样式</p>
3 <h4>标题(0)</h4>
4 <h4 class="display-1">标题(6rem)</h4>
5 <h4 class="display-2">标题(5.5rem)</h4>
6 <h4 class="display-3">标题(4.5rem)</h4>
7 <h4 class="display-4">标题(3.5rem)</h4>
8</div>
9


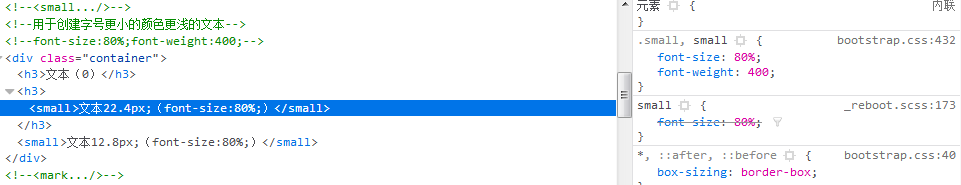
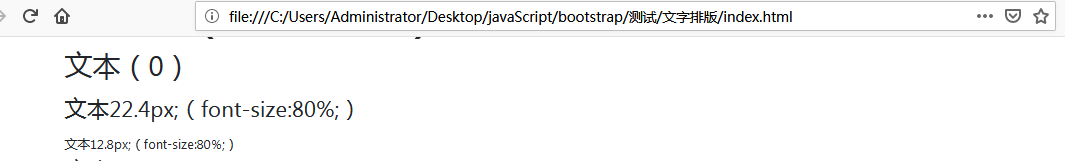
3、<small…/>
用于创建字号更小的颜色更浅的文本
font-size:80%;font-weight:400;


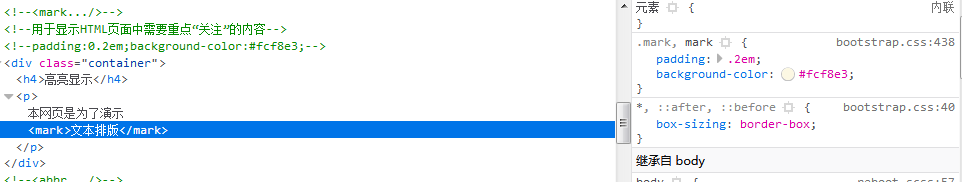
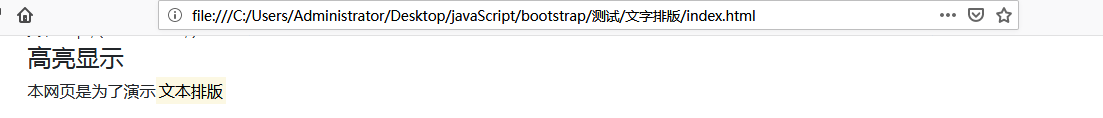
4、<!–<mark…/>–>
<!–用于显示HTML页面中需要重点“关注”的内容 –>
<!–padding:0.2em;background-color:\#fcf8e3;–>


5、<!–<abbr…/>–>
<!–用于表示一个缩写–>
<!–cursor:help;–>

6、<blockquote…/>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2<!--用于定义一段长的引用文本-->
3<!--margin:0 0 1rem 0;line-height:1.5;-->
4<!--.blockquote-->
5<!--margin-bottom:1rem;font-size:1.25rem;-->
6<!--.blockquote-footer-->
7<!--display:block;font-size:80%;color:#6c757d;-->
8<div class="container">
9 <h3>Blockquotes</h3>
10 <p>The blockquote element is used to present content from another source:</p>
11 <blockquote class="blockquote">
12 <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
13 <footer class="blockquote-footer">From WWF's website</footer>
14 </blockquote>
15</div>
16

7、<dl>
2
3
4
5
6
7
8
9
10
11
2<!--dt{font-weight:700;},dd{margin-left:0;margin-bottom:0.5rem;}-->
3<div class="container">
4 <dl>
5 <dt>Coffee</dt>
6 <dd>- black hot drink</dd>
7 <dt>Milk</dt>
8 <dd>- white cold drink</dd>
9 </dl>
10</div>
11

8、<code…/>
2
3
4
5
6
7
8
9
10
11
2<!--用于表示一段计算机代码-->
3<!--font-size: 87.5%;color: #e83e8c;word-break: break-word;-->
4<div class="container">
5 <p>
6 java的输出语句,例如:
7 <code>System.out.println("这是一条语句");</code>
8 或<code>System.out.print("这是一条语句");</code>
9 </p>
10</div>
11

9、<kbd…/>
2
3
4
5
6
7
8
9
2<!--用于定义键盘文本-->
3<!--padding:0.2rem 0.4rem;font-size:87.5%;color:#fff;background-color:#212529;
4border-radius:0.2rem;-->
5<div class="container">
6 <p>下面是一段键盘文本</p>
7 <p>(1)、<kbd>abcdefg</kbd></p>
8</div>
9

10、<pre…/>
2
3
4
5
6
7
8
9
10
11
12
2<!--pre元素所包含文本的空格、回车、Tab键和其他格式字符都会被保留下来-->
3<!--display: block;font-size: 87.5%;color: #212529;
4margin-top: 0;margin-bottom: 1rem;overflow: auto;-->
5<div class="container">
6 <pre>
7 int i=1;
8 i++;
9 System.out.print(i);
10 </pre>
11</div>
12

11、其他

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
2<div class="container">
3<!--参照-->
4 <p>参照物</p>
5<!--font-weight-normal,普通文本,font-weight:400;-->
6 <p class="font-weight-normal">普通文本</p>
7<!--font-weight-bold,加粗文本,font-weight:700;-->
8 <p class="font-weight-bold">加粗文本</p>
9<!--font-weight-light,更细文本,font-weight:300;-->
10 <p class="font-weight-light">更细文本</p>
11<!--font-italic,斜体文本,font-style:italic;-->
12 <p class="font-italic">斜体文本</p>
13 <p class="lead">让段落更突出</p>
14 <p class="small">指定更小的文本(父元素的85%)</p>
15 <p class="text-left">左对齐</p>
16 <p class="text-center">居中</p>
17 <p class="text-right">右对齐</p>
18 <p class="text-justify">设定文本对齐,段落中超出屏幕部分文字自动换行</p>
19 <p class="text-nowrap">段落中超出屏幕部分不换行</p>
20 <p class="text-lowercase">设定文本小写 JavaScript</p>
21 <p class="text-uppercase">设定文本大写 JavaScript</p>
22 <p class="text-capitalize">设定单词首字母大写 javascript</p>
23 <p>
24 <h4>显示在<abbr>元素中的文本以小号字体(90%)展示,且可以将小写字母转换为大写字母</h4>
25 <abbr title="World Health Organization">WHo</abbr><br/>
26 <abbr title="World Health Organization" class="initialism">WHo</abbr>
27 </p>
28 <p>
29 <h4>移除默认的列表样式,列表项中左对齐(<ul> 和<ol>中)。<br/>这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)</h4>
30 <ul class="list-unstyled">
31 <li>HTML、HTML5</li>
32 <li>CSS、CSS3</li>
33 <li>JavaScript</li>
34 </ul>
35 </p>
36 <p>
37 <h4>将所有列表项放置同一行</h4>
38 <ol class="list-inline">
39 <li class="list-inline-item">HTML、HTML5</li>
40 <li class="list-inline-item">CSS、CSS3</li>
41 <li class="list-inline-item">JavaScript</li>
42 </ol>
43 </p>
44 <p>
45 <h4>使<pre>元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条</h4>
46 <pre class="pre-scrollable">
47Code
48
49For multiple lines of code, use the pre element:
50
51Text in a pre element
52 is displayed in a fixed-width
53 font, and it preserves
54 both spaces and
55 line breaks.
56
57If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:
58
59Text in a pre element
60 is displayed in a fixed-width
61 font, and it preserves
62 both spaces and
63 line breaks.
64</pre>
65 </p>
66
源代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
2<html>
3<head>
4<meta charset="utf-8">
5<!--为了保证HTML页面在移动设备上进行合适的绘制和触屏缩放,在<head.../>元素中添加viewport元数据标签-->
6<!--width=device-width 表示宽度是设备屏幕的宽度,initial-scale=1 表示初始的缩放比例,shrink-to-fit=no
7自动适应手机屏幕的宽度-->
8<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
9<title>文字排版1</title>
10<link type="text/css" rel="stylesheet" href="../../../bootstrap-4.1.3-dist/css/bootstrap.min.css">
11<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
12<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.bundle.js"></script>
13<script type="text/javascript" src="../../../bootstrap-4.1.3-dist/js/bootstrap.min.js"></script>
14</head>
15<!--bootstrap4默认font-size:16px,line-height:1.5,
16font-family:"Helvetica Neue",Helvetica, Arial, sans-serif
17所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
18-->
19<body>
20<!--<h1>-<h6>-->
21<!--定义所有的HTML标题(h1 到 h6)的样式规则-->
22<!--margin-bottom:0.5rem;font-weight:500;line-height:1.2;-->
23<div class="container">
24 <h1>h1(2.5rem = 40px)</h1>
25 <h2>h2(2rem = 32px)</h2>
26 <h3>h3(1.75rem = 28px)</h3>
27 <h4>h4(1.5rem = 24px)</h4>
28 <h5>h5(1.25rem = 20px)</h5>
29 <h6>h6(1rem = 16px)</h6>
30</div>
31<!--Display 标题类-->
32<!-- .display-1, .display-2, .display-3, .display-4共四个控制标题的样式-->
33<!--font-weight:300;line-height:1.2;-->
34<div class="container">
35 <p>Display 标题可以输出更大更粗的字体样式</p>
36 <h4>标题(0)</h4>
37 <h4 class="display-1">标题(6rem)</h4>
38 <h4 class="display-2">标题(5.5rem)</h4>
39 <h4 class="display-3">标题(4.5rem)</h4>
40 <h4 class="display-4">标题(3.5rem)</h4>
41</div>
42<!--<small.../>-->
43<!--用于创建字号更小的颜色更浅的文本-->
44<!--font-size:80%;font-weight:400;-->
45<div class="container">
46 <h3>文本(0)</h3>
47 <h3><small>文本22.4px;(font-size:80%;)</small></h3>
48 <small>文本12.8px;(font-size:80%;)</small>
49</div>
50<!--<mark.../>-->
51<!--用于显示HTML页面中需要重点“关注”的内容 -->
52<!--padding:0.2em;background-color:#fcf8e3;-->
53<div class="container">
54 <h4>高亮显示</h4>
55 <p>本网页是为了演示<mark>文本排版</mark></p>
56</div>
57<!--<abbr.../>-->
58<!--用于表示一个缩写-->
59<!--cursor:help;-->
60<div class="container">
61 <p>本网页是为了演示<abbr title="text layout">文本排版</abbr></p>
62</div>
63<!--<blockquote.../>-->
64<!--用于定义一段长的引用文本-->
65<!--margin:0 0 1rem 0;line-height:1.5;-->
66<!--.blockquote-->
67<!--margin-bottom:1rem;font-size:1.25rem;-->
68<!--.blockquote-footer-->
69<!--display:block;font-size:80%;color:#6c757d;-->
70<div class="container">
71 <h3>Blockquotes</h3>
72 <p>The blockquote element is used to present content from another source:</p>
73 <blockquote class="blockquote">
74 <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p>
75 <footer class="blockquote-footer">From WWF's website</footer>
76 </blockquote>
77</div>
78<!--<dl>-->
79<!--dt{font-weight:700;},dd{margin-left:0;margin-bottom:0.5rem;}-->
80<div class="container">
81 <dl>
82 <dt>Coffee</dt>
83 <dd>- black hot drink</dd>
84 <dt>Milk</dt>
85 <dd>- white cold drink</dd>
86 </dl>
87</div>
88<!--<code.../>-->
89<!--用于表示一段计算机代码-->
90<!--font-size: 87.5%;color: #e83e8c;word-break: break-word;-->
91<div class="container">
92 <p>
93 java的输出语句,例如:
94 <code>System.out.println("这是一条语句");</code>
95 或<code>System.out.print("这是一条语句");</code>
96 </p>
97</div>
98<!--<kbd.../>-->
99<!--用于定义键盘文本-->
100<!--padding:0.2rem 0.4rem;font-size:87.5%;color:#fff;background-color:#212529;
101border-radius:0.2rem;-->
102<div class="container">
103 <p>下面是一段键盘文本</p>
104 <p>(1)、<kbd>abcdefg</kbd></p>
105</div>
106<!--<pre.../>-->
107<!--pre元素所包含文本的空格、回车、Tab键和其他格式字符都会被保留下来-->
108<!--display: block;font-size: 87.5%;color: #212529;
109margin-top: 0;margin-bottom: 1rem;overflow: auto;-->
110<div class="container">
111 <pre>
112 int i=1;
113 i++;
114 System.out.print(i);
115 </pre>
116</div>
117<!--其他-->
118<div class="container">
119<!--参照-->
120 <p>参照物</p>
121<!--font-weight-normal,普通文本,font-weight:400;-->
122 <p class="font-weight-normal">普通文本</p>
123<!--font-weight-bold,加粗文本,font-weight:700;-->
124 <p class="font-weight-bold">加粗文本</p>
125<!--font-weight-light,更细文本,font-weight:300;-->
126 <p class="font-weight-light">更细文本</p>
127<!--font-italic,斜体文本,font-style:italic;-->
128 <p class="font-italic">斜体文本</p>
129 <p class="lead">让段落更突出</p>
130 <p class="small">指定更小的文本(父元素的85%)</p>
131 <p class="text-left">左对齐</p>
132 <p class="text-center">居中</p>
133 <p class="text-right">右对齐</p>
134 <p class="text-justify">设定文本对齐,段落中超出屏幕部分文字自动换行</p>
135 <p class="text-nowrap">段落中超出屏幕部分不换行</p>
136 <p class="text-lowercase">设定文本小写 JavaScript</p>
137 <p class="text-uppercase">设定文本大写 JavaScript</p>
138 <p class="text-capitalize">设定单词首字母大写 javascript</p>
139 <p>
140 <h4>显示在<abbr>元素中的文本以小号字体(90%)展示,且可以将小写字母转换为大写字母</h4>
141 <abbr title="World Health Organization">WHo</abbr><br/>
142 <abbr title="World Health Organization" class="initialism">WHo</abbr>
143 </p>
144 <p>
145 <h4>移除默认的列表样式,列表项中左对齐(<ul> 和<ol>中)。<br/>这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)</h4>
146 <ul class="list-unstyled">
147 <li>HTML、HTML5</li>
148 <li>CSS、CSS3</li>
149 <li>JavaScript</li>
150 </ul>
151 </p>
152 <p>
153 <h4>将所有列表项放置同一行</h4>
154 <ol class="list-inline">
155 <li class="list-inline-item">HTML、HTML5</li>
156 <li class="list-inline-item">CSS、CSS3</li>
157 <li class="list-inline-item">JavaScript</li>
158 </ol>
159 </p>
160 <p>
161 <h4>使<pre>元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条</h4>
162 <pre class="pre-scrollable">
163Code
164
165For multiple lines of code, use the pre element:
166
167Text in a pre element
168 is displayed in a fixed-width
169 font, and it preserves
170 both spaces and
171 line breaks.
172
173If you add the .pre-scrollable class, the pre element gets a max-height of 350px and provides a y-axis scrollbar:
174
175Text in a pre element
176 is displayed in a fixed-width
177 font, and it preserves
178 both spaces and
179 line breaks.
180</pre>
181 </p>
182</div>
183</body>
184</html>
185
186
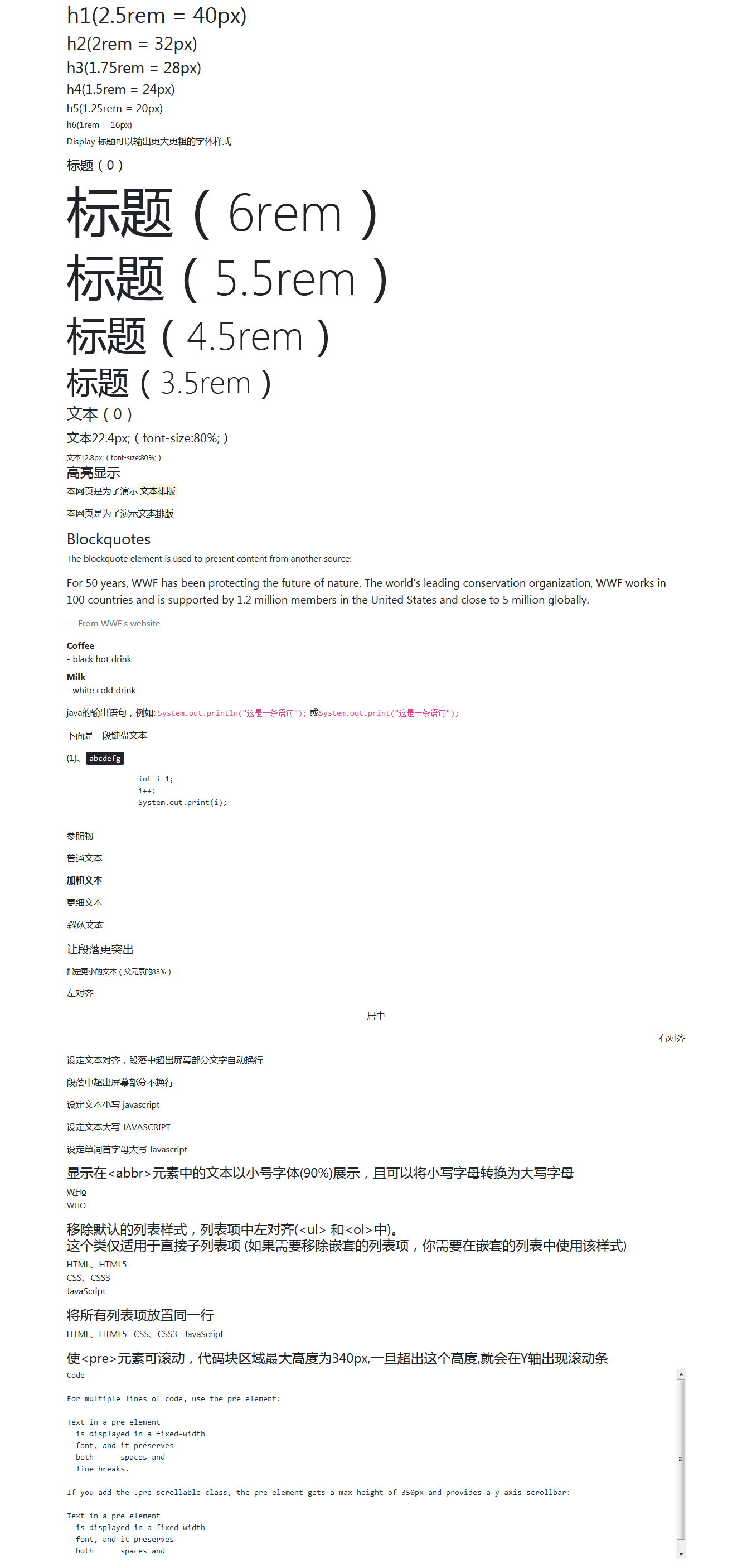
结果: