什么是JavaScript
JavaScript一种动态类型、弱类型、基于原型的客户端脚本语言,用来给HTML网页增加动态功能。(好吧,概念什么最讨厌了)
动态:
在运行时确定数据类型。变量使用之前不需要类型声明,通常变量的类型是被赋值的那个值的类型。
弱类:
计算时可以不同类型之间对使用者透明地隐式转换,即使类型不正确,也能通过隐式转换来得到正确的类型。
原型:
新对象继承对象(作为模版),将自身的属性共享给新对象,模版对象称为原型。这样新对象实例化后不但可以享有自己创建时和运行时定义的属性,而且可以享有原型对象的属性。
PS:新对象指函数,模版对象是实例对象,实例对象是不能继承原型的,函数才可以的。
JavaScript由三部分组成:
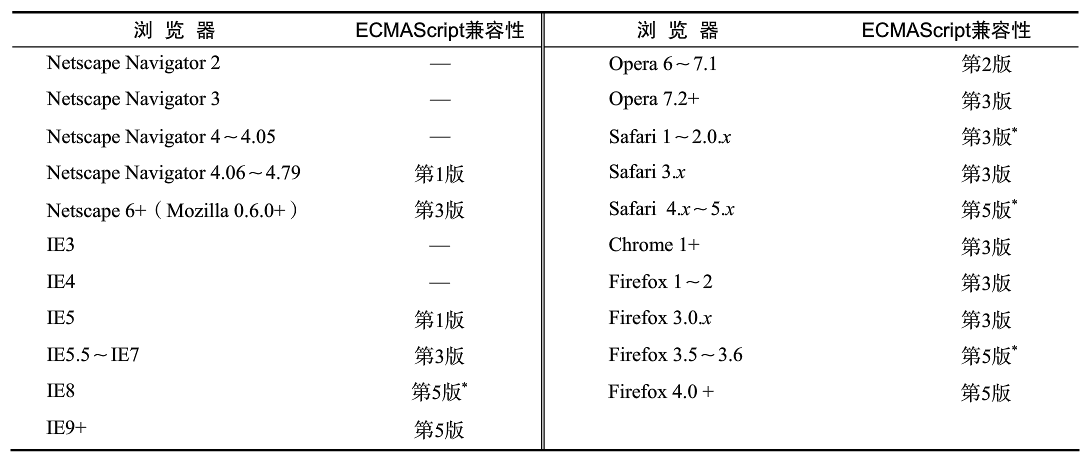
1. ECMAScript(核心)
作为核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象

PS:*不完全兼容的实现
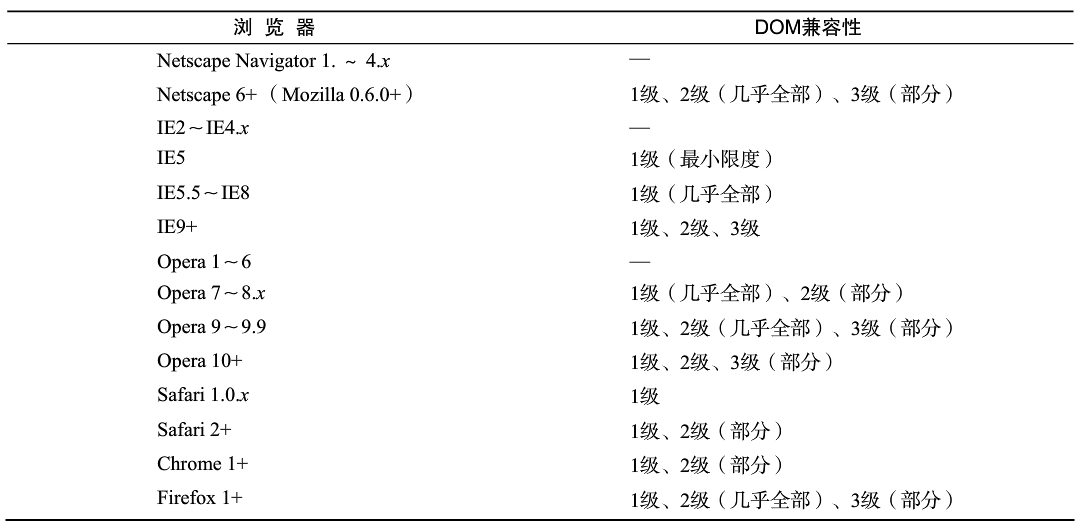
2. DOM(文档对象模型)
DOM把整个页面映射为一个多层节点结果,开发人员可借助DOM提供的API,轻松地删除、添加、替换或修改任何节点。
PS:DOM也有级别,分为DOM1、DOM2、DOM3,拓展不少规范和新接口。

3. BOM (浏览器对象模型)
支持可以访问和操作浏览器窗口的浏览器对象模型,开发人员可以控制浏览器显示的页面以外的部分。
PS:BOM未形成规范
什么是ES5
作为ECMAScript第五个版本(第四版因为过于复杂废弃了),浏览器支持情况可看第一副图,增加特性如下。
1. strict模式
严格模式,限制一些用法,'use strict';
2. Array增加方法
增加了every、some 、forEach、filter 、indexOf、lastIndexOf、isArray、map、reduce、reduceRight方法
PS: 还有其他方法 Function.prototype.bind、String.prototype.trim、Date.now
3. Object方法
Object.getPrototypeOf
Object.create
Object.getOwnPropertyNames
Object.defineProperty
Object.getOwnPropertyDescriptor
Object.defineProperties
Object.keys
Object.preventExtensions / Object.isExtensible
Object.seal / Object.isSealed
Object.freeze / Object.isFrozen
PS:只讲有什么,不讲是什么。
什么是ES6
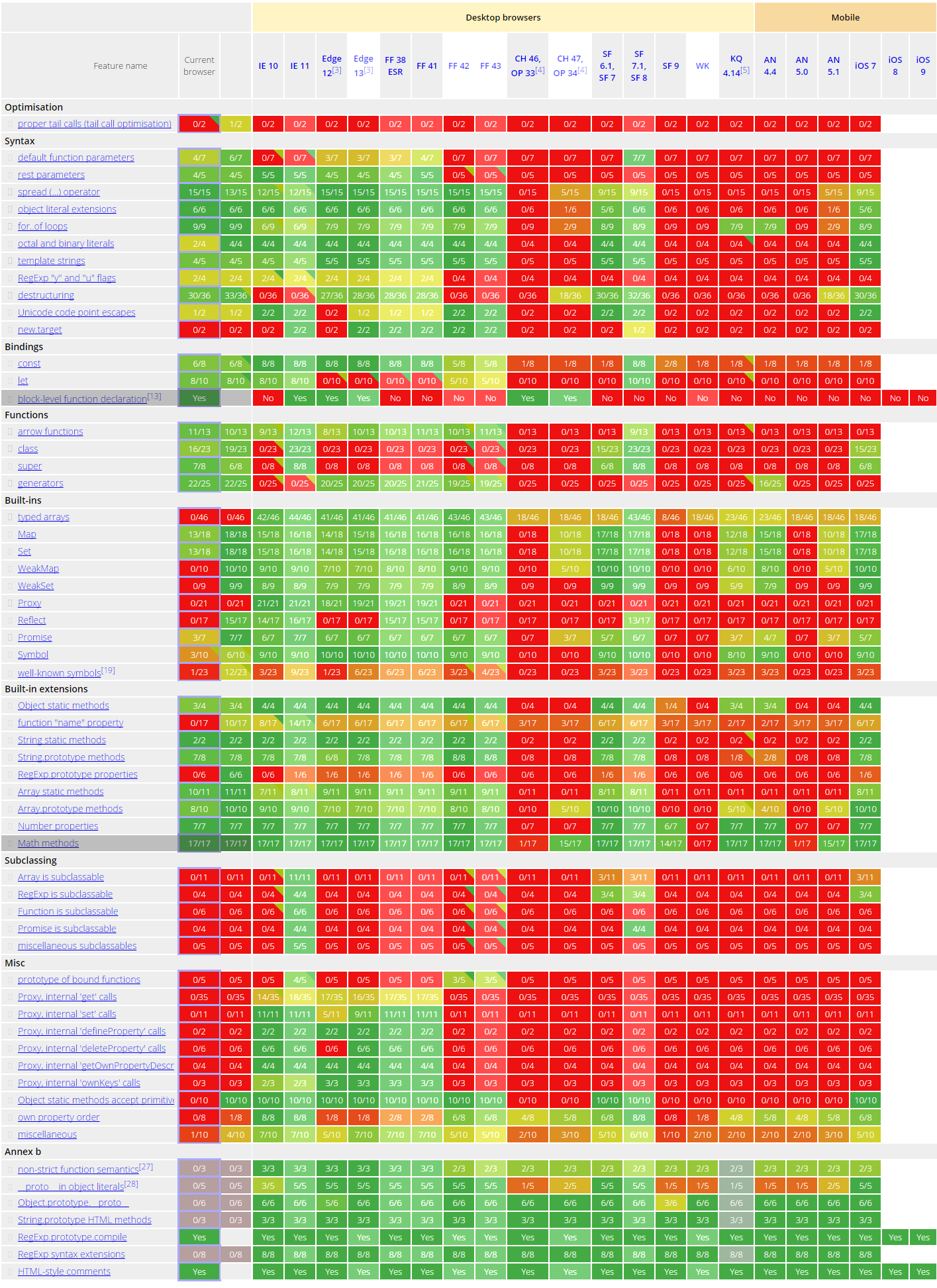
ECMAScript6在保证向下兼容的前提下,提供大量新特性,目前浏览器兼容情况如下:

ES6特性如下:
1.块级作用域 关键字let, 常量const
2.对象字面量的属性赋值简写(property value shorthand)
2
3
4
5
6
7
8
9
10
11
12
13
14
2 // __proto__
3 __proto__: theProtoObj,
4 // Shorthand for ‘handler: handler’
5 handler,
6 // Method definitions
7 toString() {
8 // Super calls
9 return "d " + super.toString();
10 },
11 // Computed (dynamic) property names
12 [ 'prop_' + (() => 42)() ]: 42
13};
14
3.赋值解构
2
3
4
5
2let { first: f, last: l } = singer; // 相当于 f = "Bob", l = "Dylan"
3let [all, year, month, day] = /^(\d\d\d\d)-(\d\d)-(\d\d)$/.exec("2015-10-25");
4let [x, y] = [1, 2, 3]; // x = 1, y = 2
5
4.函数参数 – 默认值、参数打包、 数组展开(Default 、Rest 、Spread)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2function findArtist(name='lu', age='26') {
3 ...
4}
5
6//Rest
7function f(x, ...y) {
8 // y is an Array
9 return x * y.length;
10}
11f(3, "hello", true) == 6
12
13//Spread
14function f(x, y, z) {
15 return x + y + z;
16}
17// Pass each elem of array as argument
18f(...[1,2,3]) == 6
19
5.箭头函数 Arrow functions
(1).简化了代码形式,默认return表达式结果。
(2).自动绑定语义this,即定义函数时的this。如上面例子中,forEach的匿名函数参数中用到的this。
6.字符串模板 Template strings
2
3
4
2`Hello ${name}, how are you ${time}?`
3// return "Hello Bob, how are you today?"
4
7. Iterators(迭代器)+ for..of
迭代器有个next方法,调用会返回:
(1).返回迭代对象的一个元素:{ done: false, value: elem }
(2).如果已到迭代对象的末端:{ done: true, value: retVal }
2
3
4
5
2 console.log(n);
3}
4// 打印a、b、c
5
8.生成器 (Generators)
9.Class
Class,有constructor、extends、super,但本质上是语法糖(对语言的功能并没有影响,但是更方便程序员使用)。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2 constructor(name) {
3 this.name = name;
4 }
5
6 perform() {
7 return this.name + " performs ";
8 }
9}
10
11class Singer extends Artist {
12
13 constructor(name, song) {
14 super.constructor(name);
15 this.song = song;
16 }
17
18 perform() {
19 return super.perform() + "[" + this.song + "]";
20 }
21}
22
23let james = new Singer("Etta James", "At last");
24james instanceof Artist; // true
25james instanceof Singer; // true
26
27james.perform(); // "Etta James performs [At last]"
28
10.Modules
ES6的内置模块功能借鉴了CommonJS和AMD各自的优点:
(1).具有CommonJS的精简语法、唯一导出出口(single exports)和循环依赖(cyclic dependencies)的特点。
(2).类似AMD,支持异步加载和可配置的模块加载。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2 constructor(name) {
3 this.name = name;
4 }
5
6 perform() {
7 return this.name + " performs ";
8 }
9}
10
11class Singer extends Artist {
12
13 constructor(name, song) {
14 super.constructor(name);
15 this.song = song;
16 }
17
18 perform() {
19 return super.perform() + "[" + this.song + "]";
20 }
21}
22
23let james = new Singer("Etta James", "At last");
24james instanceof Artist; // true
25james instanceof Singer; // true
26
27james.perform(); // "Etta James performs [At last]"
28
11.Map + Set + WeakMap + WeakSet
四种集合类型,WeakMap、WeakSet作为属性键的对象如果没有别的变量在引用它们,则会被回收释放掉。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2var s = new Set();
3s.add("hello").add("goodbye").add("hello");
4s.size === 2;
5s.has("hello") === true;
6
7// Maps
8var m = new Map();
9m.set("hello", 42);
10m.set(s, 34);
11m.get(s) == 34;
12
13//WeakMap
14var wm = new WeakMap();
15wm.set(s, { extra: 42 });
16wm.size === undefined
17
18// Weak Sets
19var ws = new WeakSet();
20ws.add({ data: 42 });//Because the added object has no other references, it will not be held in the set
21
12.Math + Number + String + Array + Object APIs
一些新的API
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2var s = new Set();
3s.add("hello").add("goodbye").add("hello");
4s.size === 2;
5s.has("hello") === true;
6
7// Maps
8var m = new Map();
9m.set("hello", 42);
10m.set(s, 34);
11m.get(s) == 34;
12
13//WeakMap
14var wm = new WeakMap();
15wm.set(s, { extra: 42 });
16wm.size === undefined
17
18// Weak Sets
19var ws = new WeakSet();
20ws.add({ data: 42 });//Because the added object has no other references, it will not be held in the set
21
13. Proxies
使用代理(Proxy)监听对象的操作,然后可以做一些相应事情。
2
3
4
5
6
7
8
9
10
2var handler = {
3 get: function (receiver, name) {
4 return `Hello, ${name}!`;
5 }
6};
7
8var p = new Proxy(target, handler);
9p.world === 'Hello, world!';
10
可监听的操作: get、set、has、deleteProperty、apply、construct、getOwnPropertyDescriptor、defineProperty、getPrototypeOf、setPrototypeOf、enumerate、ownKeys、preventExtensions、isExtensible。
14.Symbols
Symbol是一种基本类型。Symbol 通过调用symbol函数产生,它接收一个可选的名字参数,该函数返回的symbol是唯一的。
2
3
4
2var key2 = Symbol("key");
3key == key2 //false
4
15.Promises
Promises是处理异步操作的对象,使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观(类似jQuery的deferred 对象)。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2 return new Promise(function (resolve, reject) {
3 // setTimeouts are for effect, typically we would handle XHR
4 if (!url) {
5 return setTimeout(reject, 1000);
6 }
7 return setTimeout(resolve, 1000);
8 });
9}
10
11// no url, promise rejected
12fakeAjax().then(function () {
13 console.log('success');
14},function () {
15 console.log('fail');
16});
17
总结
对于ES6,在某些方式是不是重蹈ES4的覆辙,变得复杂了;又或许几年后大家的接受能力变强了,觉得是应该这样了。我觉得还是不错的,因为它们是向下兼容的,即使复杂语法不会用,也能用自己熟知的方式,提供的语法糖也都挺实际。
这一篇幅有些长了,就到此为止了。这一篇文章旨在讲有什么,应该是包含绝大多数内容,但没有做详细分析,部分内容来自网上资料,就不一一列出了。
