Express 简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
安装 Express
安装 Express 并将其保存到依赖列表中:
2
2
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser – node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser – 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer – node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
2
3
4
2$ cnpm install cookie-parser --save
3$ cnpm install multer --save
4
安装完后,我们可以查看下 express 使用的版本号:
2
3
4
2/data/www/node
3└── express@4.15.2 -> /Users/tianqixin/www/node/node_modules/.4.15.2@express
4
第一个 Express 框架实例
接下来我们使用 Express 框架来输出 "Hello World"。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 "Hello World" 字符串。
创建 express_demo.js 文件,代码如下所示:
express_demo.js 文件代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2var express = require('express');
3var app = express();
4
5app.get('/', function (req, res) {
6 res.send('Hello World');
7})
8
9var server = app.listen(8081, function () {
10
11 var host = server.address().address
12 var port = server.address().port
13
14 console.log("应用实例,访问地址为 http://%s:%s", host, port)
15
16})
17
执行以上代码:
2
3
4
2
3应用实例,访问地址为 http://0.0.0.0:8081
4
在浏览器中访问 http://127.0.0.1:8081,结果如下图所示:

请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
2
3
4
2 // --
3})
4
request 和 response 对象的具体介绍:
**Request **对象 – request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
req.app:当callback为外部文件时,用req.app访问express的实例
req.baseUrl:获取路由当前安装的URL路径
req.body / req.cookies:获得「请求主体」/ Cookies
req.fresh / req.stale:判断请求是否还「新鲜」
req.hostname / req.ip:获取主机名和IP地址
req.originalUrl:获取原始请求URL
req.params:获取路由的parameters
req.path:获取请求路径
req.protocol:获取协议类型
req.query:获取URL的查询参数串
req.route:获取当前匹配的路由
req.subdomains:获取子域名
req.accepts():检查可接受的请求的文档类型
req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
req.get():获取指定的HTTP请求头
req.is():判断请求头Content-Type的MIME类型
**Response **对象 – response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
res.app:同req.app一样
res.append():追加指定HTTP头
res.set()在res.append()后将重置之前设置的头
res.cookie(name,value [,option]):设置Cookie
opition: domain / expires / httpOnly / maxAge / path / secure / signed
res.clearCookie():清除Cookie
res.download():传送指定路径的文件
res.get():返回指定的HTTP头
res.json():传送JSON响应
res.jsonp():传送JSONP响应
res.location():只设置响应的Location HTTP头,不设置状态码或者close response
res.redirect():设置响应的Location HTTP头,并且设置状态码302
res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
res.send():传送HTTP响应
res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
res.set():设置HTTP头,传入object可以一次设置多个头
res.status():设置HTTP状态码
res.type():设置Content-Type的MIME类型
路由
我们已经了解了 HTTP 请求的基本应用,而路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
接下来我们扩展 Hello World,添加一些功能来处理更多类型的 HTTP 请求。
创建 express_demo2.js 文件,代码如下所示:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2var app = express();
3
4// 主页输出 "Hello World"
5app.get('/', function (req, res) {
6 console.log("主页 GET 请求");
7 res.send('Hello GET');
8})
9
10
11// POST 请求
12app.post('/', function (req, res) {
13 console.log("主页 POST 请求");
14 res.send('Hello POST');
15})
16
17// /del_user 页面响应
18app.get('/del_user', function (req, res) {
19 console.log("/del_user 响应 DELETE 请求");
20 res.send('删除页面');
21})
22
23// /list_user 页面 GET 请求
24app.get('/list_user', function (req, res) {
25 console.log("/list_user GET 请求");
26 res.send('用户列表页面');
27})
28
29// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
30app.get('/ab*cd', function(req, res) {
31 console.log("/ab*cd GET 请求");
32 res.send('正则匹配');
33})
34
35
36var server = app.listen(8081, function () {
37
38 var host = server.address().address
39 var port = server.address().port
40
41 console.log("应用实例,访问地址为 http://%s:%s", host, port)
42
43})
44
执行以上代码:
2
3
4
2
3应用实例,访问地址为 http://0.0.0.0:8081
4
接下来你可以尝试访问 http://127.0.0.1:8081 不同的地址,查看效果。
在浏览器中访问 http://127.0.0.1:8081/list_user,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/abcd,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/abcdefg,结果如下图所示:

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
2
2
我们可以到 public/images 目录下放些图片,如下所示:
2
3
4
5
6
2server.js
3public/
4public/images
5public/images/logo.png
6
让我们再修改下 "Hello World" 应用添加处理静态文件的功能。
创建 express_demo3.js 文件,代码如下所示:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2var app = express();
3
4app.use('/public', express.static('public'));
5
6app.get('/', function (req, res) {
7 res.send('Hello World');
8})
9
10var server = app.listen(8081, function () {
11
12 var host = server.address().address
13 var port = server.address().port
14
15 console.log("应用实例,访问地址为 http://%s:%s", host, port)
16
17})
18
执行以上代码:
2
3
4
2
3应用实例,访问地址为 http://0.0.0.0:8081
4
执行以上代码:
在浏览器中访问 http://127.0.0.1:8081/public/images/logo.png
将能看到logo.png在浏览器中显示。
GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm 文件代码:
2
3
4
5
6
7
8
9
10
11
2<body>
3<form action="http://127.0.0.1:8081/process_get" method="GET">
4First Name: <input type="text" name="first_name"> <br>
5
6Last Name: <input type="text" name="last_name">
7<input type="submit" value="Submit">
8</form>
9</body>
10</html>
11
server.js 文件代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2var app = express();
3
4app.use('/public', express.static('public'));
5
6app.get('/index.htm', function (req, res) {
7 res.sendFile( __dirname + "/" + "index.htm" );
8})
9
10app.get('/process_get', function (req, res) {
11
12 // 输出 JSON 格式
13 var response = {
14 "first_name":req.query.first_name,
15 "last_name":req.query.last_name
16 };
17 console.log(response);
18 res.end(JSON.stringify(response));
19})
20
21var server = app.listen(8081, function () {
22
23 var host = server.address().address
24 var port = server.address().port
25
26 console.log("应用实例,访问地址为 http://%s:%s", host, port)
27
28})
29
执行以上代码:
2
3
4
2
3应用实例,访问地址为 http://0.0.0.0:8081
4
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

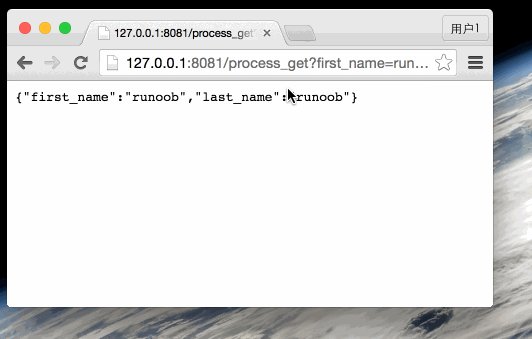
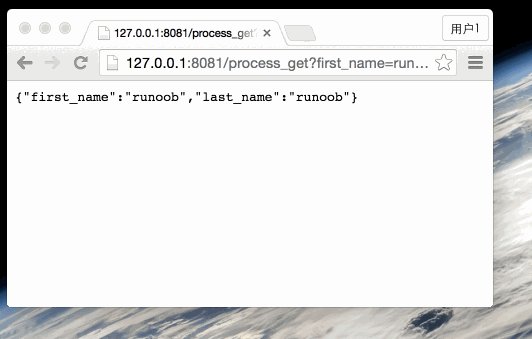
现在你可以向表单输入数据,并提交,如下演示:

POST 方法
以下实例演示了在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
index.htm 文件代码:
2
3
4
5
6
7
8
9
10
11
2<body>
3<form action="http://127.0.0.1:8081/process_post" method="POST">
4First Name: <input type="text" name="first_name"> <br>
5
6Last Name: <input type="text" name="last_name">
7<input type="submit" value="Submit">
8</form>
9</body>
10</html>
11
server.js 文件代码:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
2var app = express();
3var bodyParser = require('body-parser');
4
5// 创建 application/x-www-form-urlencoded 编码解析
6var urlencodedParser = bodyParser.urlencoded({ extended: false })
7
8app.use('/public', express.static('public'));
9
10app.get('/index.htm', function (req, res) {
11 res.sendFile( __dirname + "/" + "index.htm" );
12})
13
14app.post('/process_post', urlencodedParser, function (req, res) {
15
16 // 输出 JSON 格式
17 var response = {
18 "first_name":req.body.first_name,
19 "last_name":req.body.last_name
20 };
21 console.log(response);
22 res.end(JSON.stringify(response));
23})
24
25var server = app.listen(8081, function () {
26
27 var host = server.address().address
28 var port = server.address().port
29
30 console.log("应用实例,访问地址为 http://%s:%s", host, port)
31
32})
33
执行以上代码:
2
3
4
2
3应用实例,访问地址为 http://0.0.0.0:8081
4
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

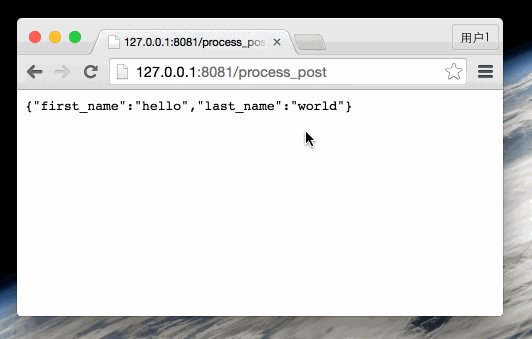
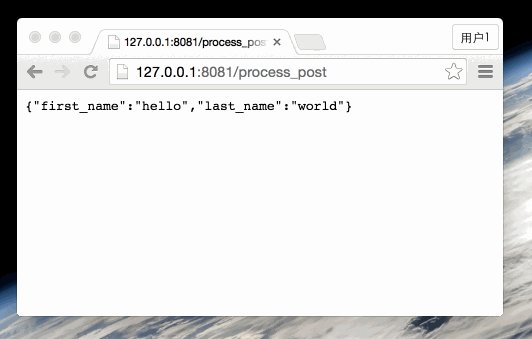
现在你可以向表单输入数据,并提交,如下演示: